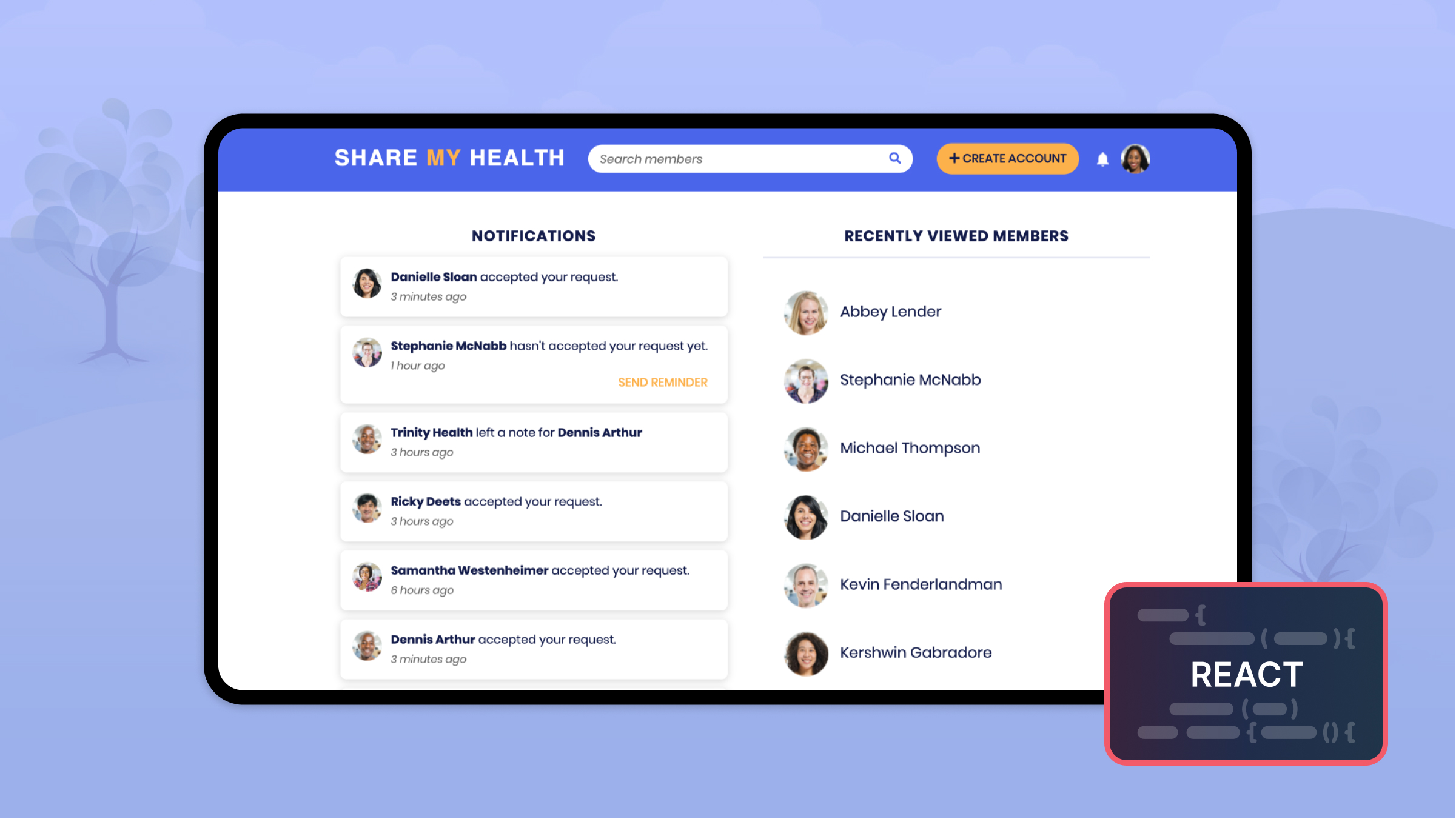
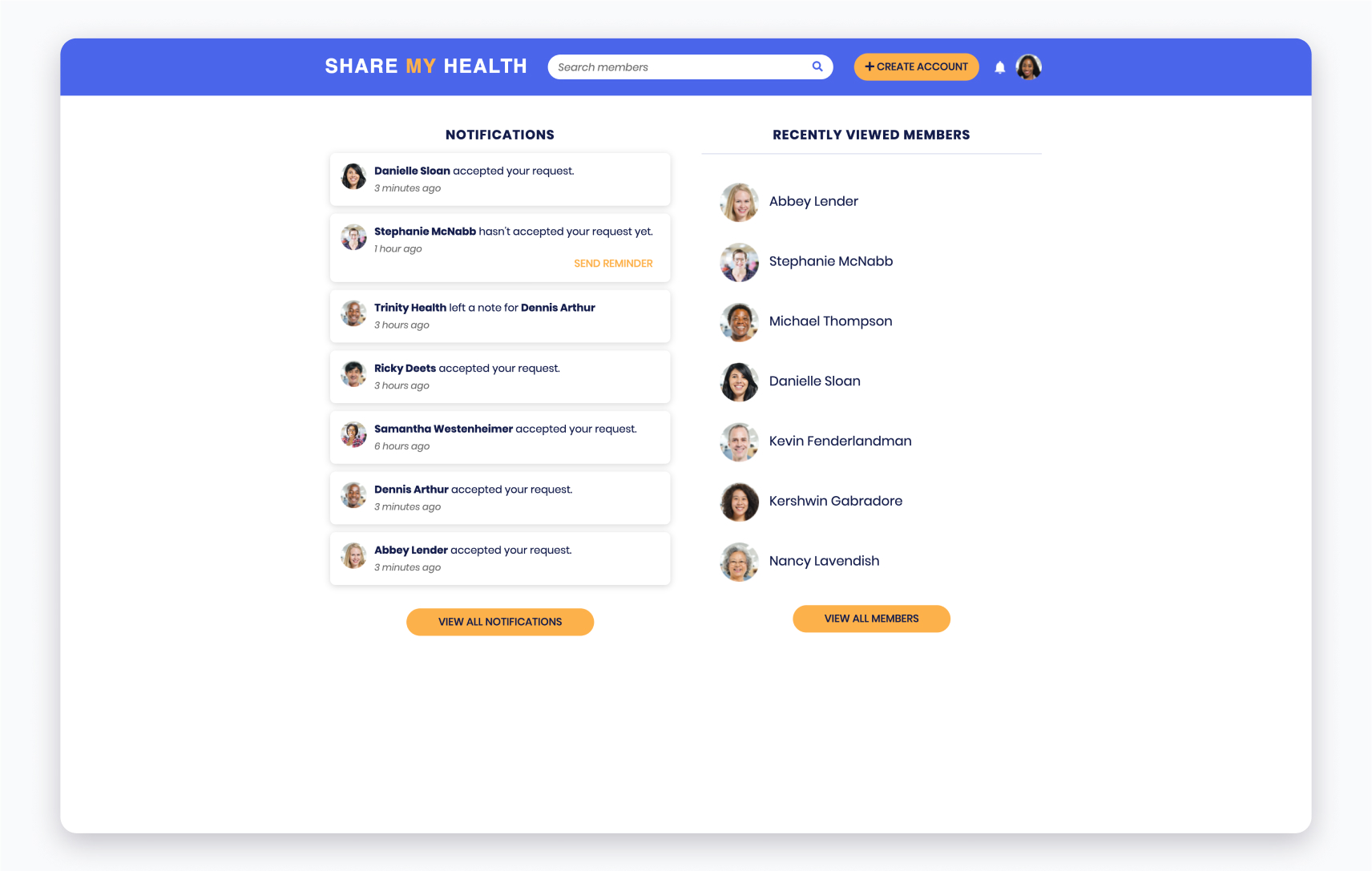
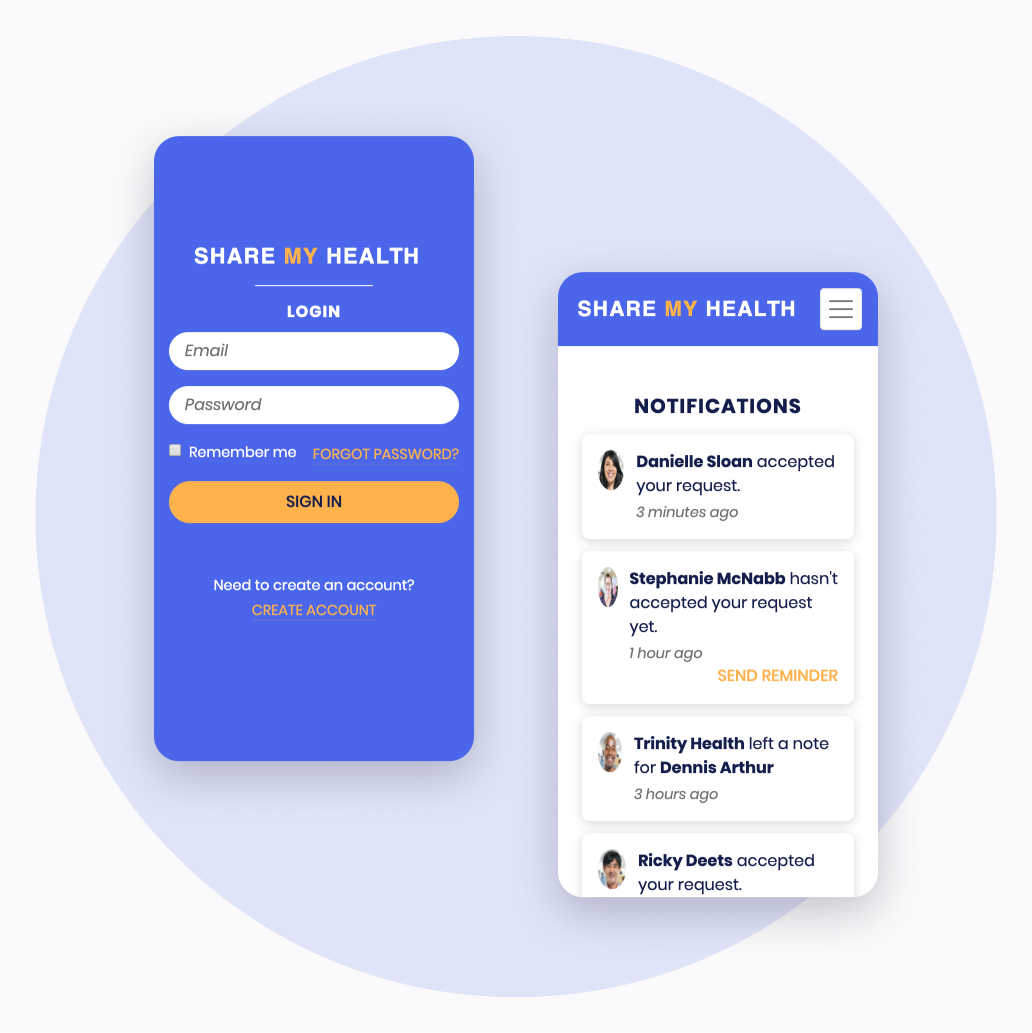
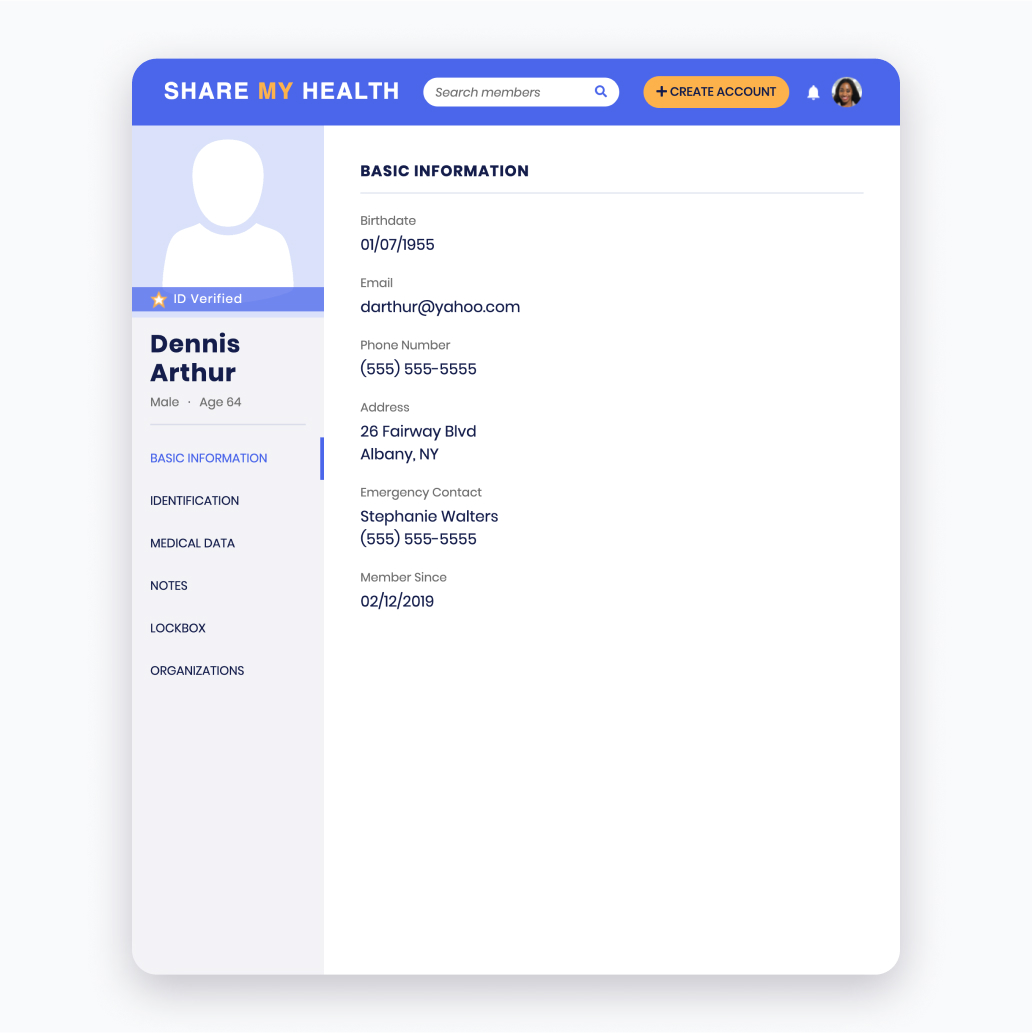
Working with design partner Clade, we rapidly prototyped a complex member approval process for the Share My Health application in just four short weeks. The prototype demonstrated to key stakeholders the power of the idea— creating an easy way for patients who may not have various forms of identification to securely share their health information with non-profit care providers. Within the quick timeline, we aimed to deliver prototype code that the client could both test with key users, but also later reuse on the final product.
Videntity Share My Health
Developing a React App Prototype

The Challenge
Develop a prototype for a complex member approval process in order to gain stakeholder interest.
Our Approach
Leverage React to swiftly create a prototype that feels real for the user during testing and demonstrates the power of the eventual final product.
The Results
A functional and realistic prototype with modular, organized, maintainable front-end code to be reused in the final application.
Rapid Prototyping



Working with React
We leveraged Create React App to quickly spin up a React app and used session storage to store variables for things like mimicking authentication and stepping through the member approval process. Keeping our code modular, we were able to ensure that front-end components easily translated to the eventual Django app. We utilized modular styles, and react-bootstrap so that SCSS code could be reused as-is. Perhaps the most important for an app in the healthcare space, we were able to ensure that the prototype met accessibility standards, making the code even more reusable.

Your team is just killer - I’m just impressed with how intelligent the team is - they would just listen and run with it - there is no hand-holding needed.