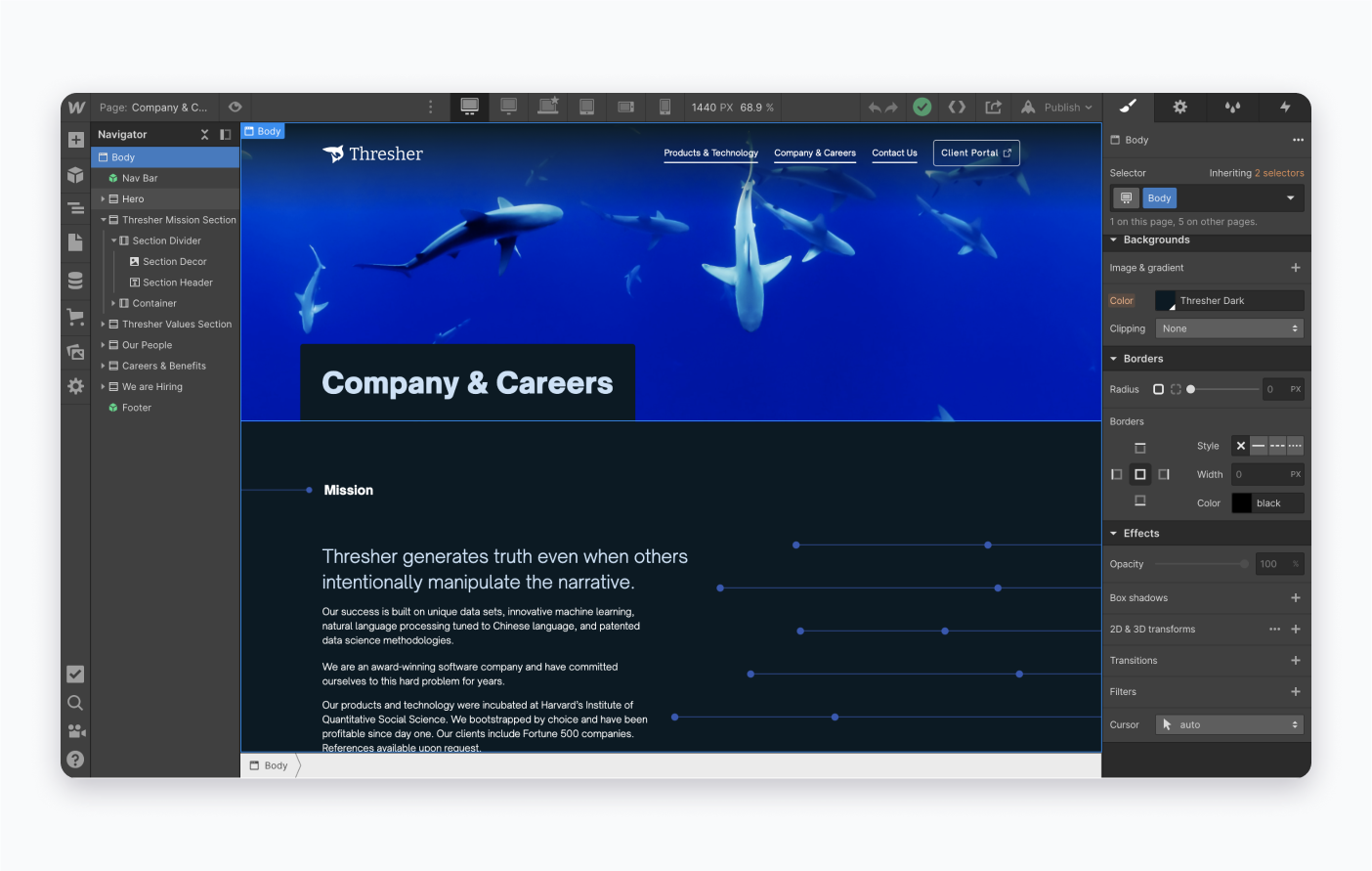
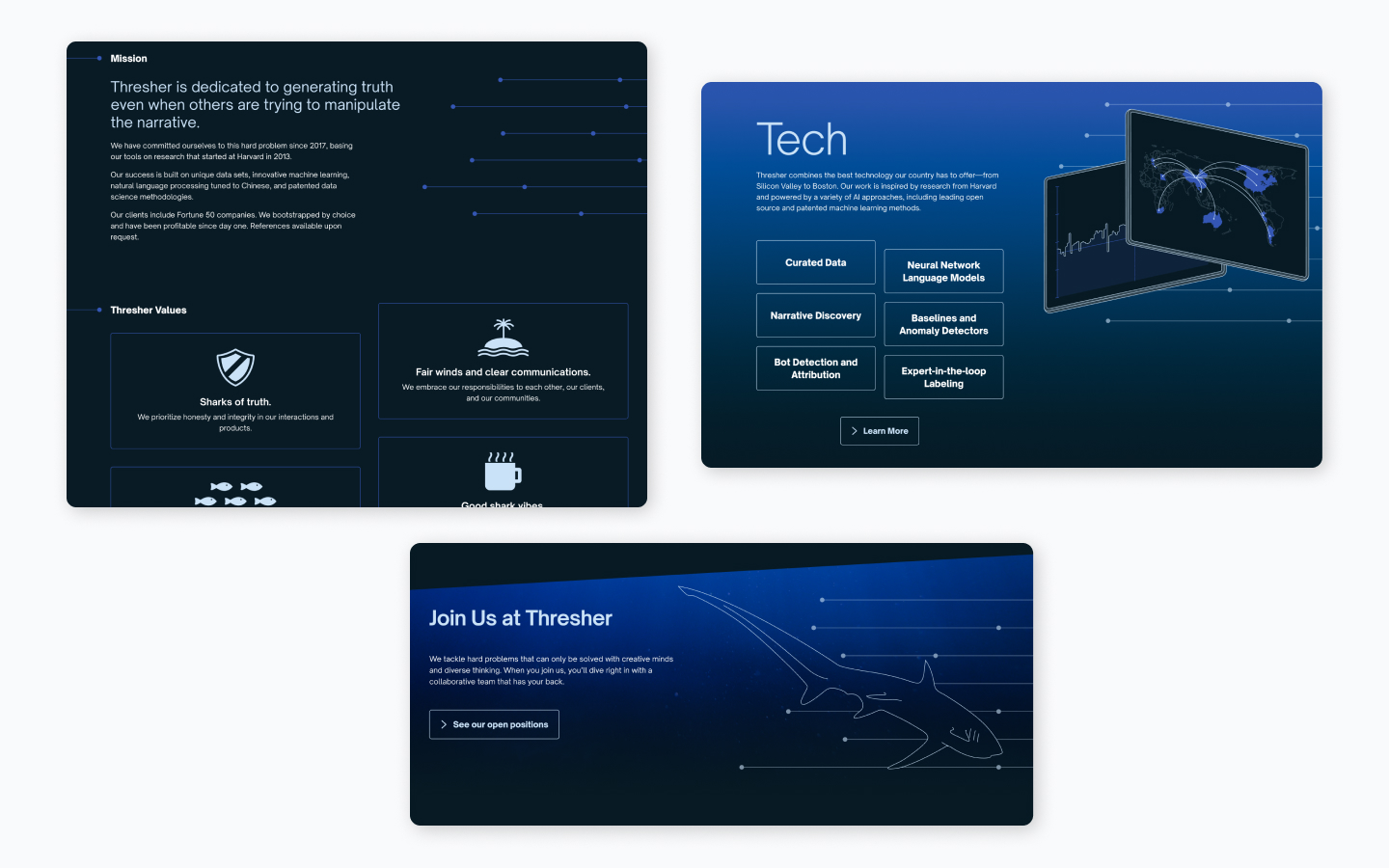
In 2022 Thresher was acquired by Two Six Technologies and their web presence was integrated with the parent company. While the Thresher.io website is no longer live, we have provided multiple visuals to represent the work completed.
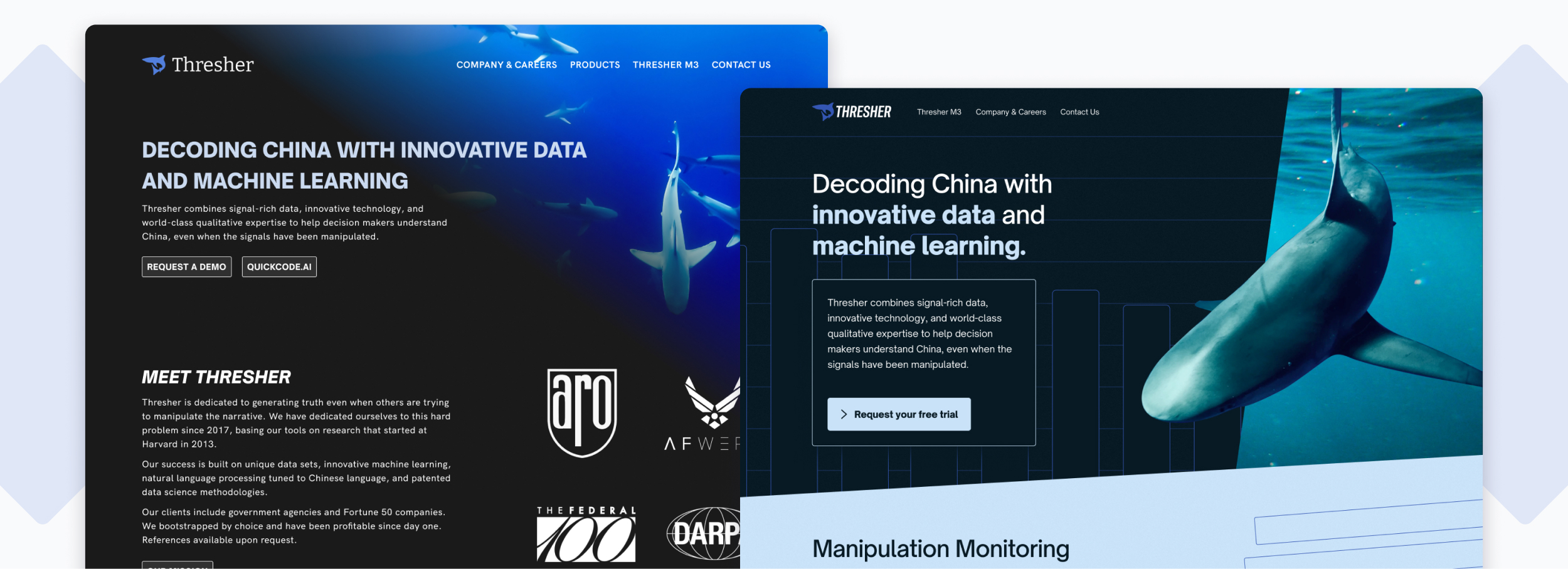
Thresher
Thresher.io

THE CHALLENGE
Re-design Thresher’s marketing site to enhance its brand and showcase its services while being cautious of censorship, timeline, and budget.
THE APPROACH
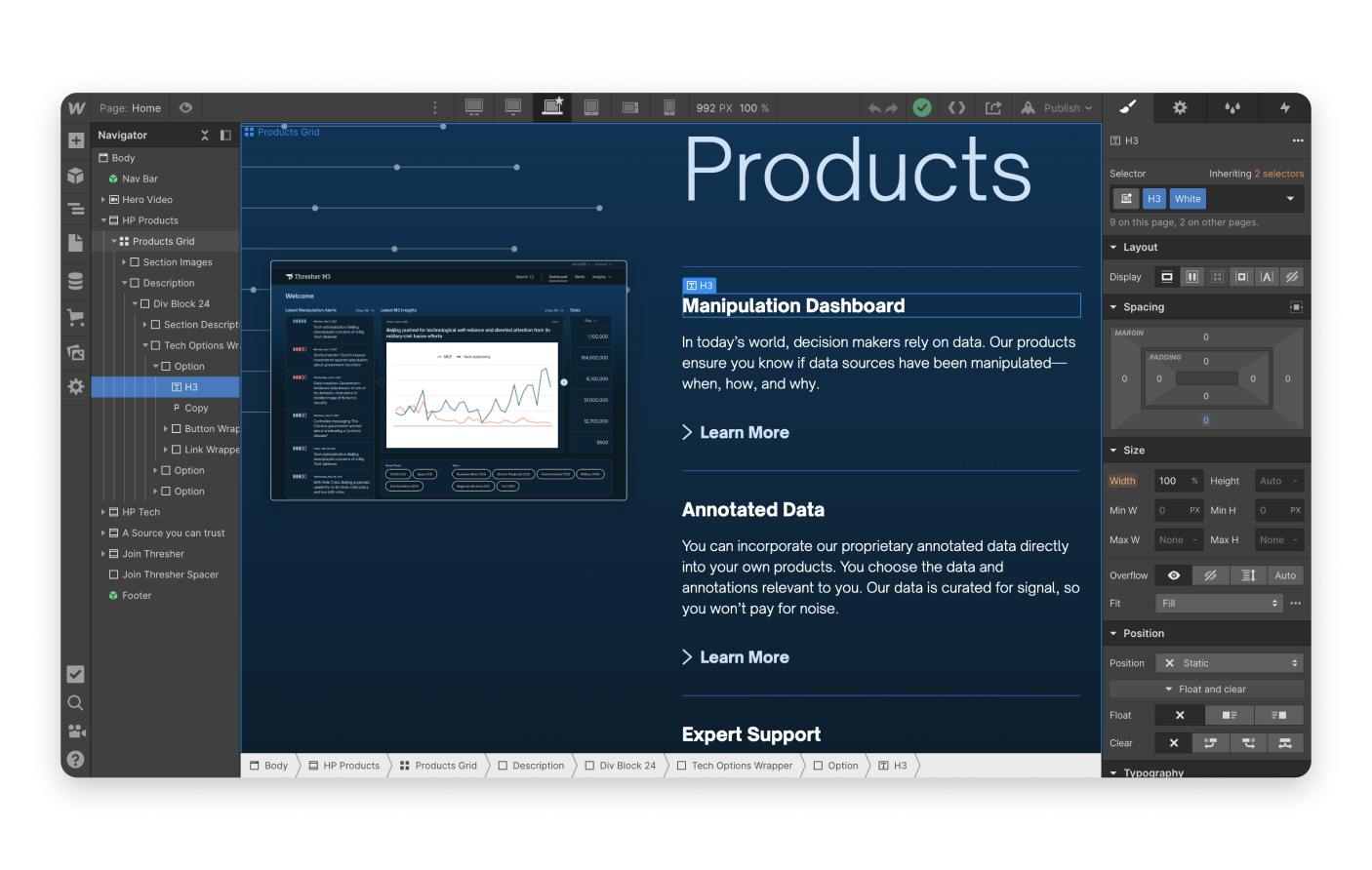
We utilized Webflow to work fast and stay within a tight budget. This platform allowed us to customize the site and move away from a strictly “flat” design. Using a no-code approach allowed us to add more personality while maintaining a consistent user experience.
THE RESULTS
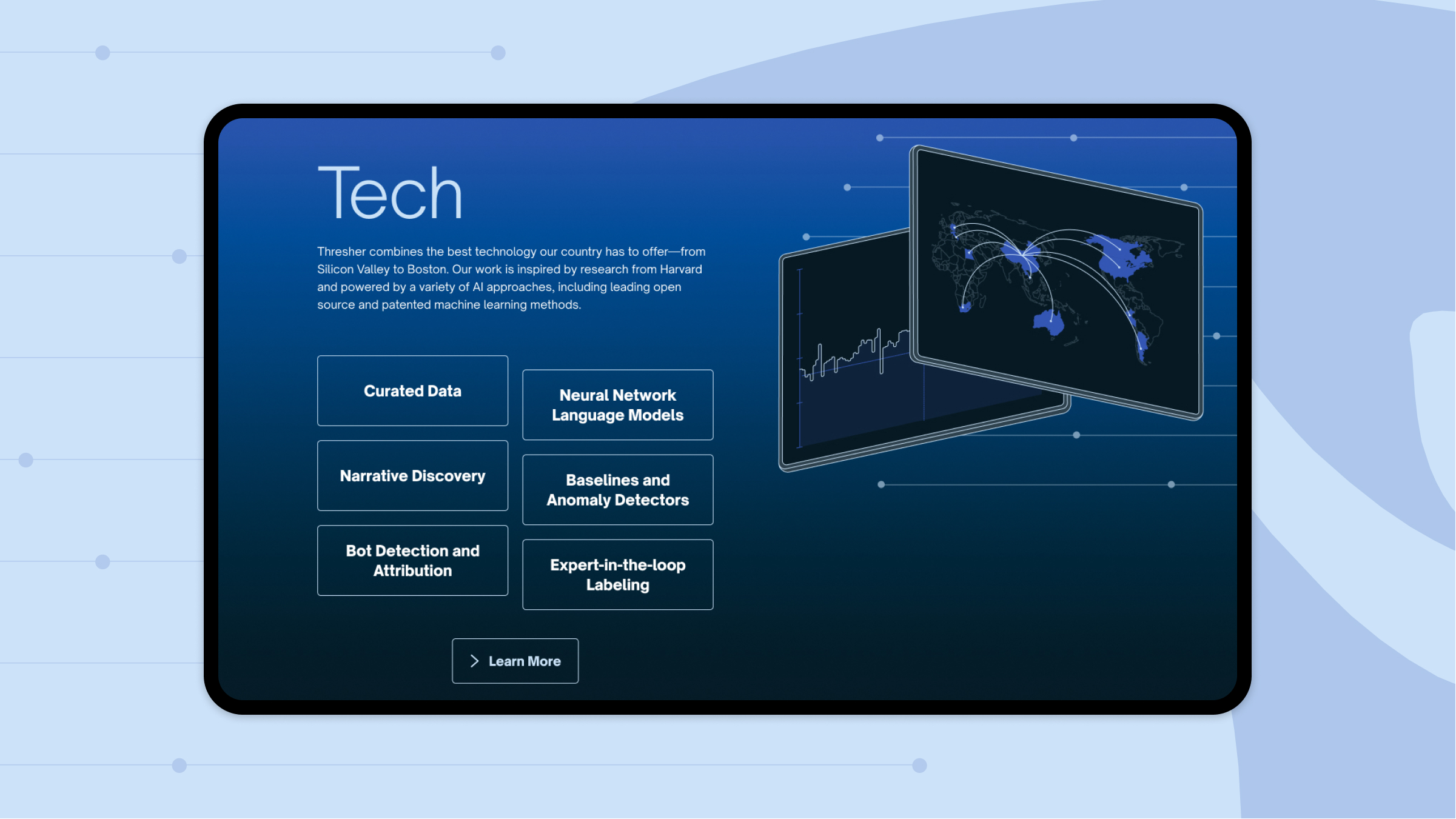
A responsive and beautiful site that communicates security and professionalism - all without a single line of code.

Webflow’s solution to a time and budget-constrained project
In the initial phases of a web build, there are a few different routes we can take. We’re faced with decisions like what CMS to choose, what templates we may work from, how to custom-fit features and more. Typically, we outline a project scope based on constraints such as budget or timeline.
Utilizing the triple constraint triangle, we can always select two out of the three points to help inform our decisions. In our initial conversations with Thresher, we quickly discovered their team needed a marketing site to convey the important points of their brand and offerings. To meet our client’s needs we needed to find a way to keep the project timeline short and the level of investment low.

A collaborative process
As a team of creatives who love finding unique solutions to complex problems, we chose to use Webflow for Thresher’s website redesign. Webflow is a SaaS solution for building and hosting websites, and it would allow us to finish the project faster without sacrificing quality.
Since this was a new approach to building a website, we needed to make sure all of our bases were covered. It was important to us that this project was executed to the same high-level standards as any of our other projects.
One thing that was unique to this project was that our design team built the entire site from scratch with no code. This allotted more bandwidth to the development team to focus elsewhere.
Not only was the design collaborative but the front-end development side of the project was too. Even though Webflow is a no-code site builder, the way the interface is set up, it is still helpful to think like a developer and solve developer-like problems. Webflow University and Webflow’s customer support were a great help in solving problems that arose during the build, but the most successful part of the project occurred during the 1:1 time between one of our designers and front-end developers screen sharing the interface of Webflow. They were able to solve problems almost immediately, together, instead of siloing their workspaces and getting them done individually.



What we learned leveraging Webflow
This was a great learning experience for all parties on the Savas team; project management, design, and development. We learned the value of bringing in a developer to help our design team think through constraints and act as a coach without having to learn how to write code.
At the end of every project, our team hosts an internal meeting, aka a retrospective, to discuss our experience and things to improve on for the future. During the project retrospective, one talking point identified the unique challenge of designers thinking like developers and developers, designers. This was an eye-opening conversation and allowed us to think about how we can use that to our advantage in future projects, even if we don’t use Webflow.
Working with a team like Thresher, challenged us to constrain our design to make the handoff and post-project maintenance as seamless as possible. Webflow has a fantastic experience for editors and collaborators to make copy and image updates to the site. For Thresher, we collectively agreed that “locking” most of the design would provide less stress to the Thresher team so they are only focused on a few parts of the site to maintain.
Thanks in part to our work with this client, Savas Labs was recognized as one of the Top Small Business Website Design Companies by DesignRush.

Webdesign without limitations
In conclusion, Webflow is a great option when a client wants an affordable, custom, easy-to-maintain website. Webflow allows designers, developers, and tech enthusiasts to be able to build flexible, beautiful websites without knowledge of how to code.
Savas Labs went above and beyond and built a cohesive design.