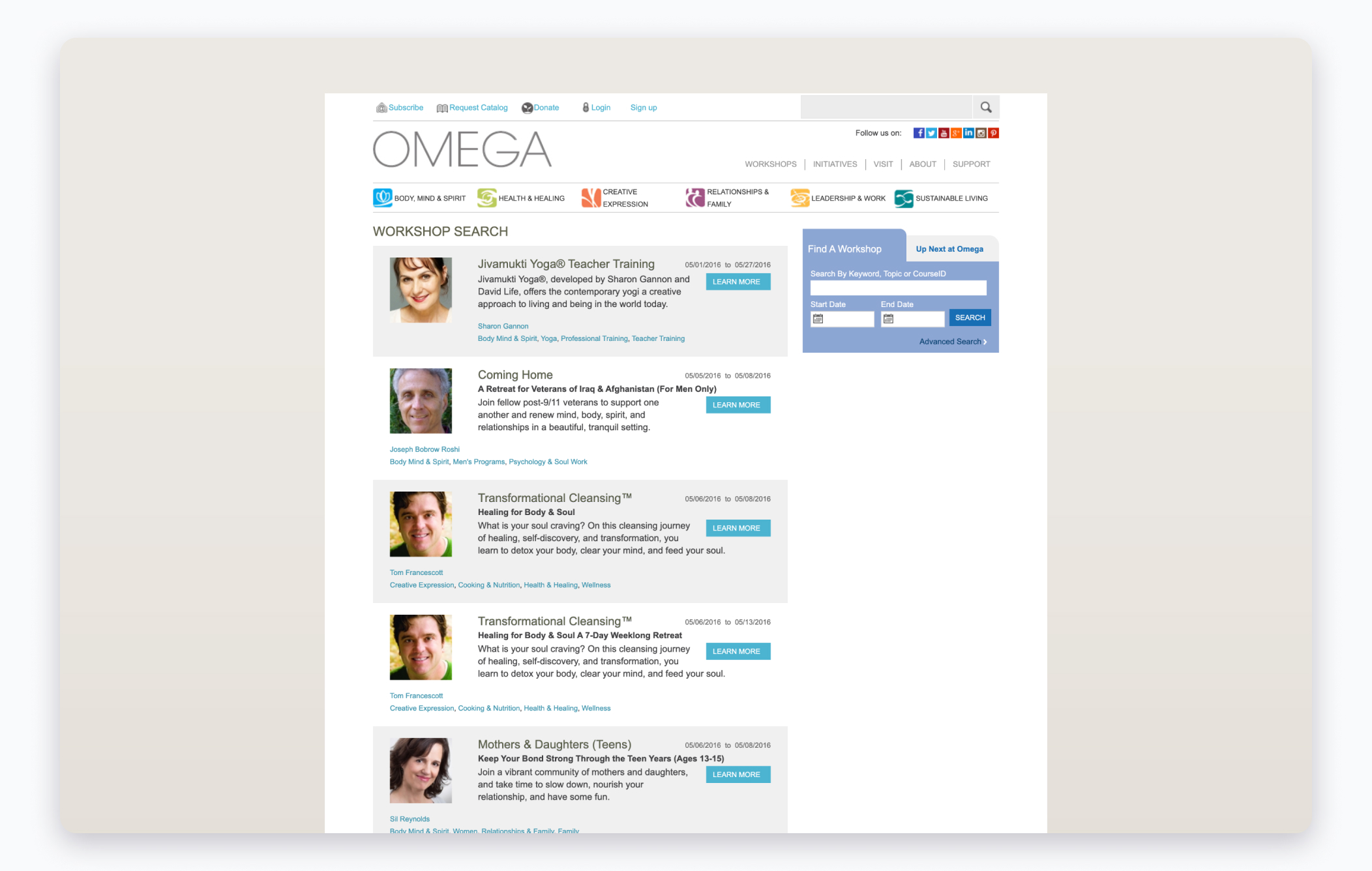
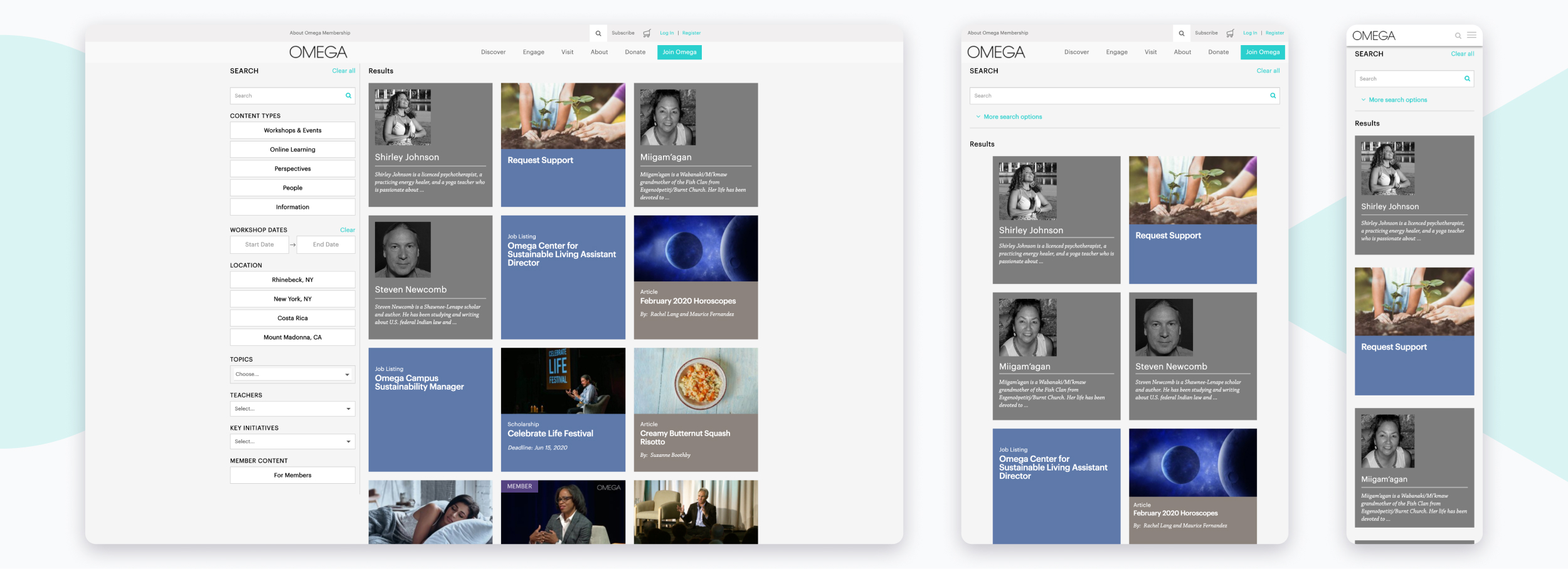
With a desire to ease the ability to reserve Omega’s in-person and online learning workshops through their website, we set out to collect user experience data on the current site. In our research, we learned that the search page, though popular, had lagging conversion rates. Given Omega’s breadth of programming, we wanted to allow visitors to hone in on their interests across topics, locations, schedules, and teachers. We made UI updates adjusting order and layout informed by usage patterns uncovered from exploring the analytics data.
Omega Institute
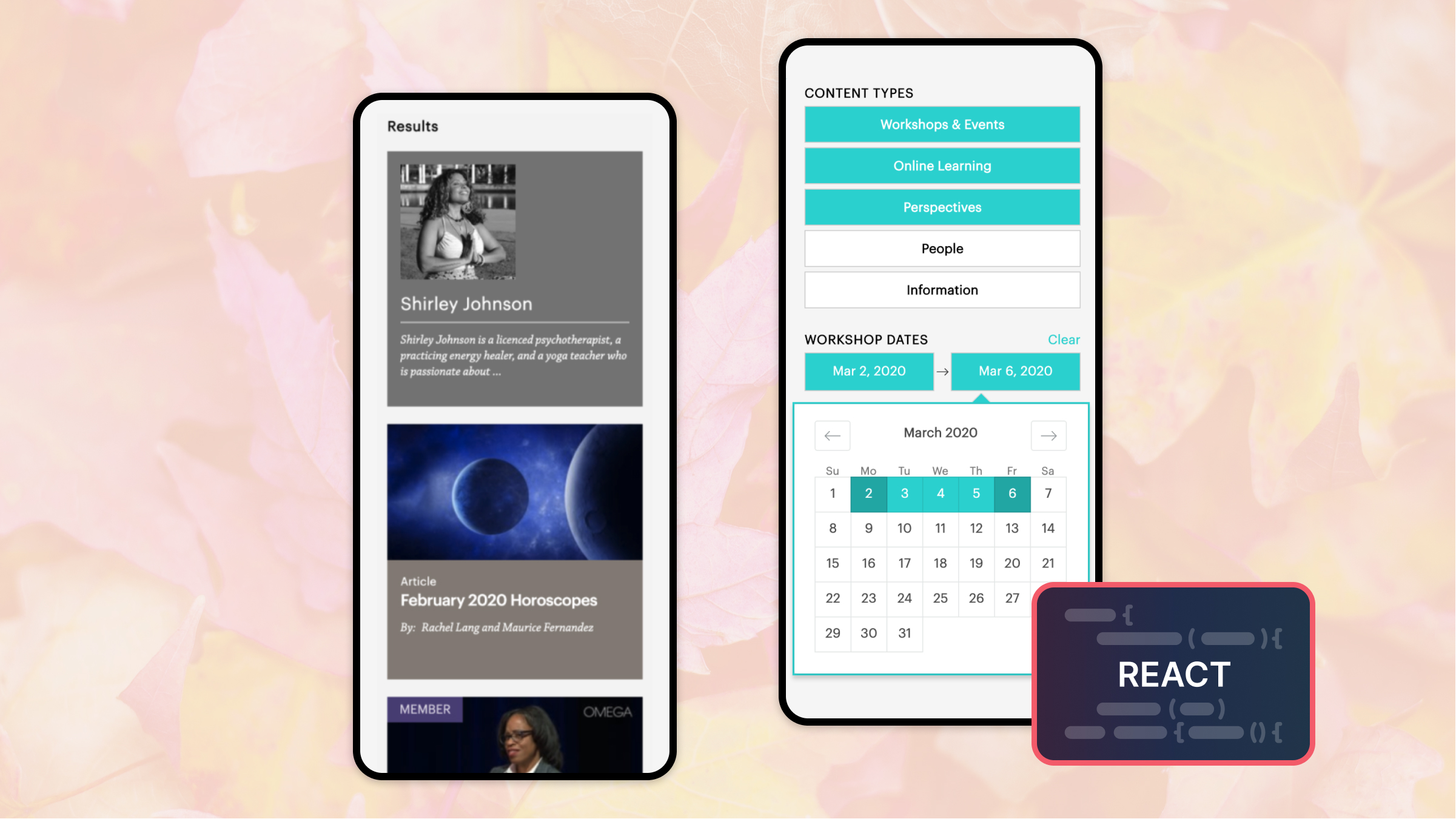
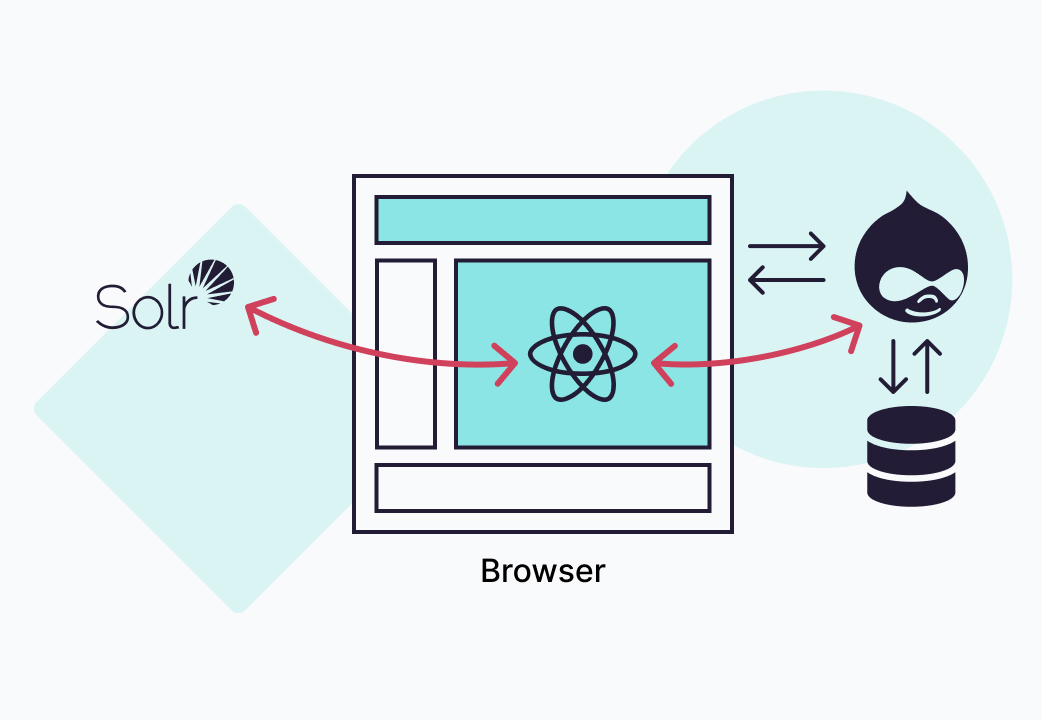
A React App: Progressively Decoupled

The Challenge
Build a platform that effectively allows site visitors to discover and reserve experiences quickly.
Our Approach
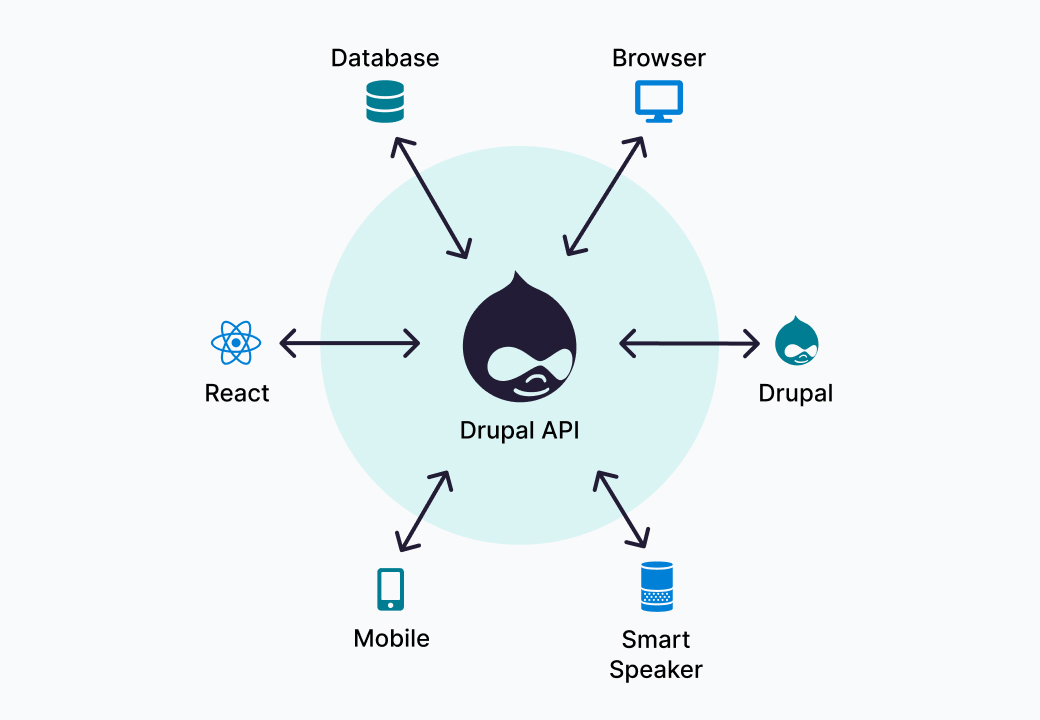
Research and discovery led to a progressively decoupled approach where we created an embedded React application for search.
The Results
Blazing fast interaction for users and richer features that website administrators can control. The improved search application converted better by 600%.
Data-driven decision making


Progressive decoupling
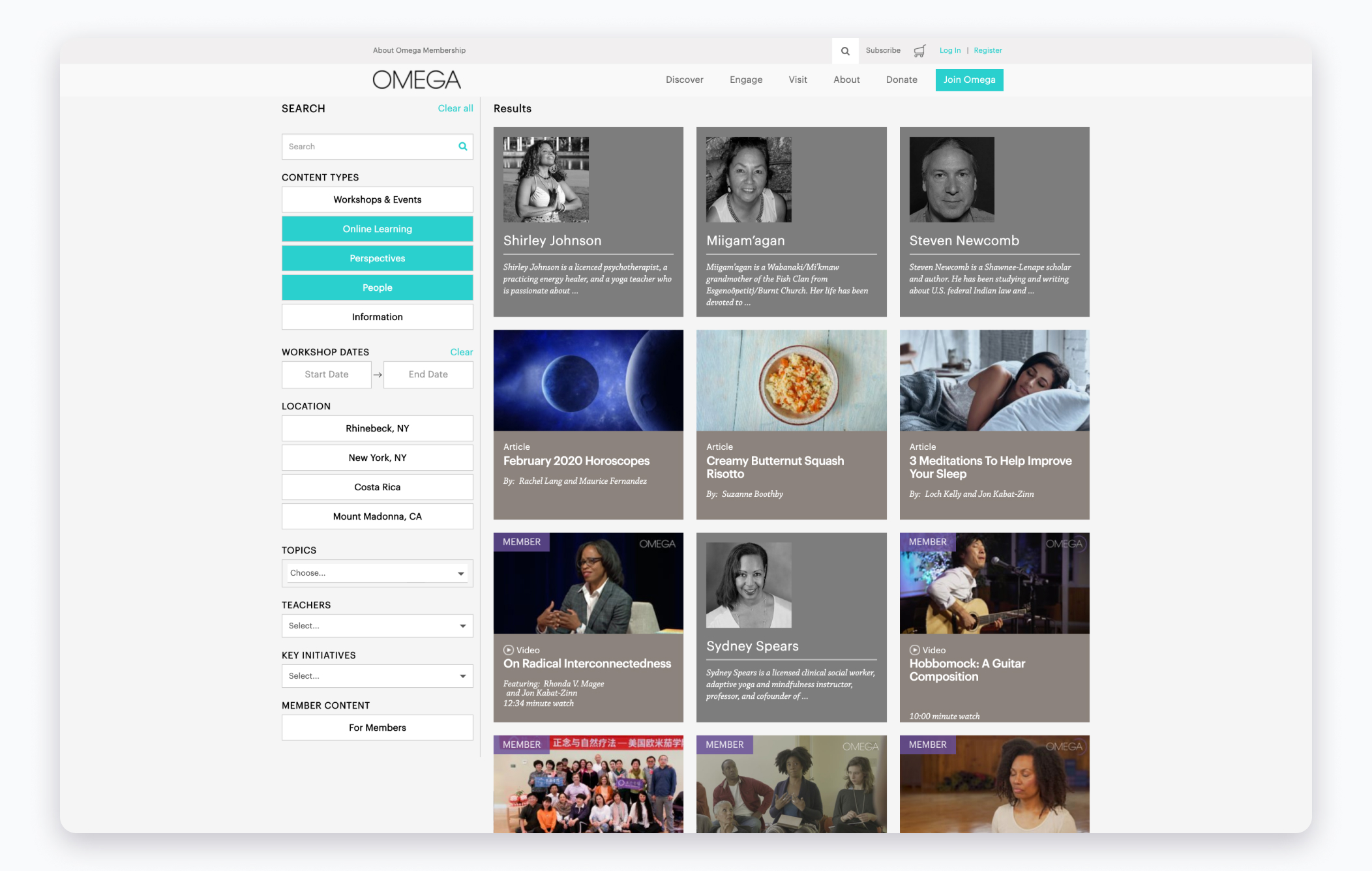
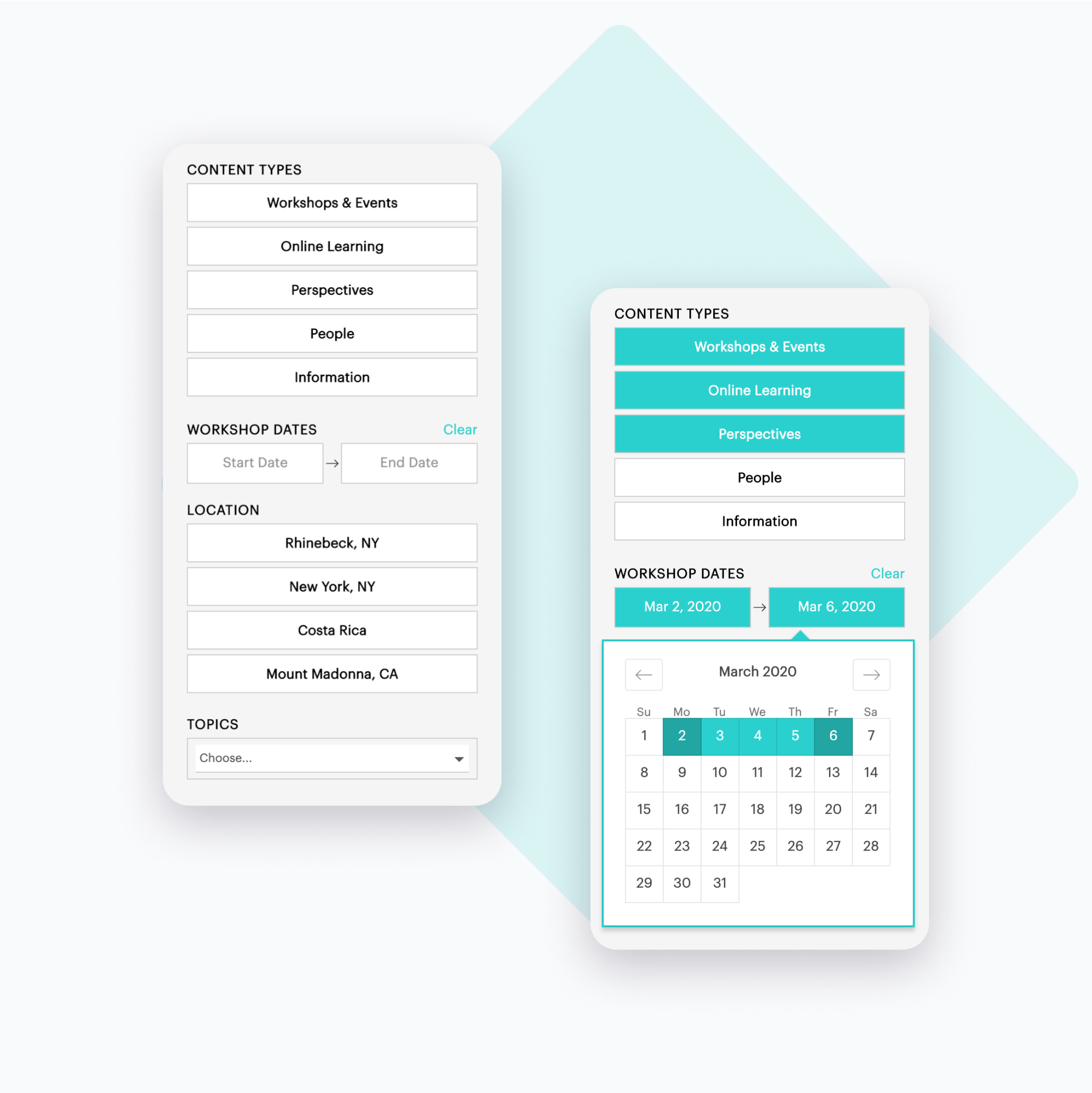
Given Omega’s breadth of programming, we wanted to allow visitors to hone in on their interests across topics, locations, schedules, and teachers.
Taking a progressively decoupled approach, we replaced the Drupal search view with an embedded React application that has an app-like feel, interfacing with the speedy Apache Solr content directly while also accessing Drupal’s more robust and editable metadata for each piece of content.



The search application Savas built strikes the perfect balance of catering to our diverse audiences’ specific interest while showcasing the breadth of all Omega has to offer. We love it.

Improve your digital experience
How your customers experience your brand digitally is as much a reflection of your brand as anything else. How can we improve it? Let’s discover how!


