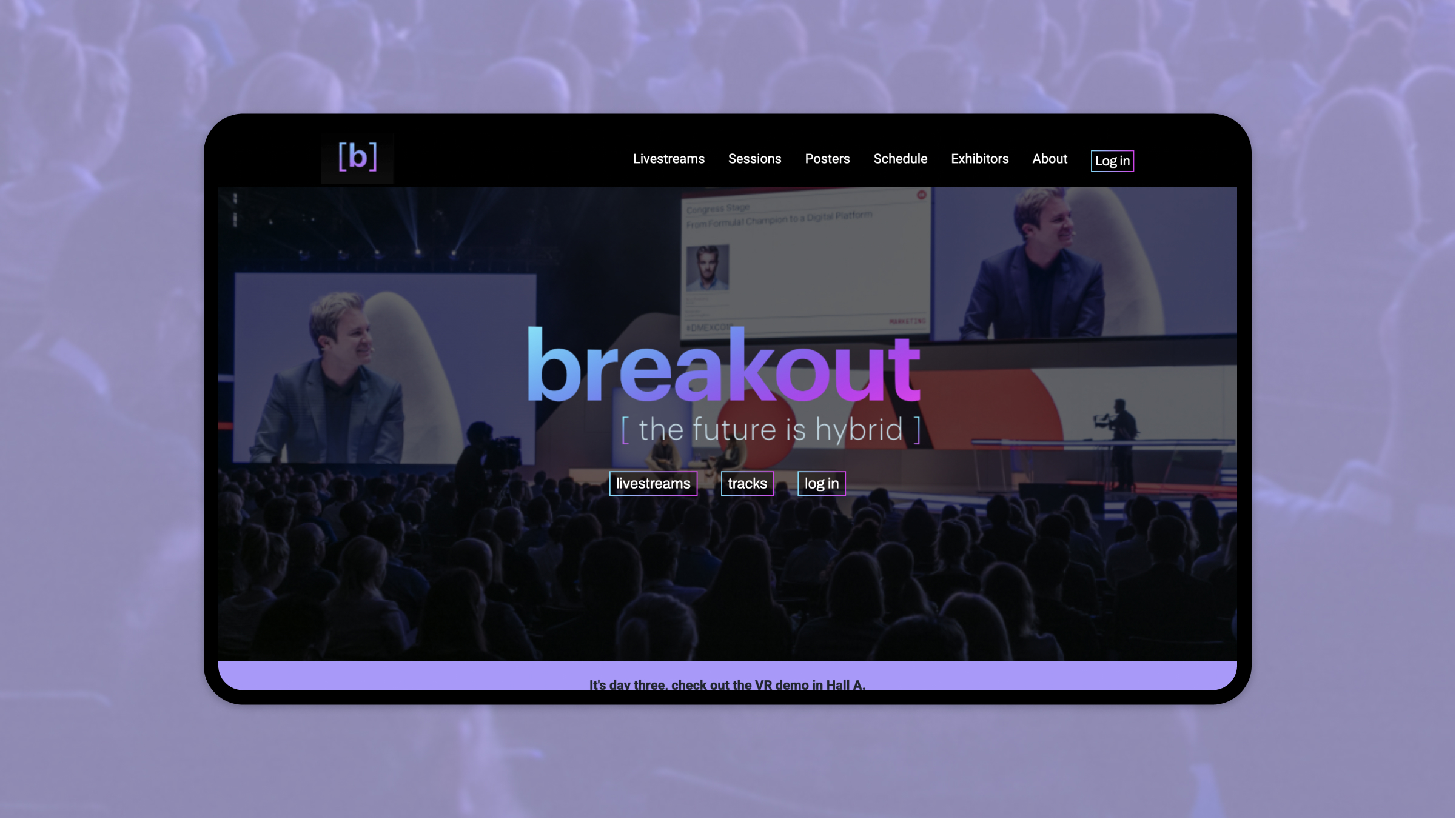
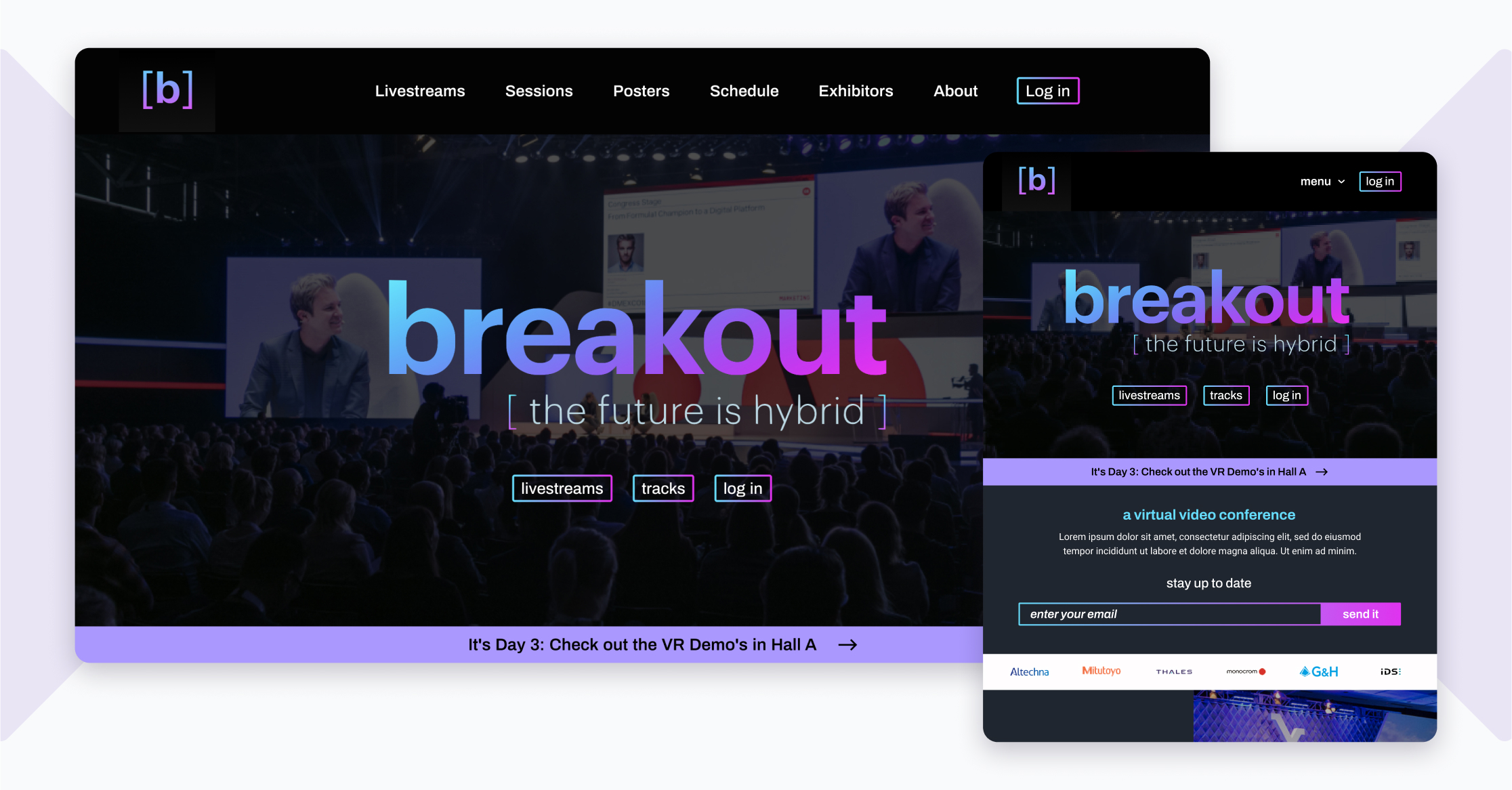
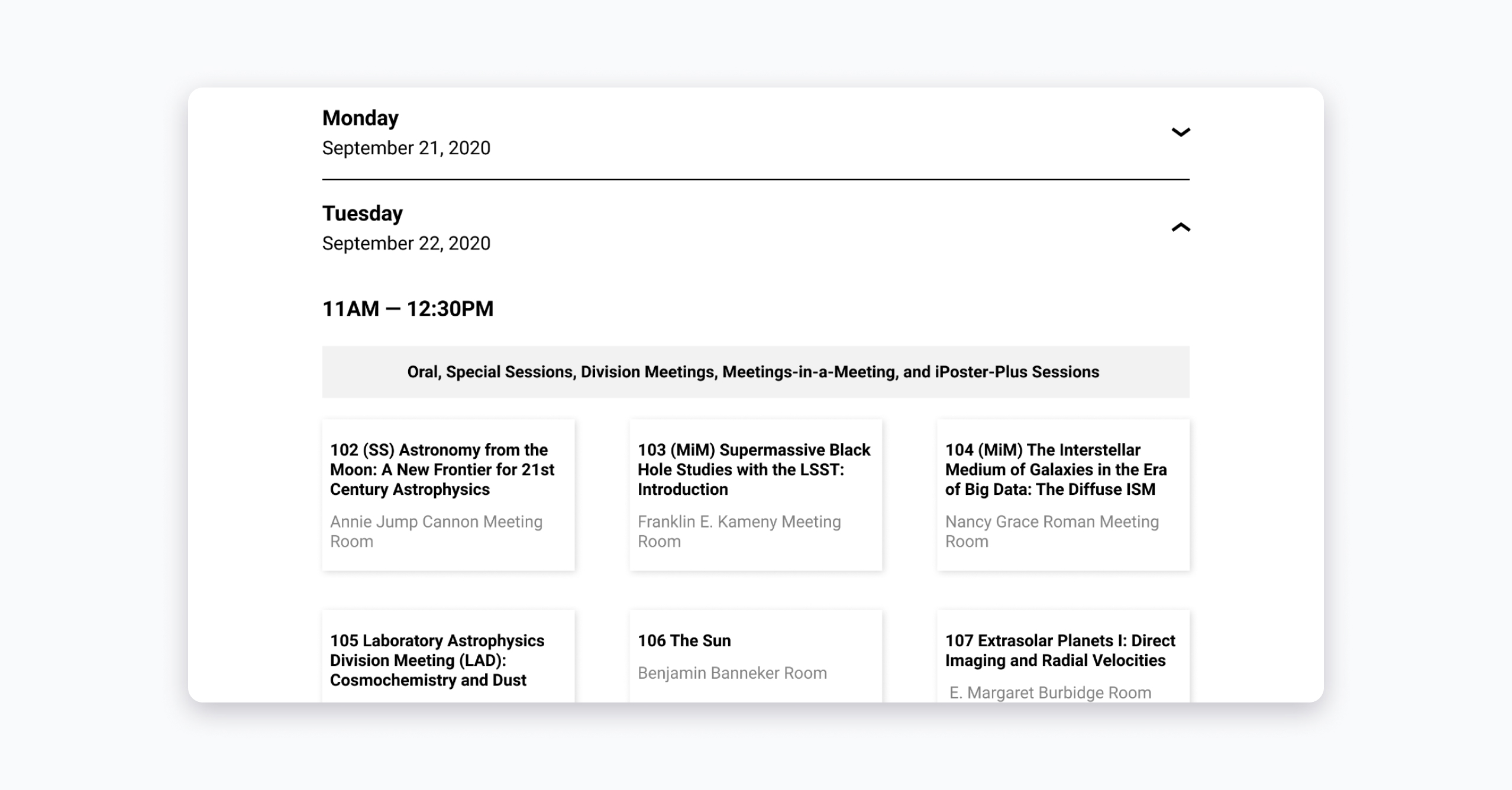
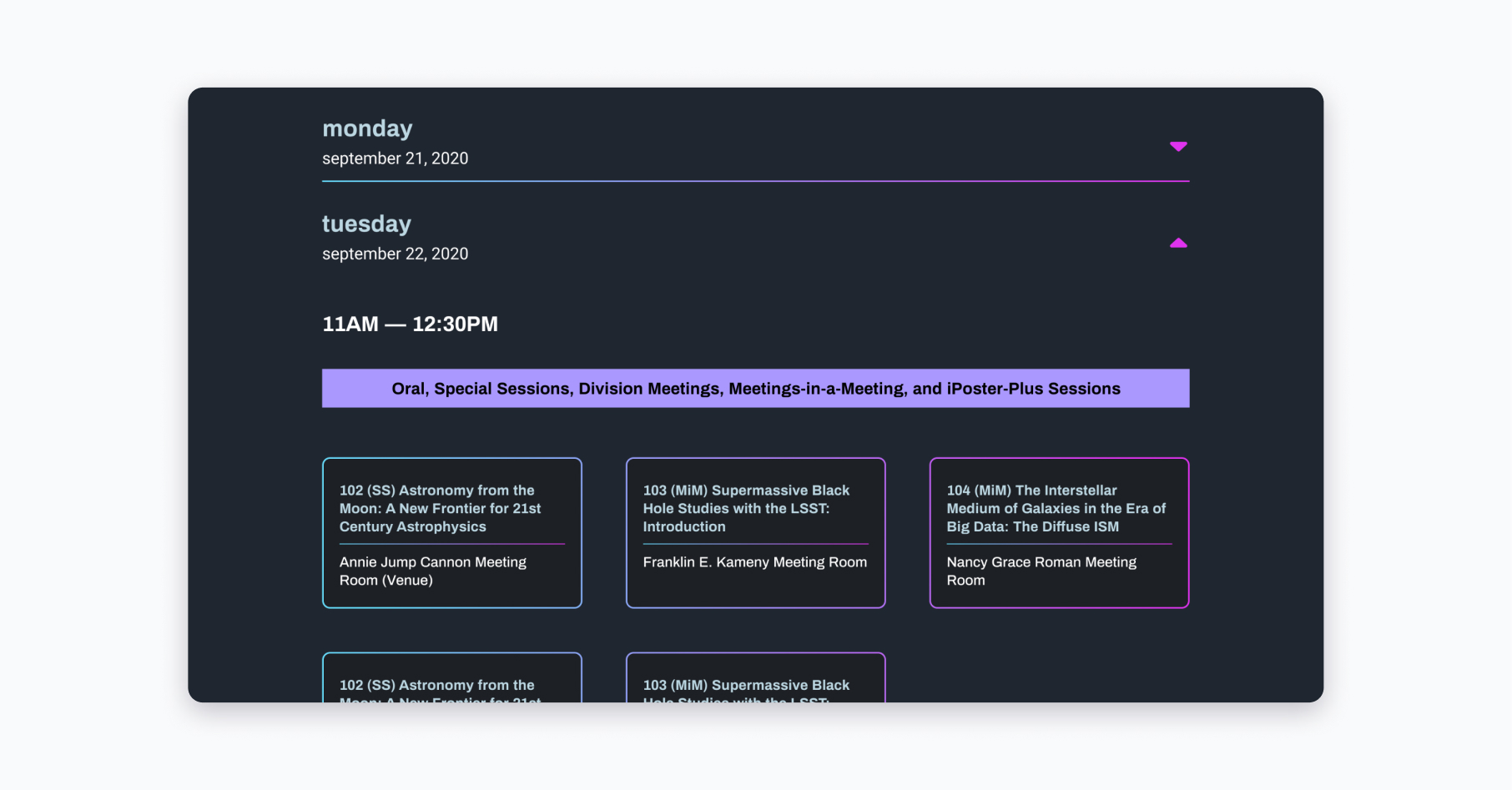
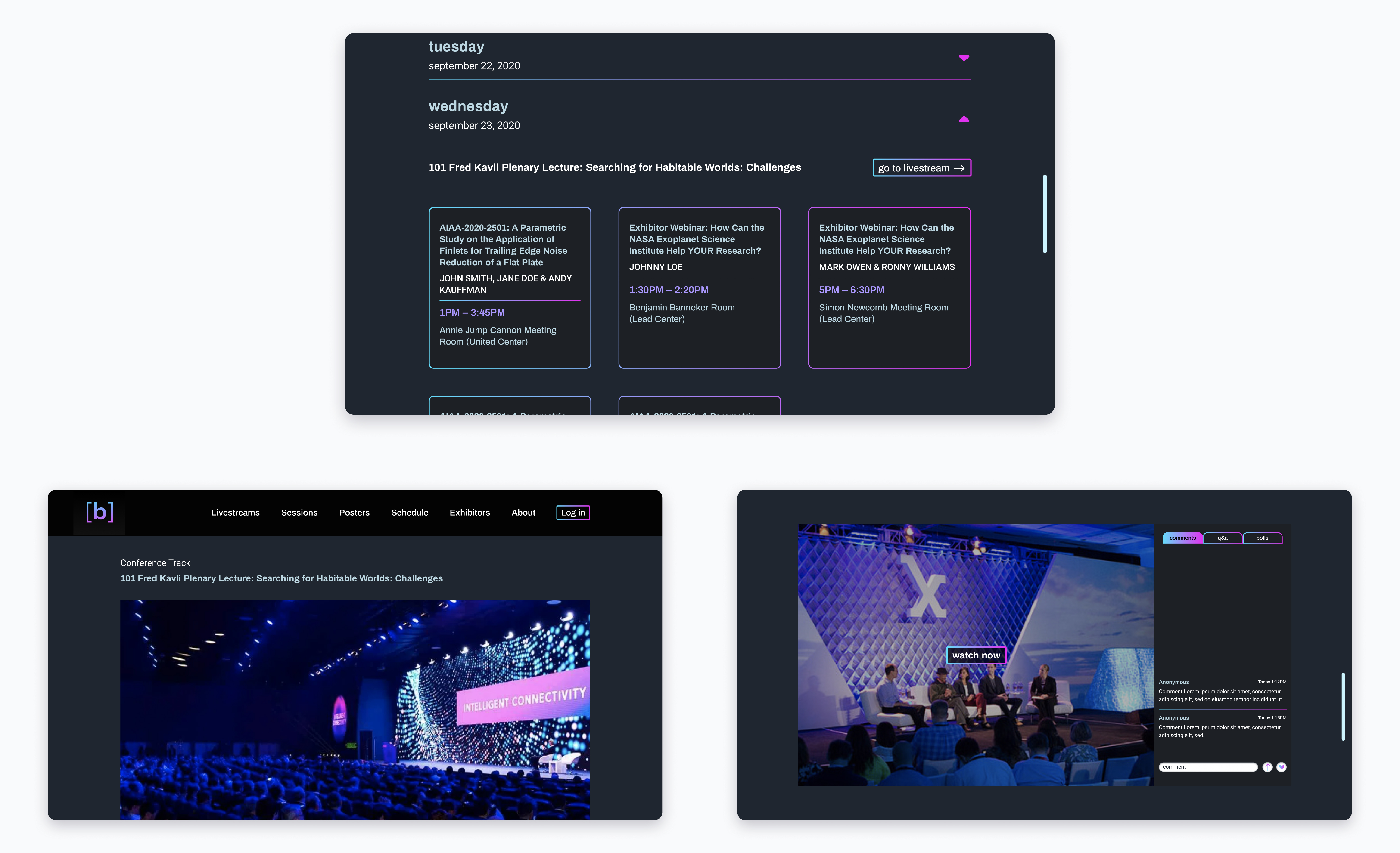
Warp Speed Technologies came to us to build a prototype for their online conference hub concept Breakout. Using a prominent science and technology conference as inspiration, we worked closely with Warpspeed to prioritize features and envision the future of attending online conferences. We were thrilled at the chance to help yet another client with a virtual conference solution, a trend that was increasingly relevant in 2020.