During our discovery process we found that the Duke Development team was very familiar with WordPress’ Gutenberg editor. We leveraged that experience to plan an appropriate design approach with considerations for the technology.
The sheer amount of configuration possible in the Gutenberg editor meant that theming every element would far exceed budget and timeline for the project.
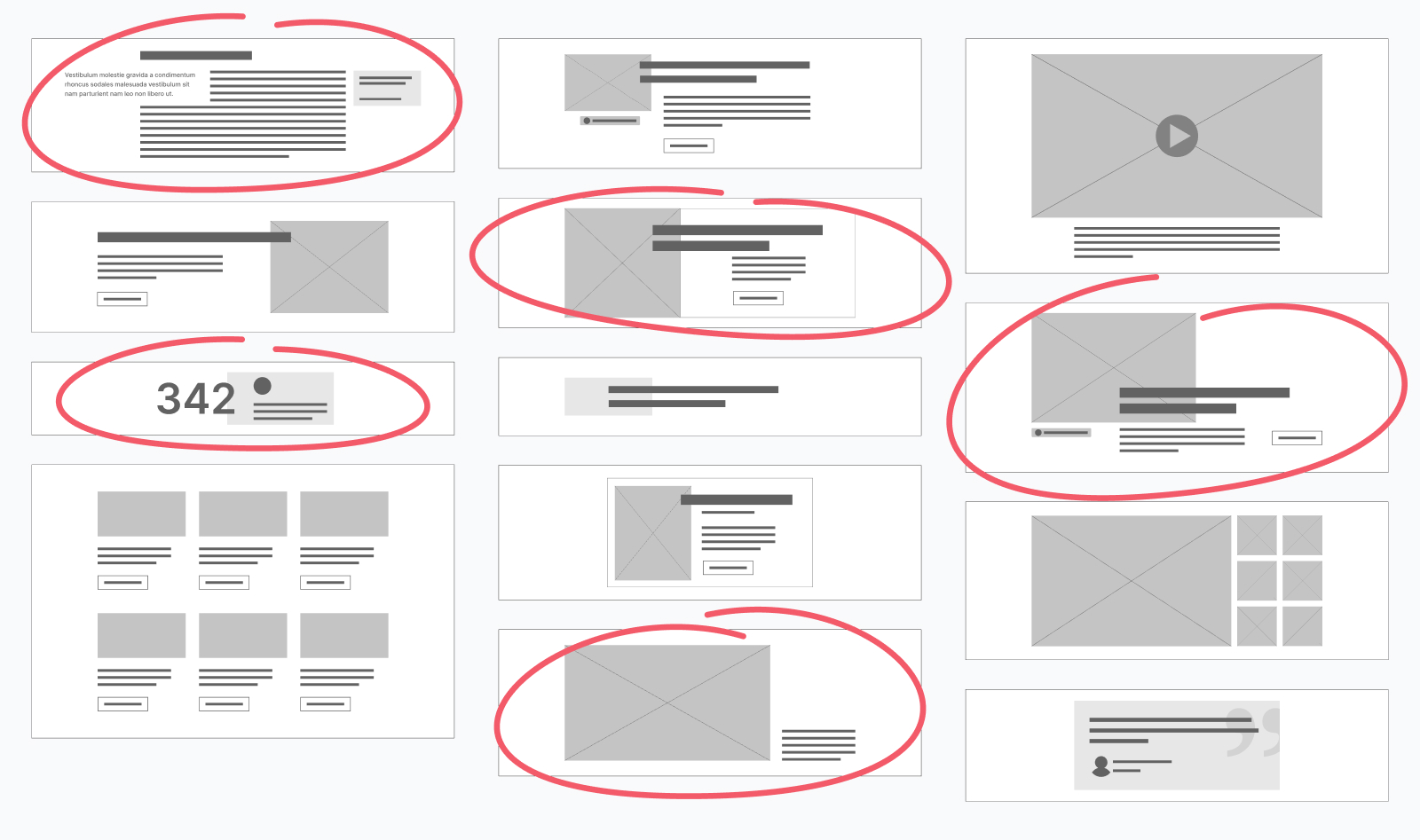
A cardsort exercise was the cataylst in determining specific components to best support the team’s storytelling needs. From our initial list of 13 components, we narrowed it down to 5. These custom components established the design language of the site which we implemented throughout the Gutenberg editor.