Challenge
IvyWise’s core digital product needed to be updated; with all of their success, they had outgrown a platform that needed both technical and user experience improvements. They sought a strategic partner to understand their users, help envision a new experience, and build a scalable product ecosystem in phases while also planning, designing, and building net-new features to improve how their college counselors and students collaborated online.
Approach
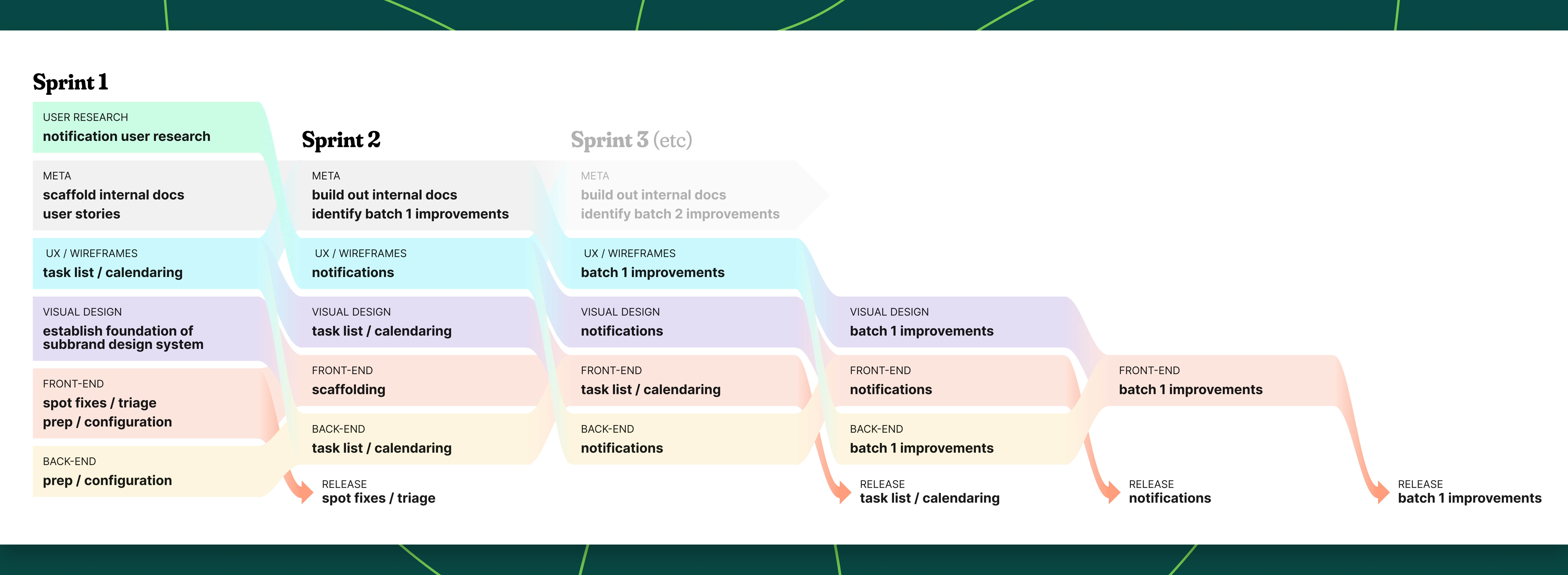
We conducted a research and discovery phase that included workshops with internal stakeholder groups, technical audits, and interviews with counselors, parents, and students. This phase provided us with a foundational product roadmap broken into multiple sprints: a plan for iterative collaboration and phased releases intentionally planned around seasonal usage trends. We worked as an extension of their team as a strategic, user-centered design partner and as an extension of their engineering team—building and documenting the contemporary scalable infrastructure to support their growth.
Results
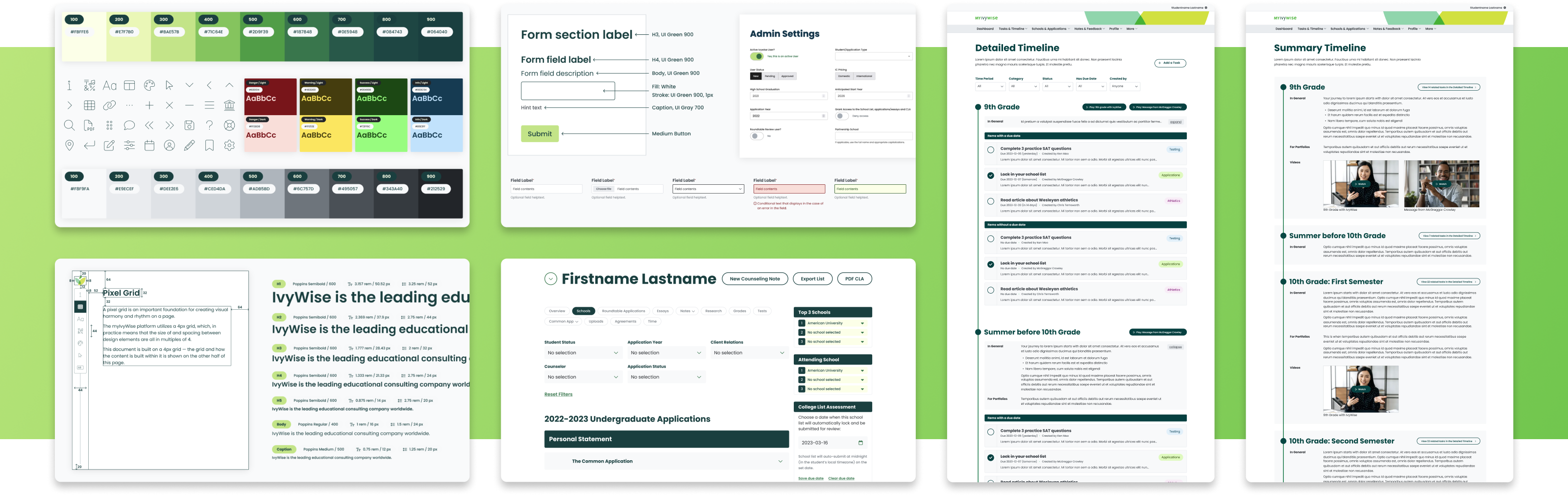
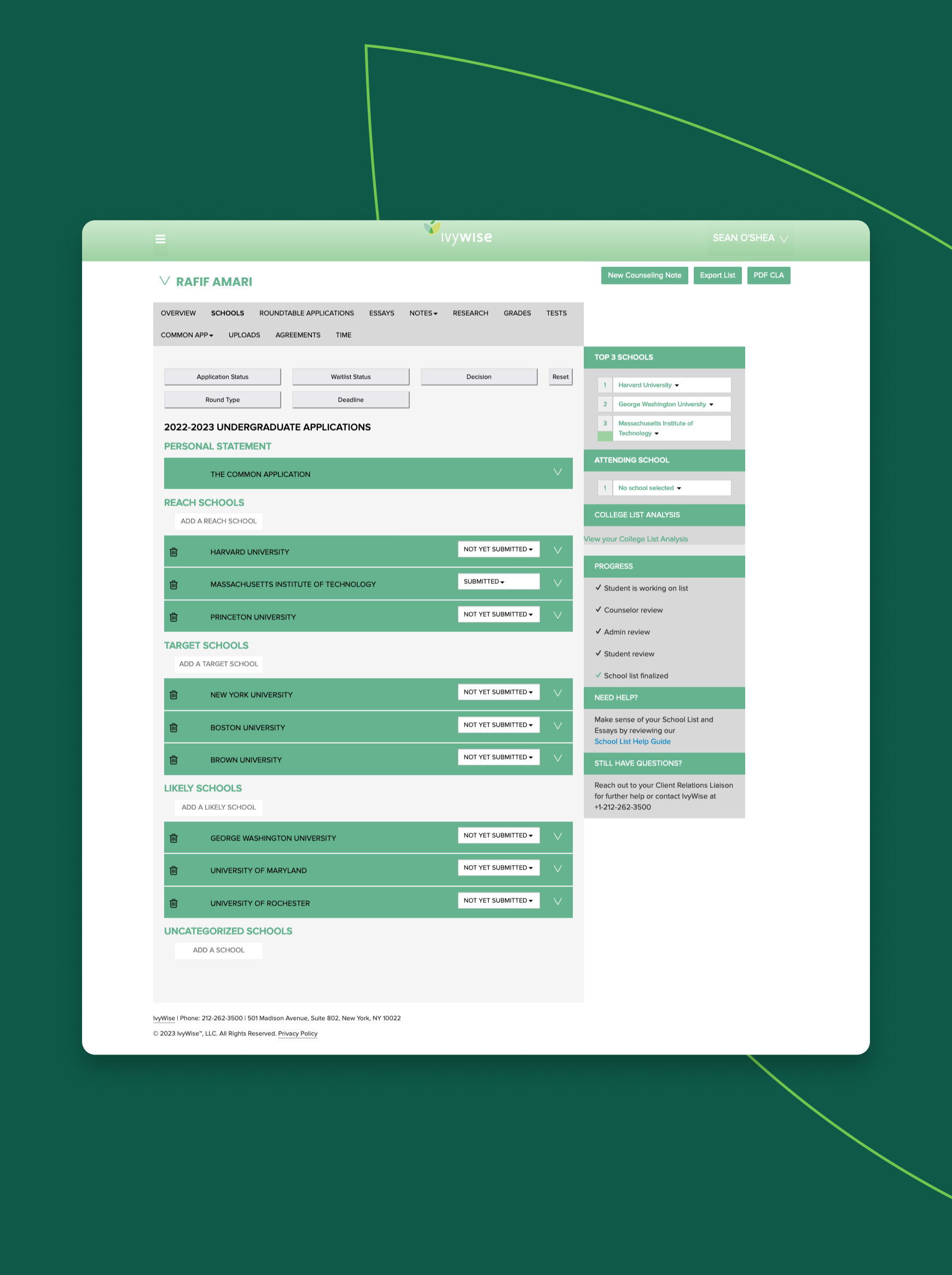
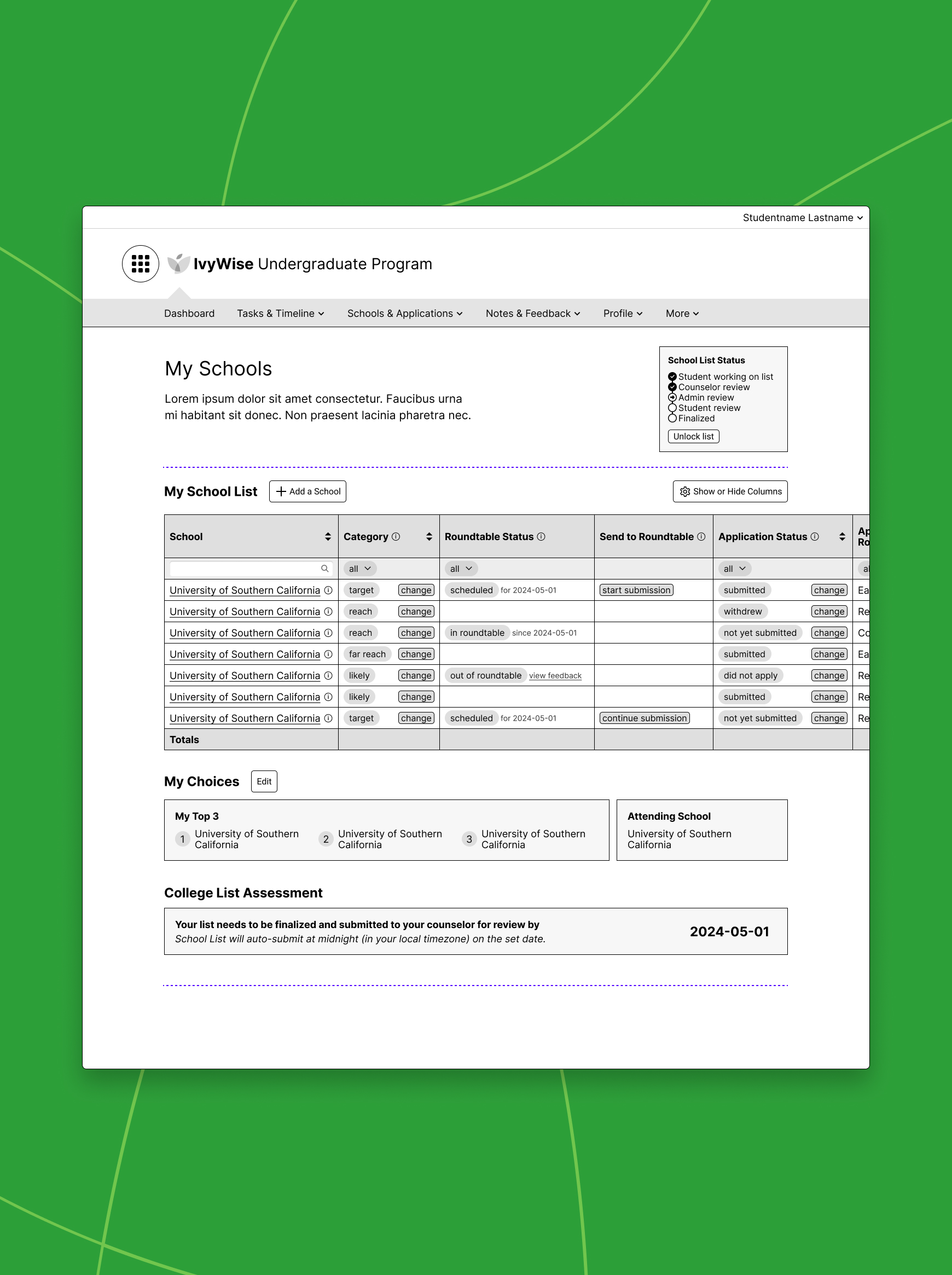
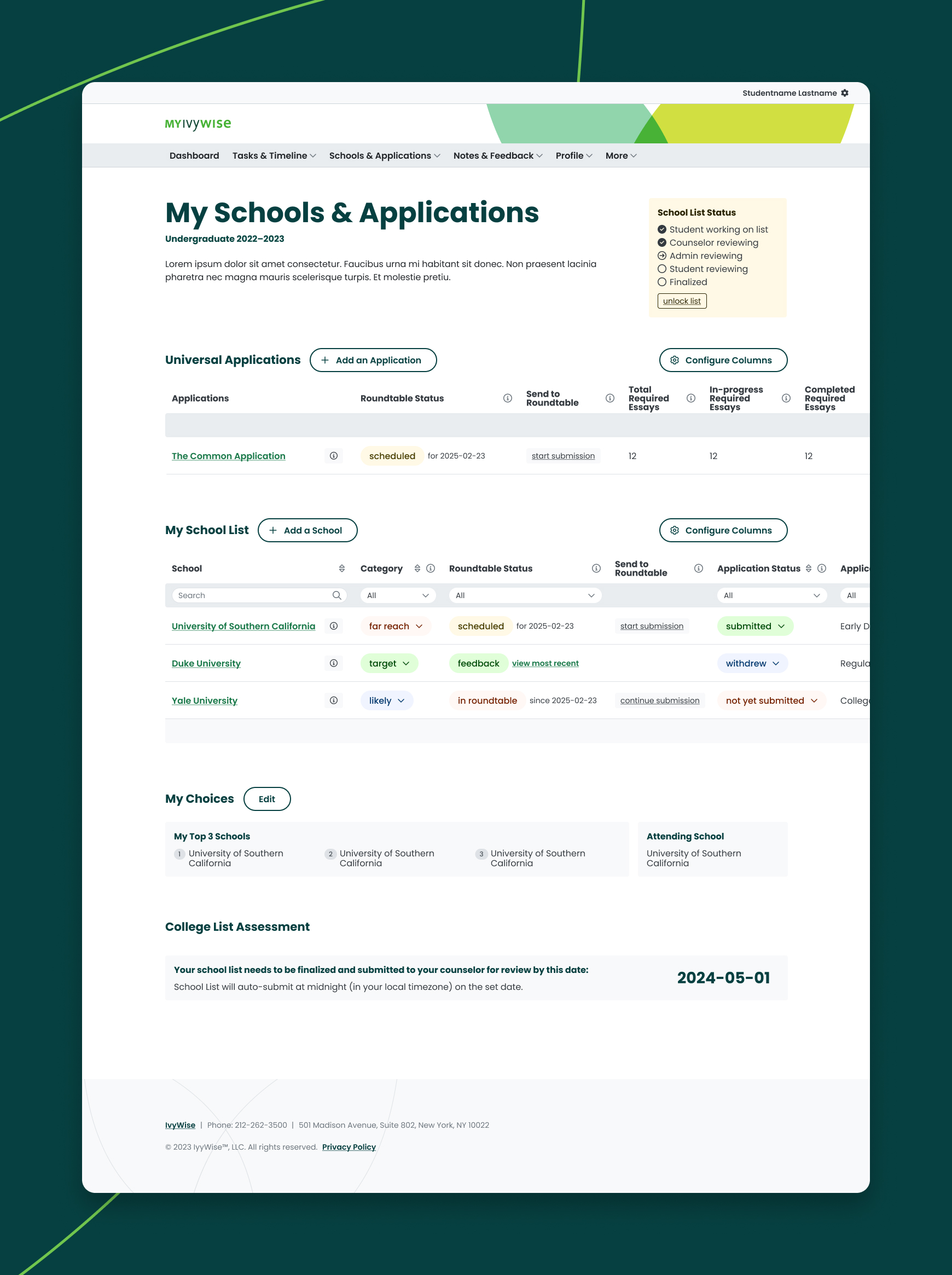
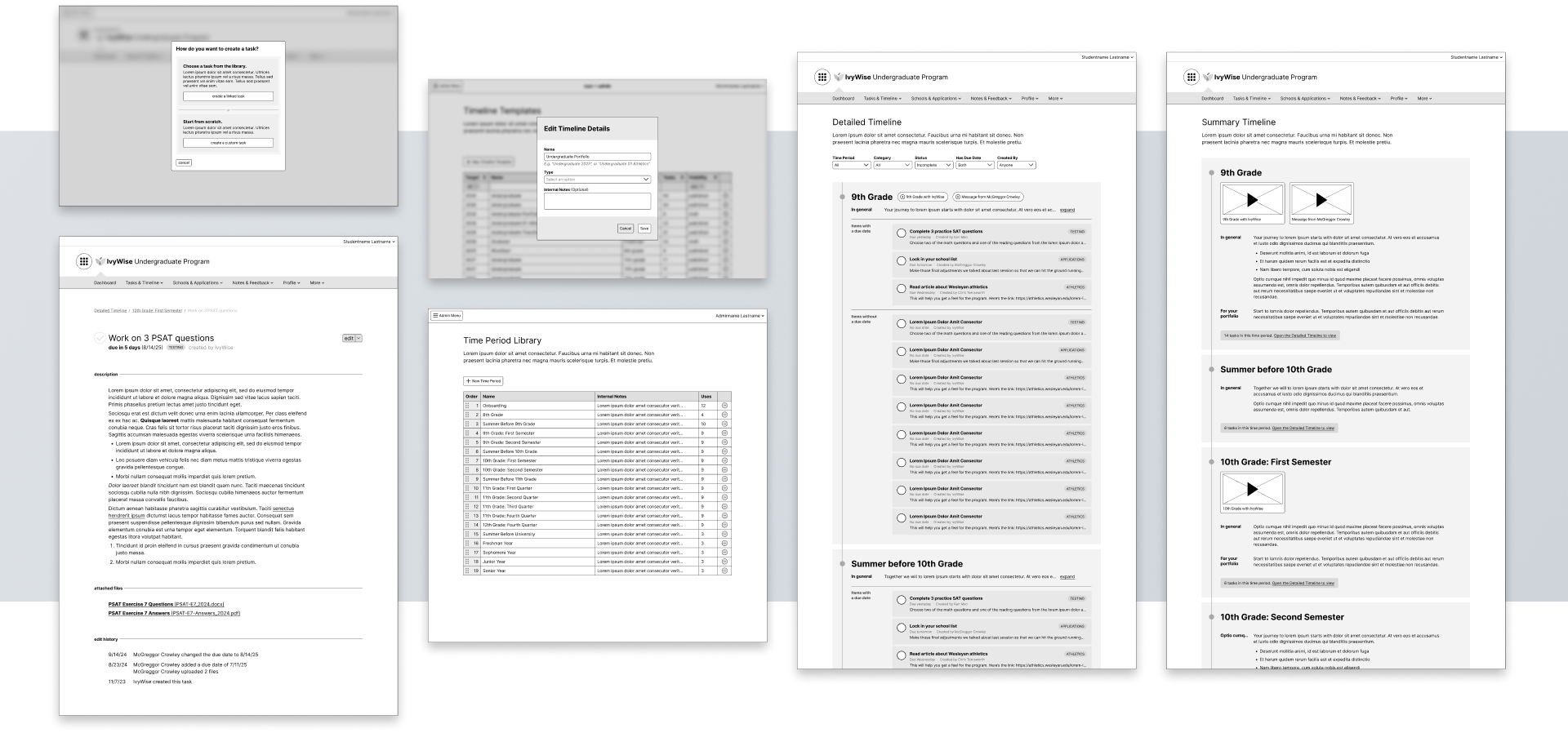
A completely redesigned, intuitive interface that included complex and vital net-new features like program timelines and student task lists. The updated product platform has received rave reviews from IvyWise’s internal product team, who have been able to maintain the new scalable technical solution and the contemporary Vue front-end framework.