New York Cares (NYC) was founded in 1987 by a group of friends who became frustrated trying to find opportunities to volunteer. Not only was this a challenge for others looking to volunteer, but countless nonprofit organizations were struggling to find help. The answer? A centralized way of recruiting, training, and placing volunteers. Starting small with a few staff members, NYC is now a seasoned nonprofit with 35 years of experience placing volunteers in opportunities around New York City.
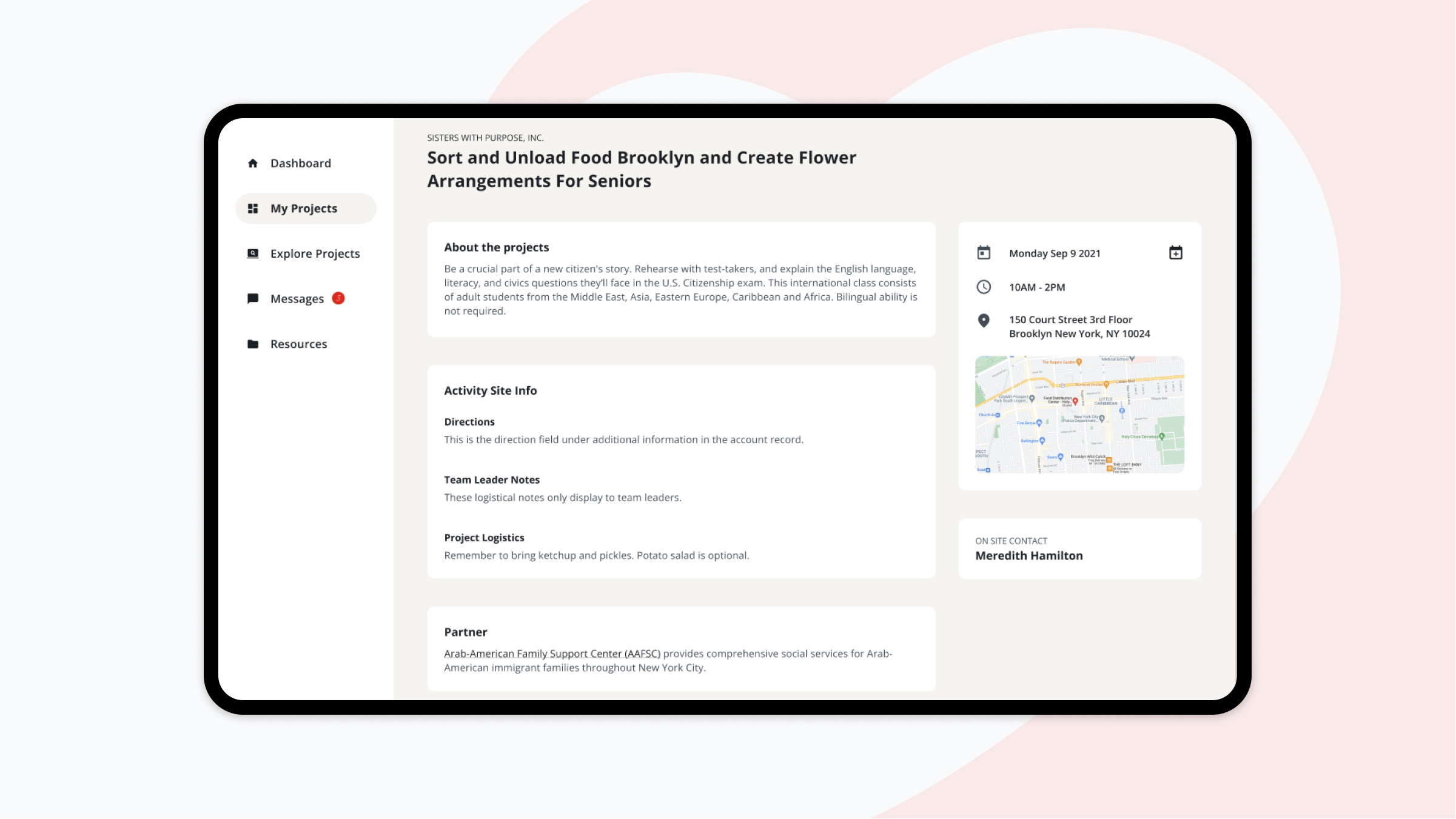
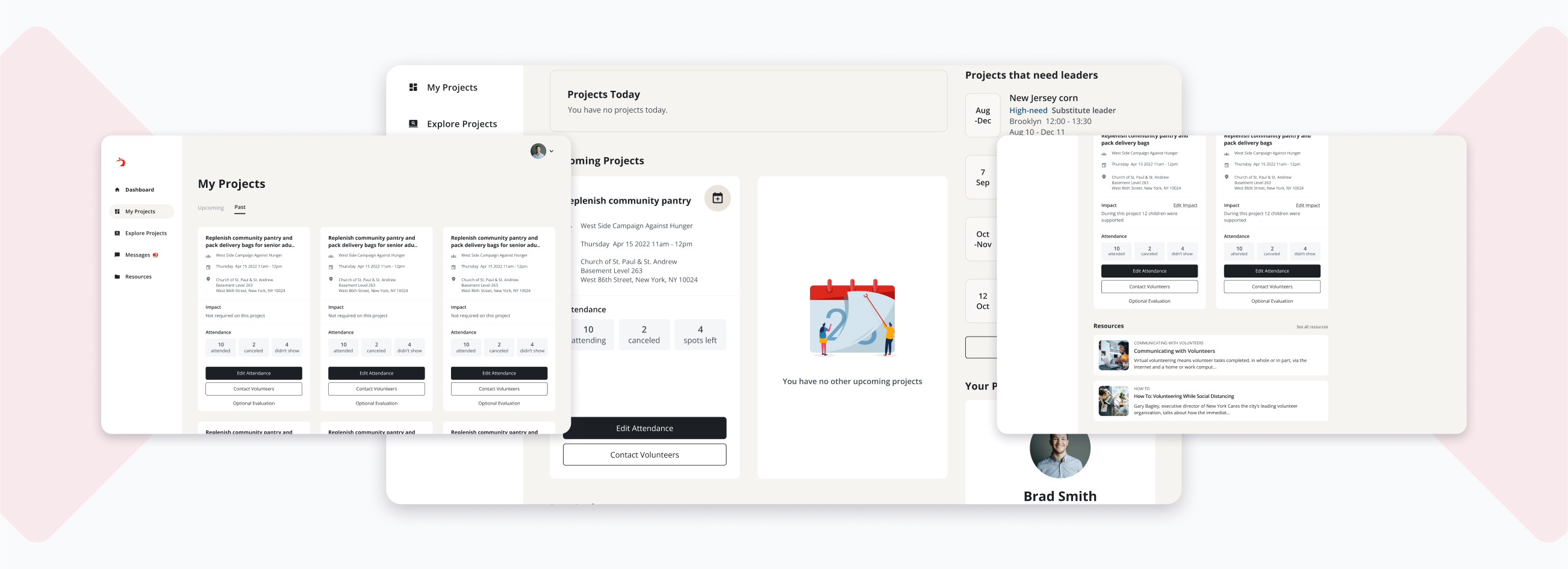
To coordinate their volunteer programs, NYC uses experienced volunteers known as Team Leaders. Unfortunately, when it came to efficiently accessing and updating information for the projects they managed online, Team Leaders didn’t have the means of communicating with the NYC staff in real-time to report on project attendance, impact, and other success factors.