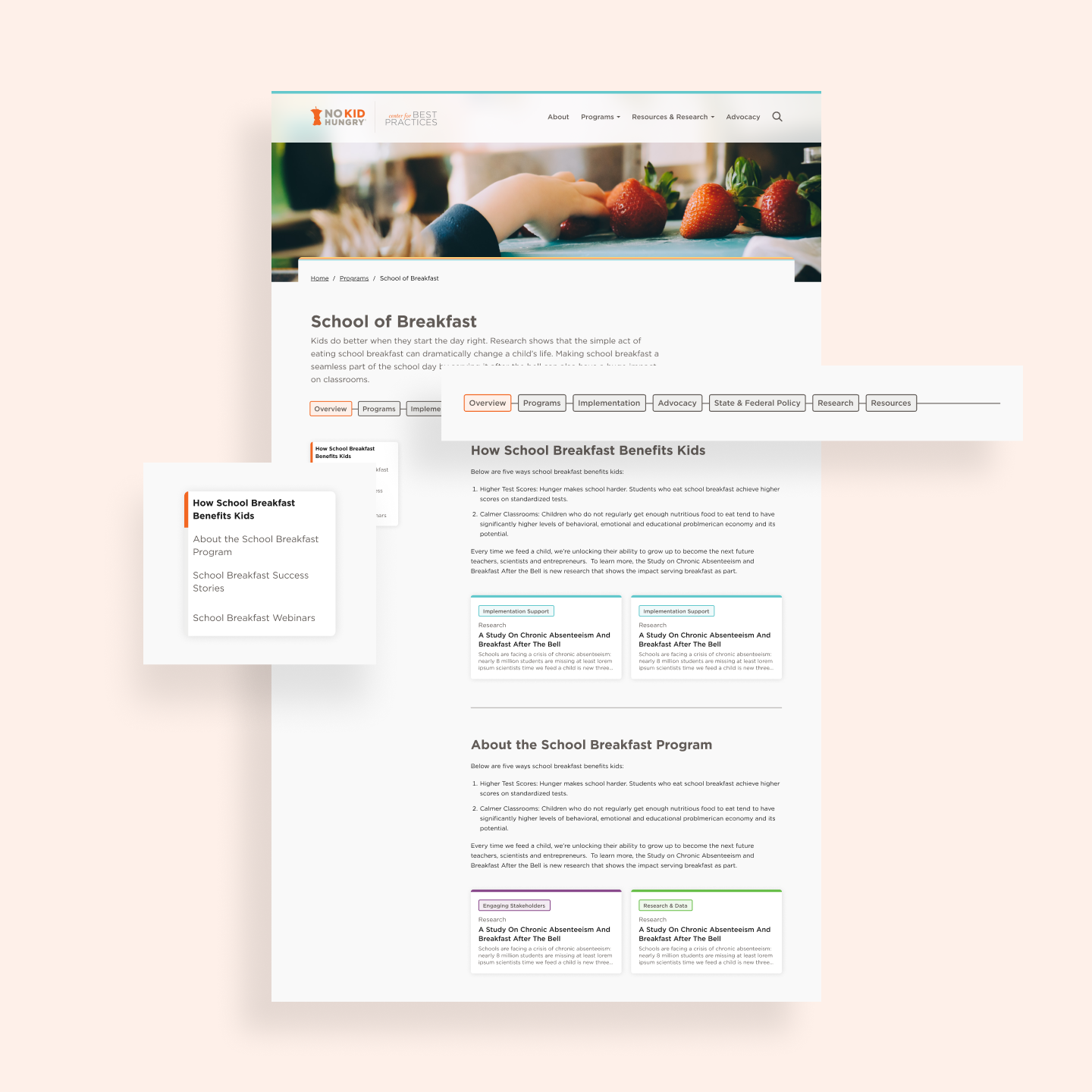
Share Our Strength - No Kid Hungry (NKH) is an organization committed to ending childhood hunger in the U.S. One of the ways they fulfill its mission is by providing resources, research, and best practices to teachers, school administrators, policymakers, and advocates for implementing childhood hunger programs. The repository for this critical information is the “Center for Best Practices” (CBP) website. Unfortunately, the CBP team had identified several serious usability issues with their website and knew there was a possibility of other hidden problems they were unaware of.
Determined to help the CBP team boost their impact, we conducted a discovery project to define current issues, long-term goals, and a roadmap forward. Our discovery activities included the following:
- Analytics Audit - Leveraging Google Analytics, we uncovered trends, patterns, and other metrics from the website’s quantitative user data.
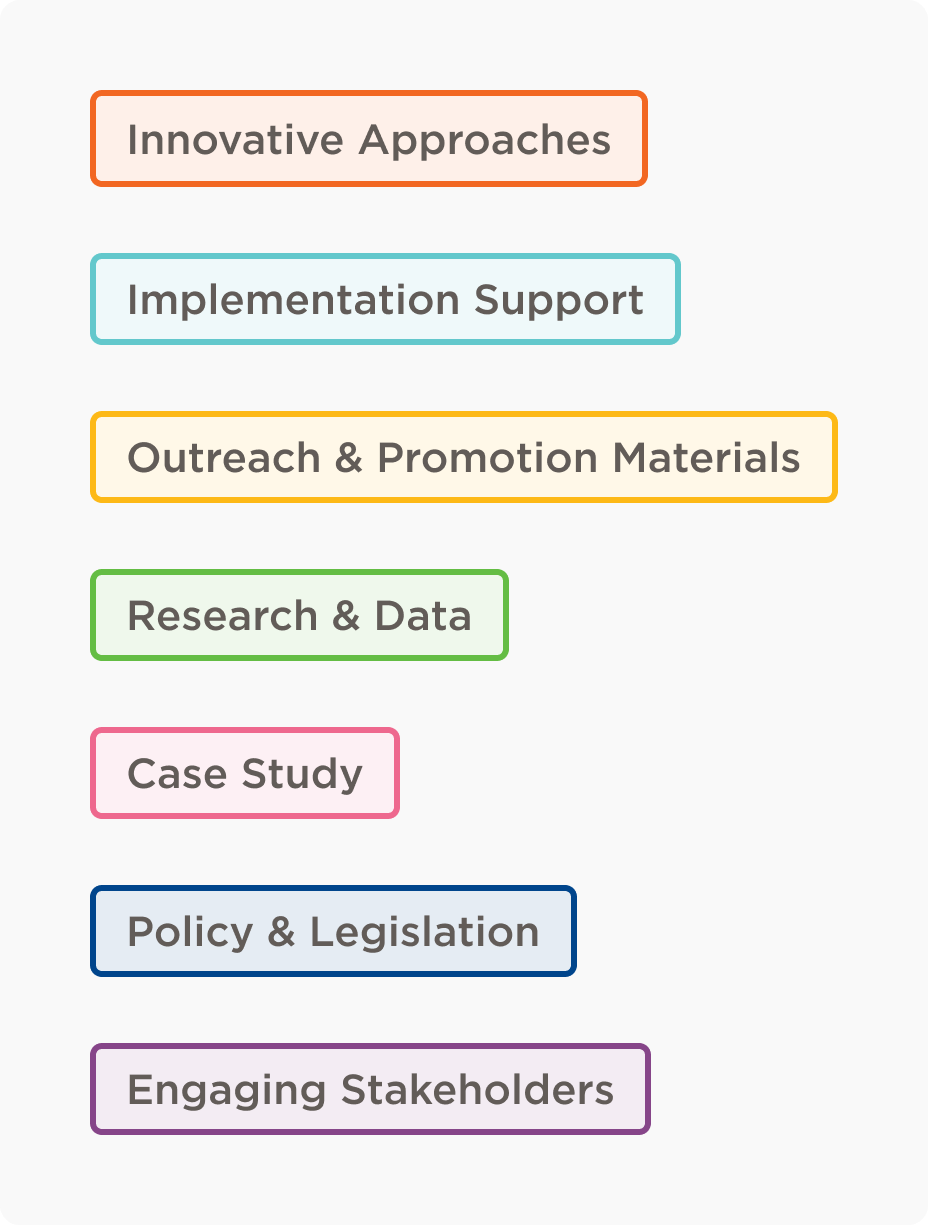
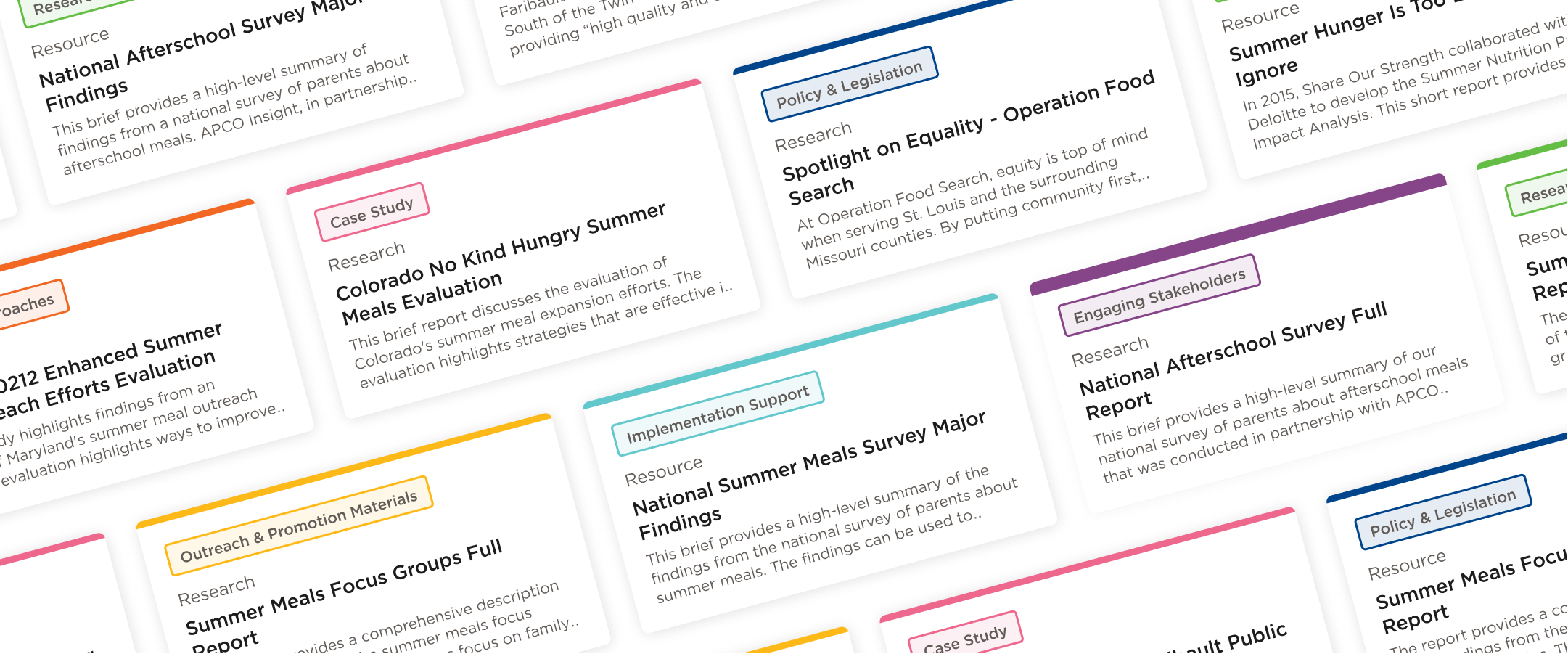
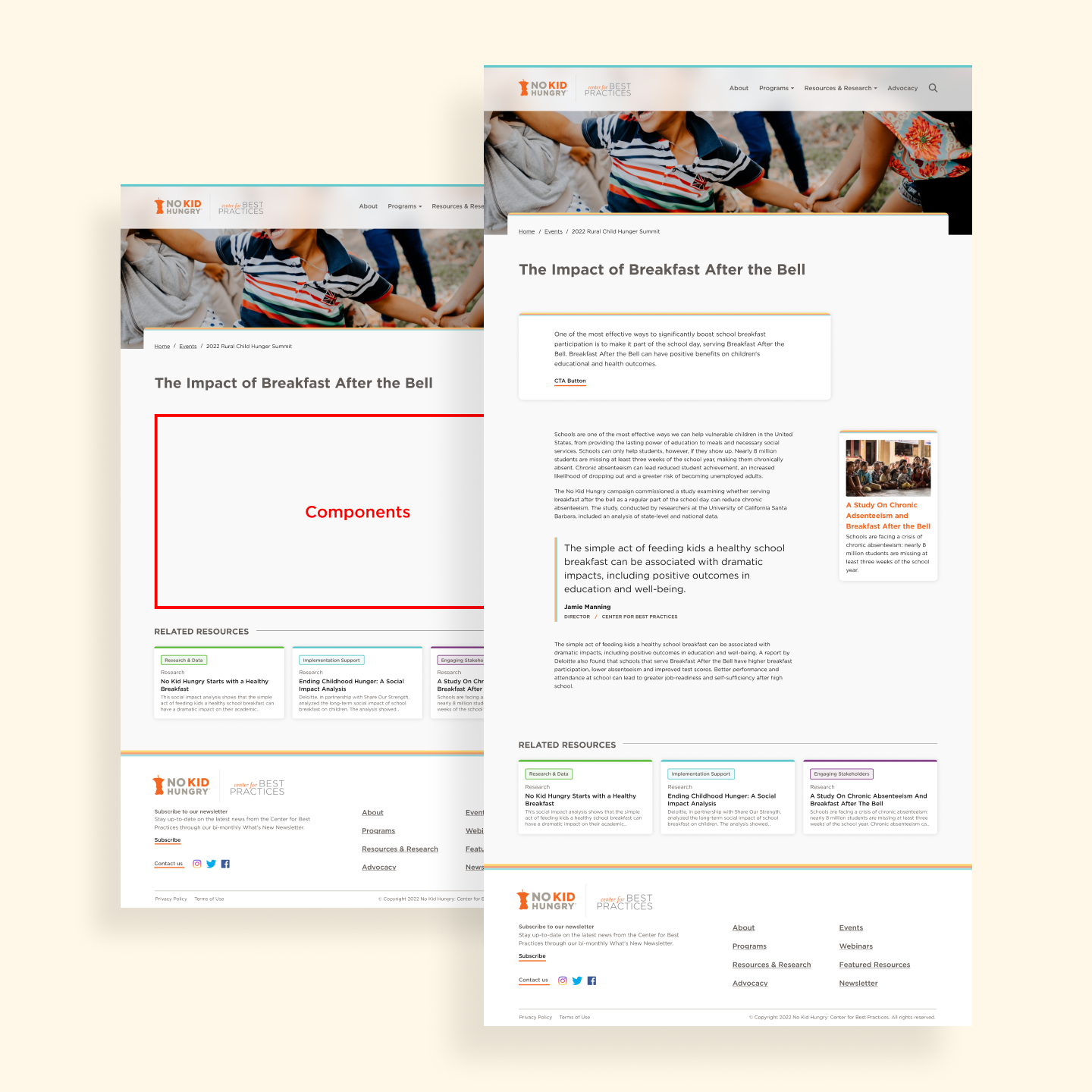
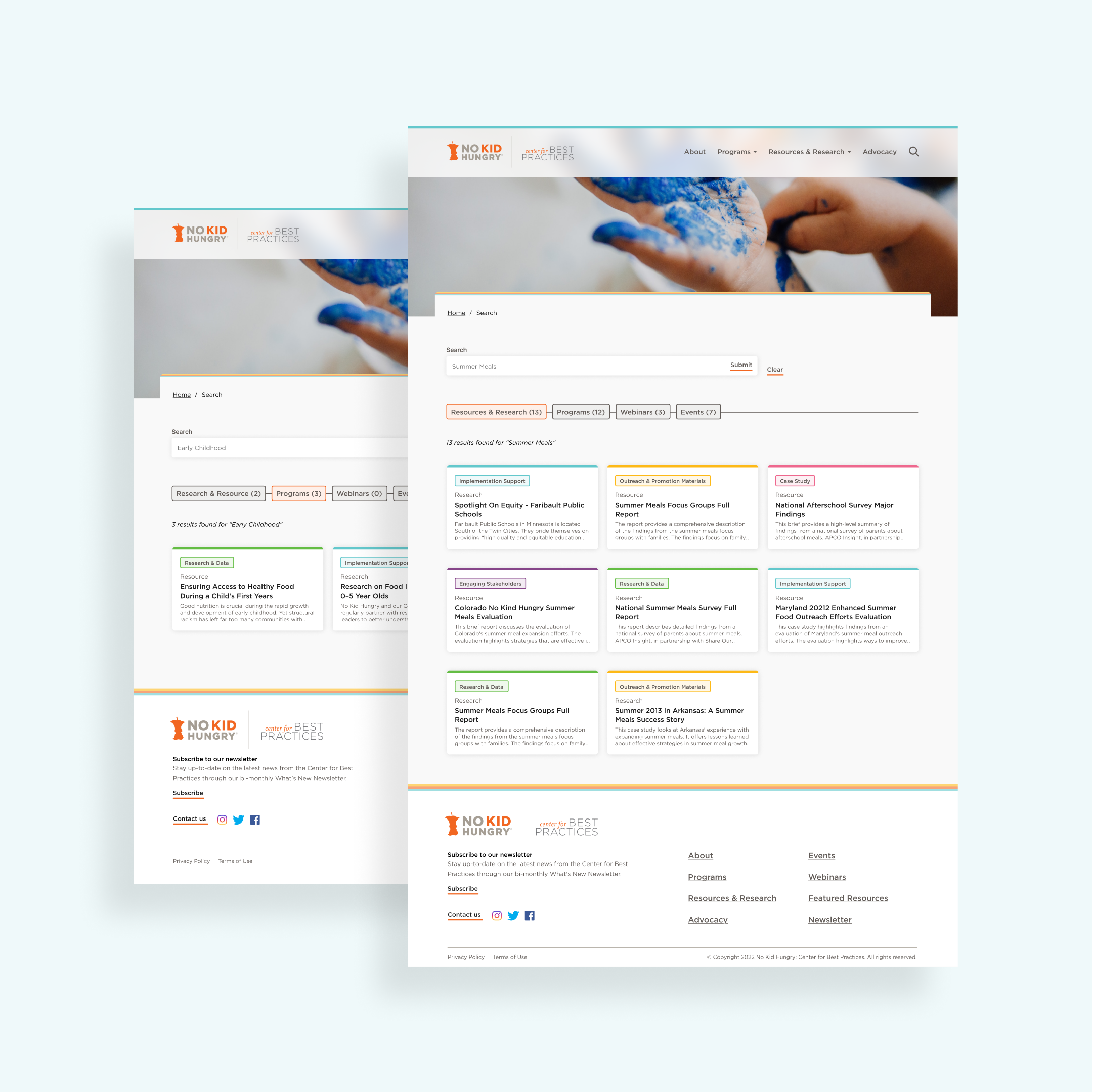
- Content Audit - We spent time navigating through the site to understand the depth, breadth, structure, and variety of current content.
- Stakeholder Survey - We collected information to uncover the desires and needs of both the CBP administrators and internal users.
- Stakeholder Workshop - The survey allowed us to facilitate conversations with key stakeholders to better understand organizational goals, assets, and challenges and which provided critical context for interpreting other findings.
- User Survey - We worked with real end users to gather quantitative data to help us understand how they used the site, their frustrations, and what they felt was the most important.
- User Interviews - Based on the results from the user survey, we interviewed users directly to learn more about their goals and challenges.
The results of our discovery audit outlined our approach to design and development.