Inspired by the minigame “Knucklebones” in Cult of the Lamb, our team wanted to develop our own iteration of the game, allowing us to explore new technology and experiment with our creative process. While our version would resemble the original, it would feature our team’s style and designs.
Labs™ - A Place for Experimentation at Savas Labs
Reimagining a Popular Online Game to Explore New Technology

THE CHALLENGE
During one of our Labs™ meetings, team members expressed interest in developing a modernized version of the Knucklebones minigame from Cult of the Lamb.
OUR APPROACH
We outlined the game's basic functionality and how users would experience the game through different animations and designs.
THE RESULTS
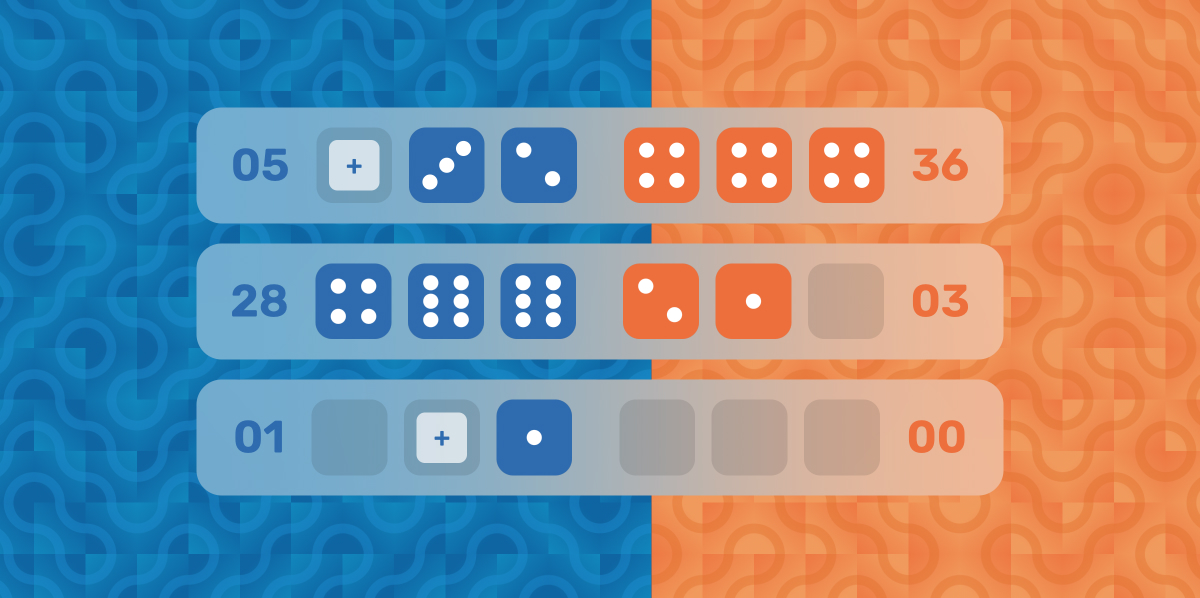
Leveraging React, our developers created a live-updating two-player version of Knucklebones using WebSockets and Hasura.
A new Labs™ initiative
Learning the game
Eager to get started, each person on the Knucklebones project team needed to understand the game's mechanics. Therefore every team member had their fair share of playtime.
Once the team familiarized themselves with how the game worked, we moved on to the next phase of the project.
Establishing the design direction
With interaction and animation in mind, we used mood boards to explore various design approaches. From there, our designers explored different pattern motifs and ways of designing and testing them in Figma. Once we decided on a motif, we built out the UI of the game.

Determining the right technology
As we moved into development, our developers needed to ensure that the game would be a live-updating user-to-user experience. Therefore, as we assessed the technical requirements, we leveraged React because it was the best option for the game’s user interface.
Next, we needed to handle the game’s state management. In short, state management allows our developers to ensure the changes made in the game accurately reflect in real time. Our developers initially considered using React’s built-in state management but, unfortunately, lacked the capabilities we needed to deploy our game successfully. For example - what happens when a user refreshes the page? What happens if a user loses connectivity? Suddenly, the players are no longer in sync with their opponents. In order to overcome this issue, the app required the use of web sockets. Web sockets can pass state back and forth to each user connected to the game.
However, solely relying on web sockets to keep the state in sync for multiple users isn’t feasible. Therefore our developers introduced Hasura to manage and take care of all state updates and synchronization between all the users connected to the game.

Our own spin
As a team, we enjoyed the opportunity to incorporate our unique style into an old game such as Knucklebones and move away from the original Cult of the Lamb design.