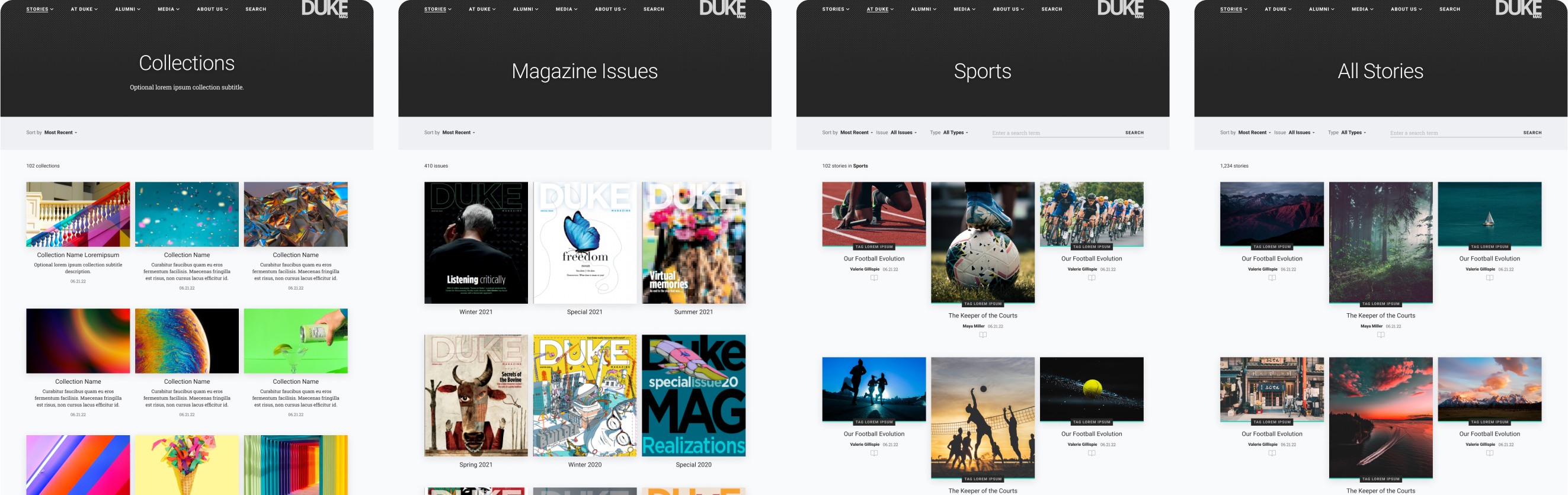
The Duke Alumni Magazine (DAM) team was looking to build a website that would serve as a new communications channel for the magazine. They needed a more engaging site that appealed to a broader audience, not just the alums but current and active students. A new website would enable them to actively engage their university community and release current stories.
Furthermore, DAM wanted a less academic site to stand out against the other, more traditional Duke sites.