The Challenge
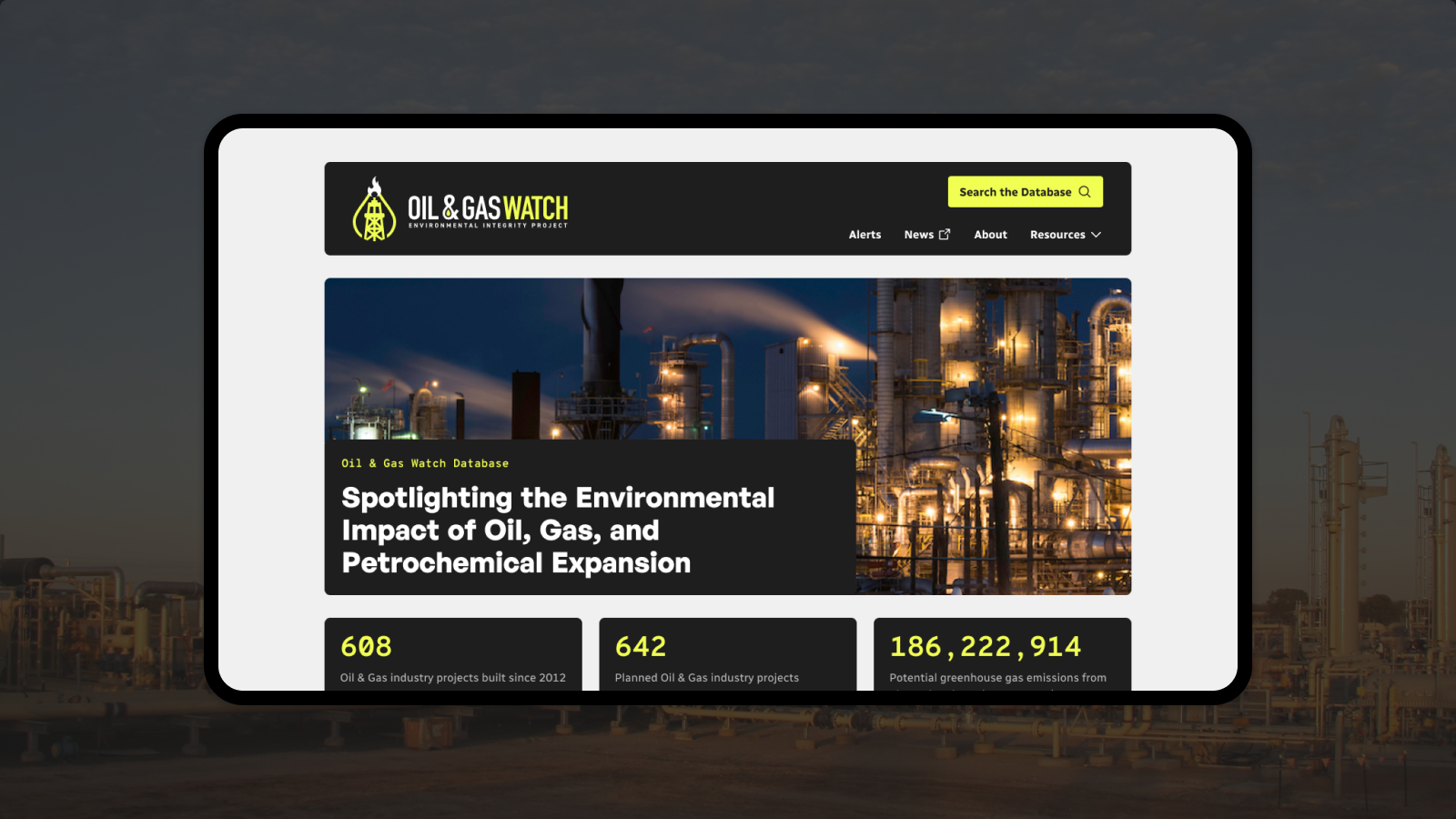
The Environmental Integrity Project’s (EIP) Oil and Gas Watch microsite experience had become inundated with an overwhelming amount of data on the environmental impact of oil and gas production, which warranted a level of technical complexity that took the site beyond their capabilities and control. This led to internal frustration and a cluttered user experience that overwhelmed both technical and layperson users. EIP needed a solution that would streamline the presentation and make their data more accessible to all users.
Our Approach
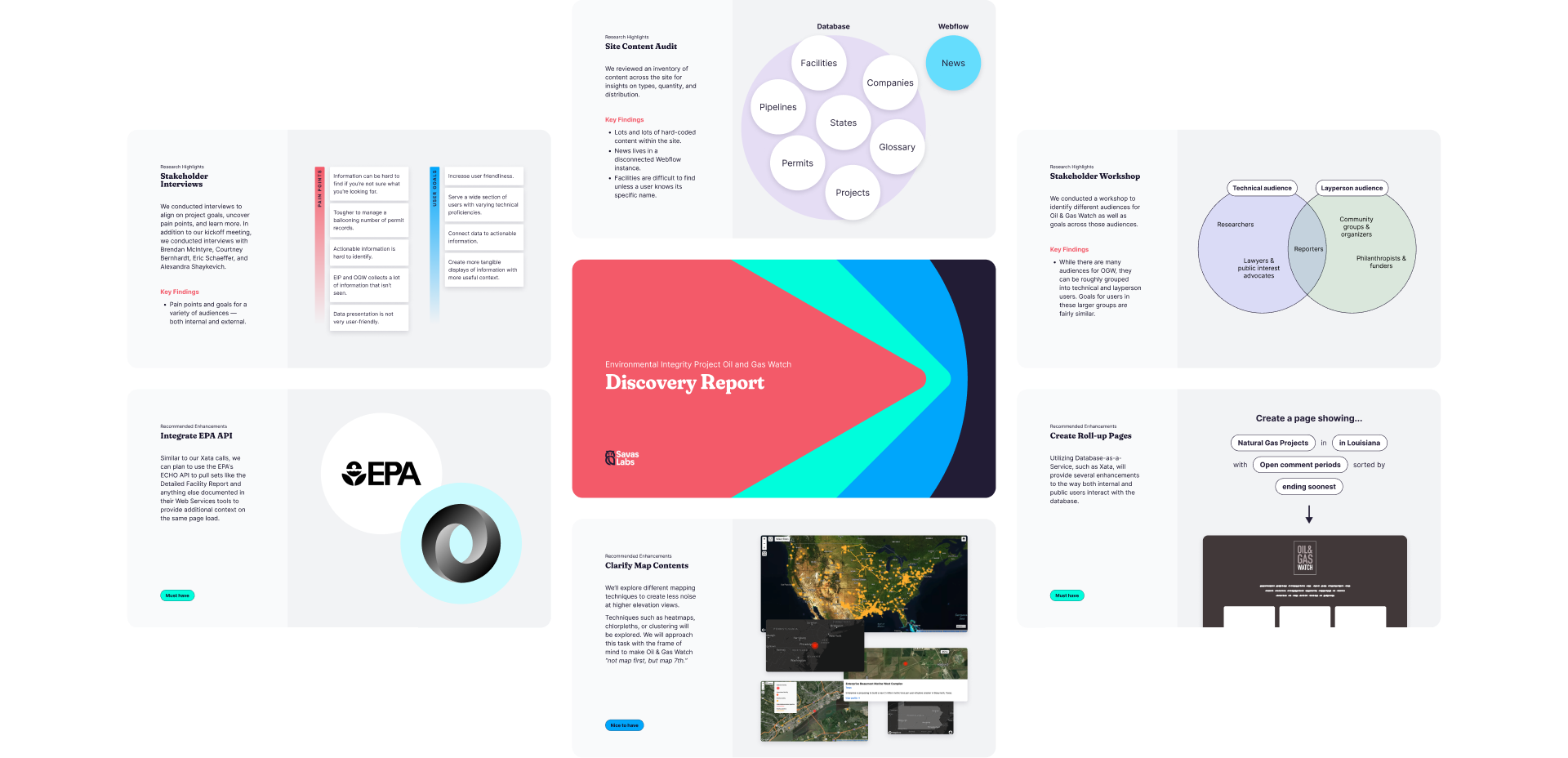
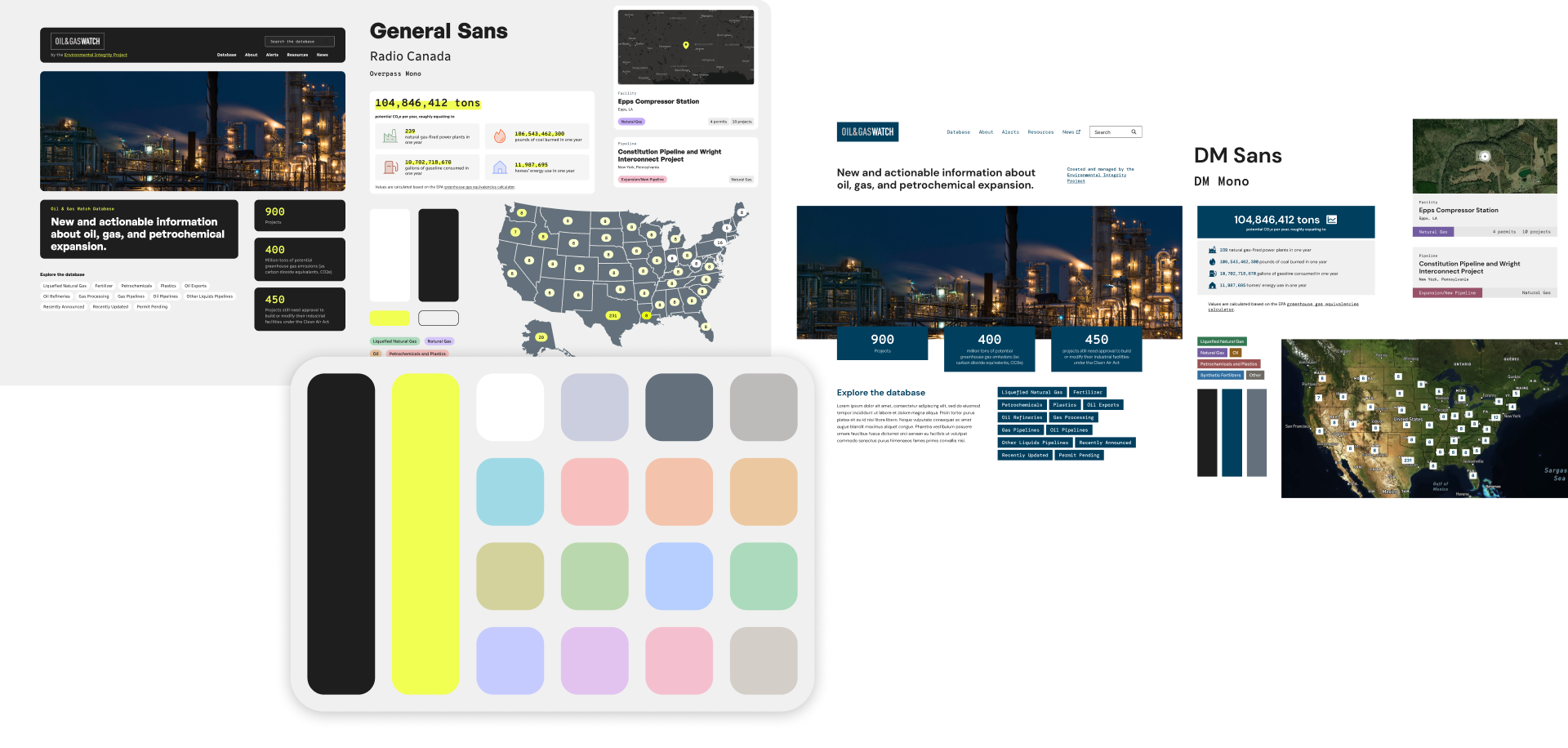
In our robust discovery phase, we met with stakeholders, climate scientists, and legal professionals to hone in on the typical use case of the site’s users, the hierarchy of importance for the numbers they had, and how we should present them. Once we understood the needs of climate scientists, we focused our design efforts on what would be the most impactful.
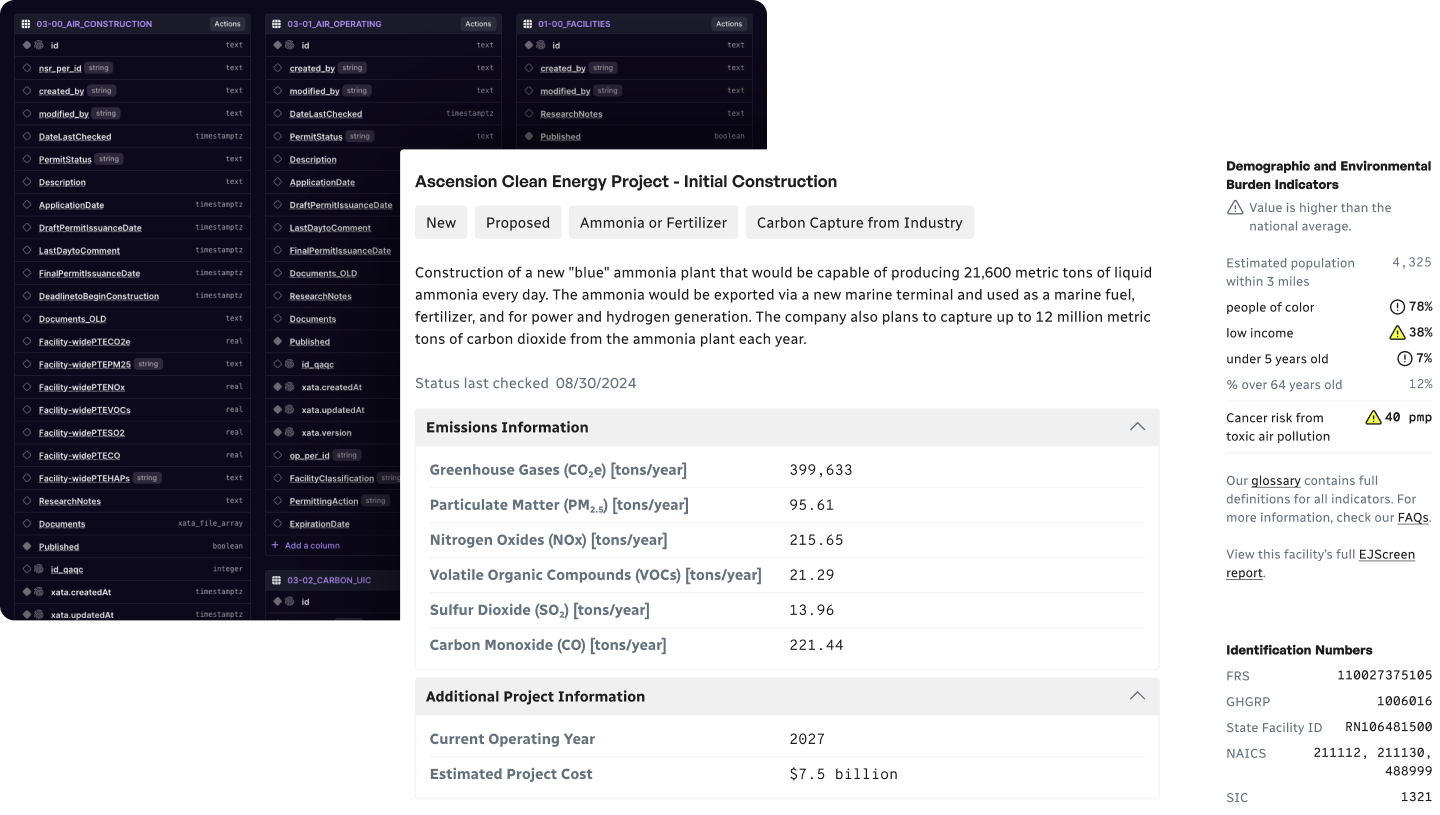
Knowing that EIP will want to have full control over their own data, we opted for a headless model and researched different DBaaS (Database-As-A-Service) solutions, before finally deciding on Xata. We used Vite and Vue to build a frontend and wired in all our data from Xata dynamically, using Vue Router to control individual displays
The Results
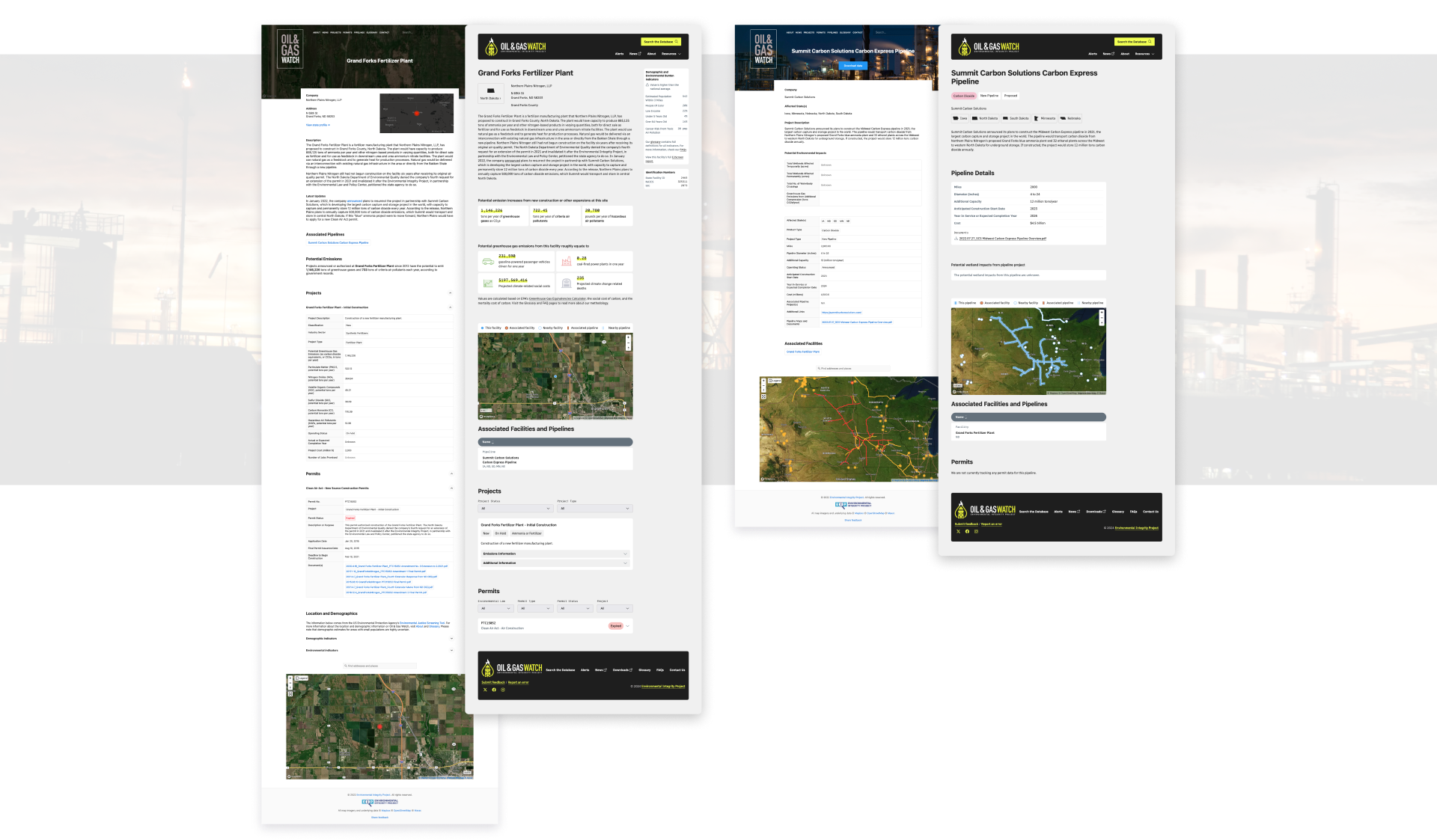
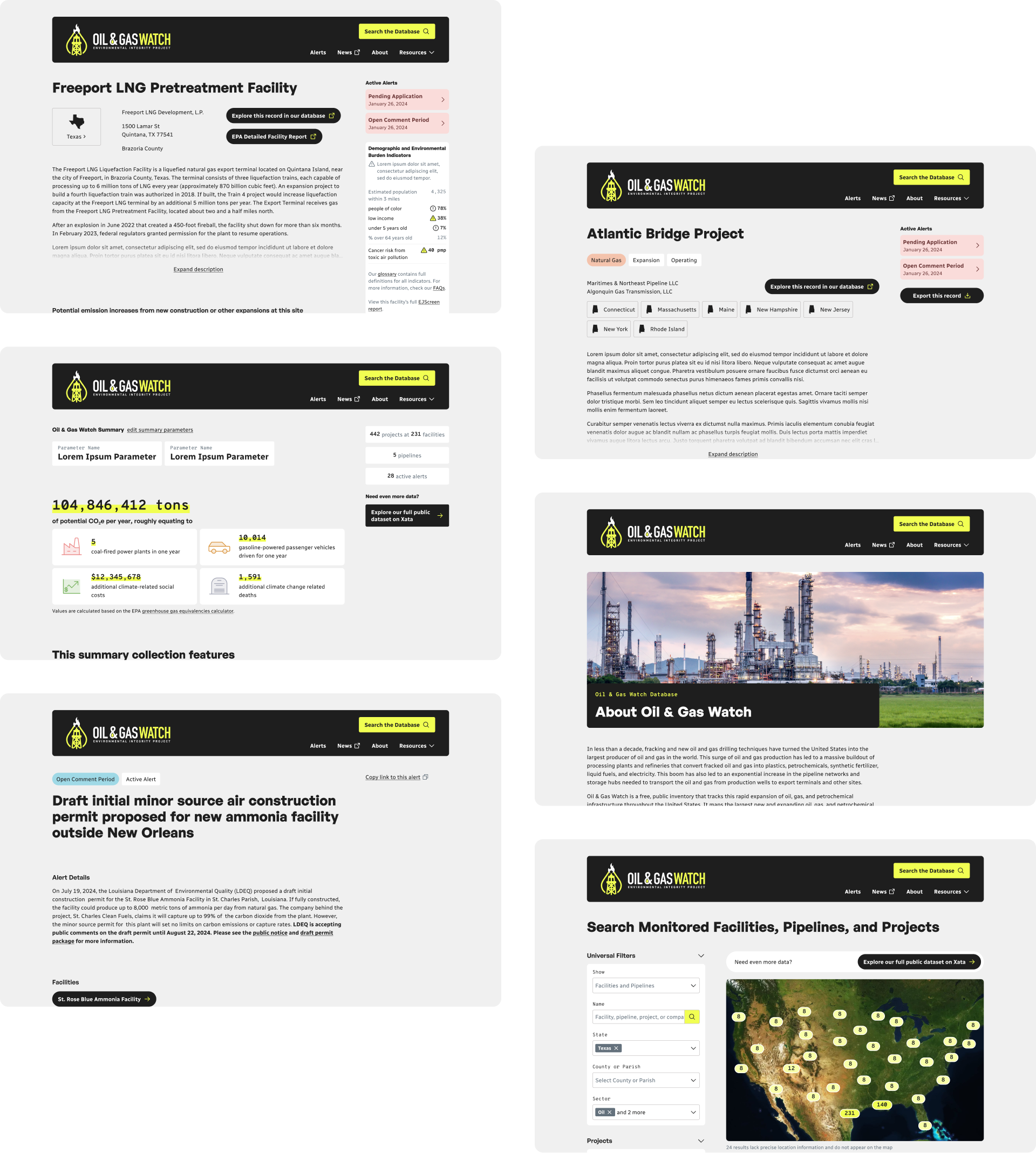
EIP’s redesigned Oil and Gas Watch site launched with an architecture that was more intuitive, accessible, and efficient - leaving the door wide open for growth of both data and regular users. What they have can grow with them over time and also serve as the basis for other initiatives going forward.