We needed to solve one commonality in all these cases: Get a location provided by the user and then provide meaningful results based on that location. For this, we used Mapbox’s location API to translate that location to a specific latitude and longitude. Once we had that lat/long, we solved the interface in three different ways:
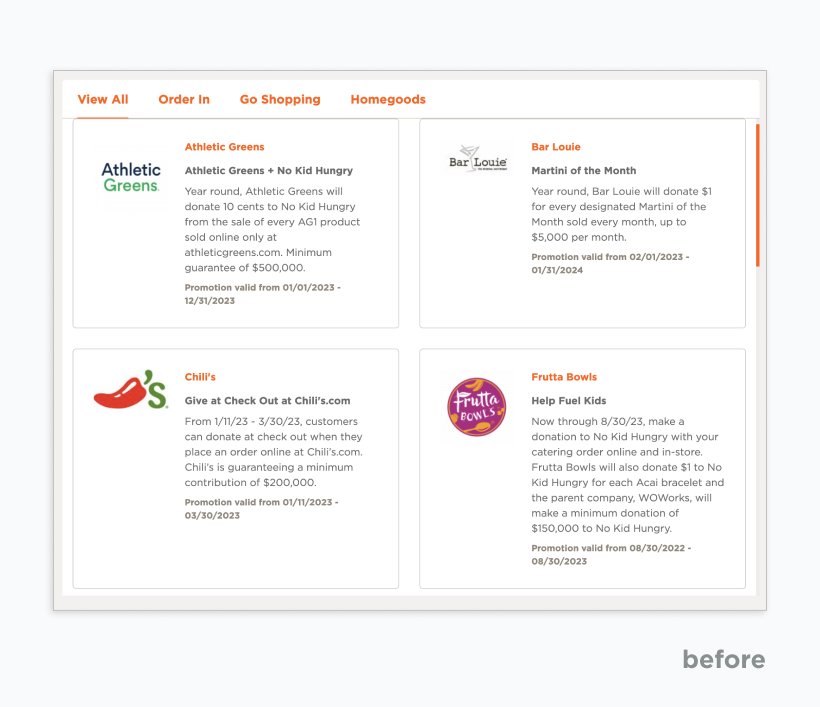
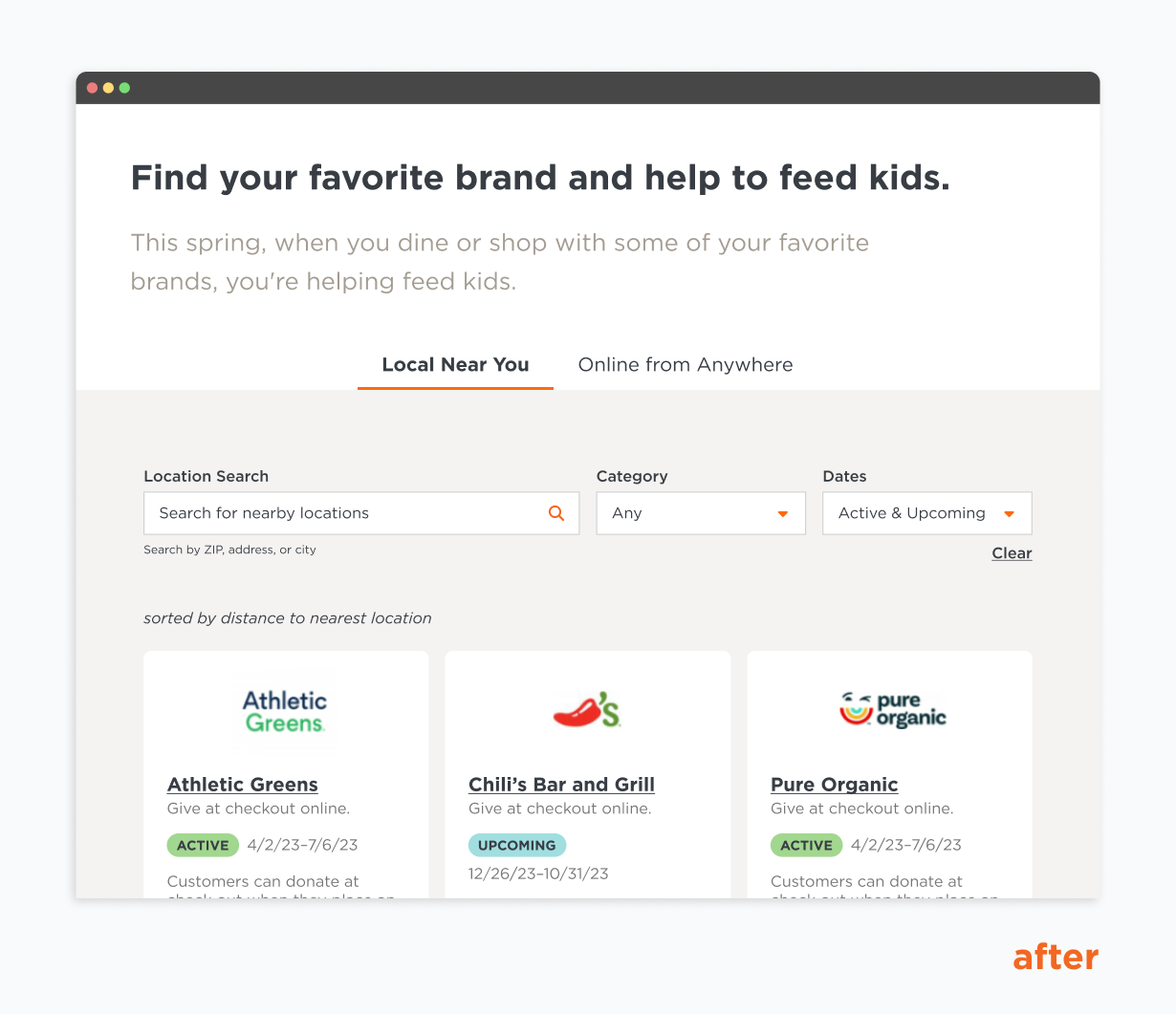
In the case of the Brands That Give page, we took that lat/long and then searched through our Drupal 10 interface to see all active promotions. A Solr 8 search will query, “Does this promotion have a location within a defined radius of the specified lat/long?” We query those answers and sort them by nearest to farthest, sending those results to a filterable Vue model, which allows the user to see how they can raise money for No Kid Hungry by shopping for the brands they like.
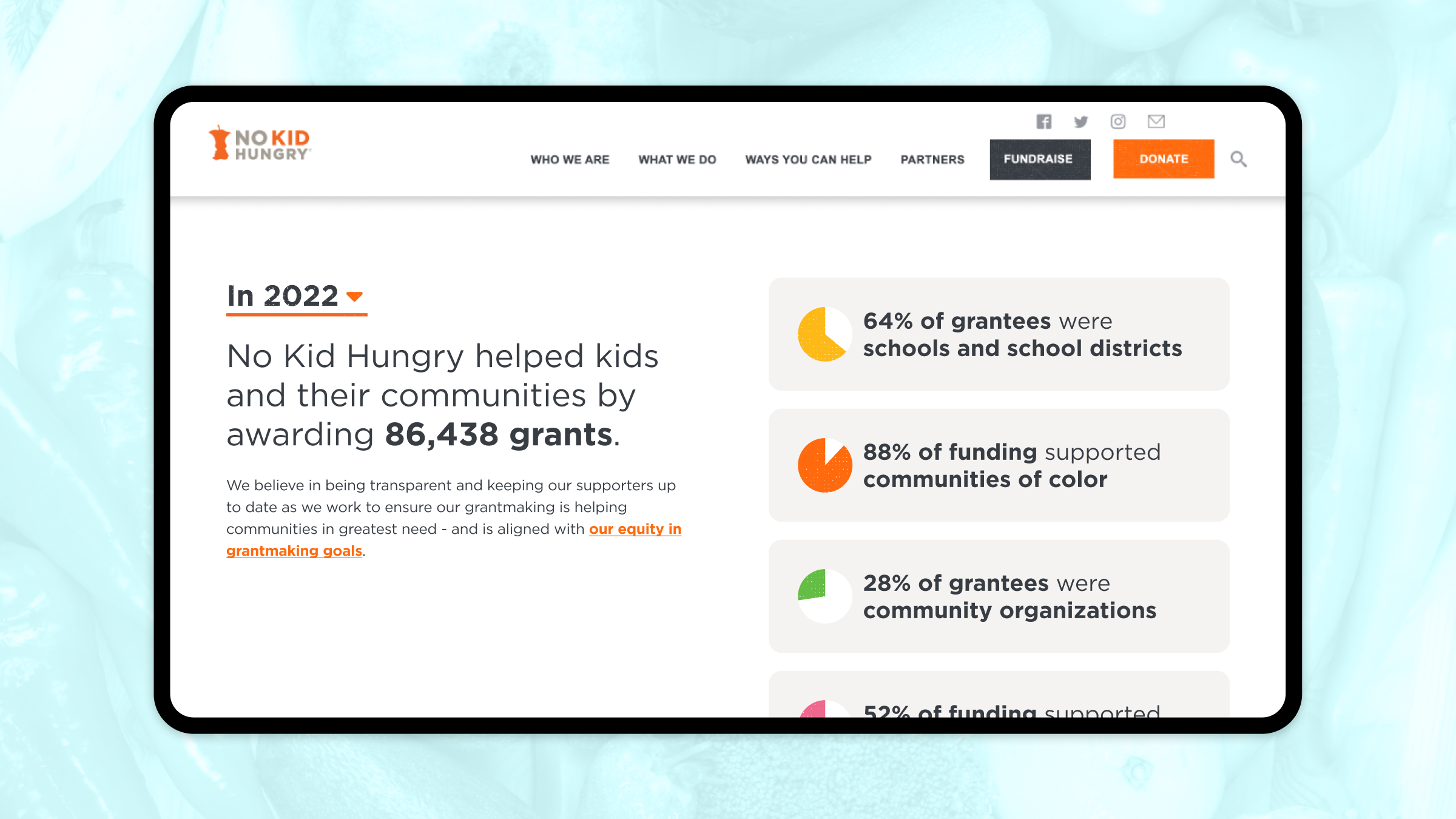
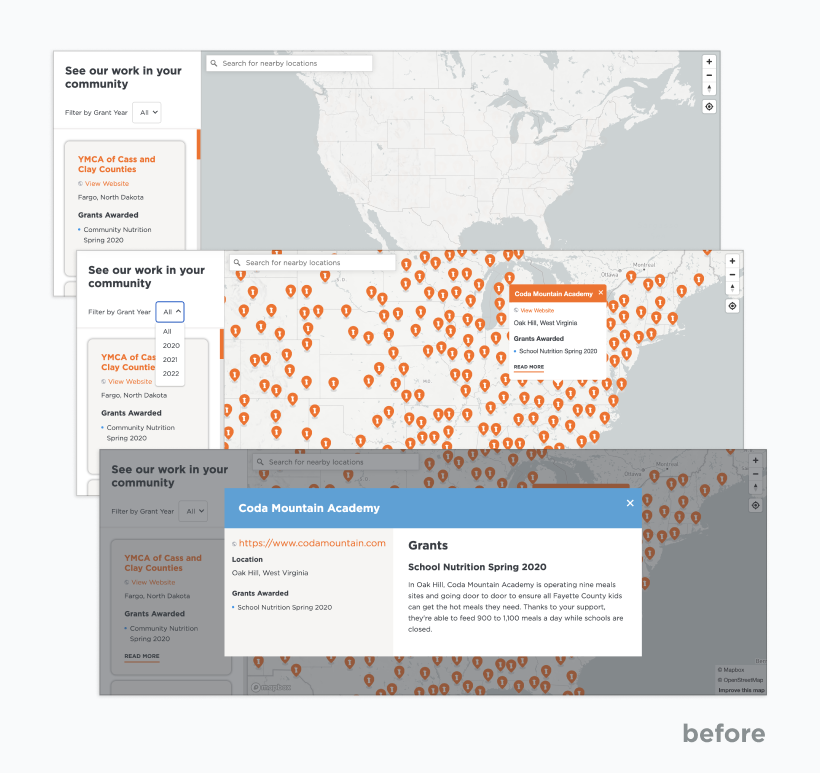
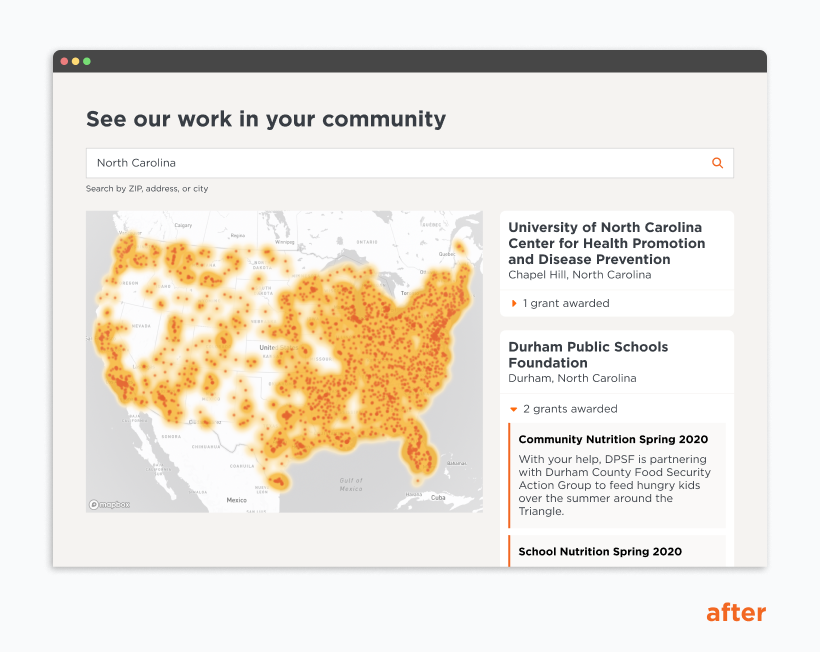
In the case of the Grant Impact page, we use the Mapbox Studio with an API hook to start with a heat map of all the grants awarded throughout the Nation. Then, when a location is specified, we adjust the parameters to zoom into your area of the Nation, providing specific details for each grant within that location, including the years awarded.
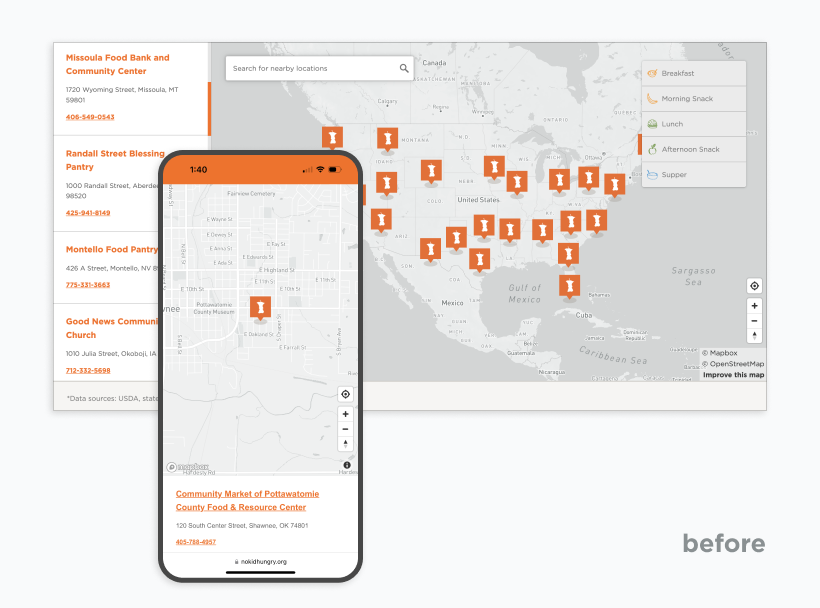
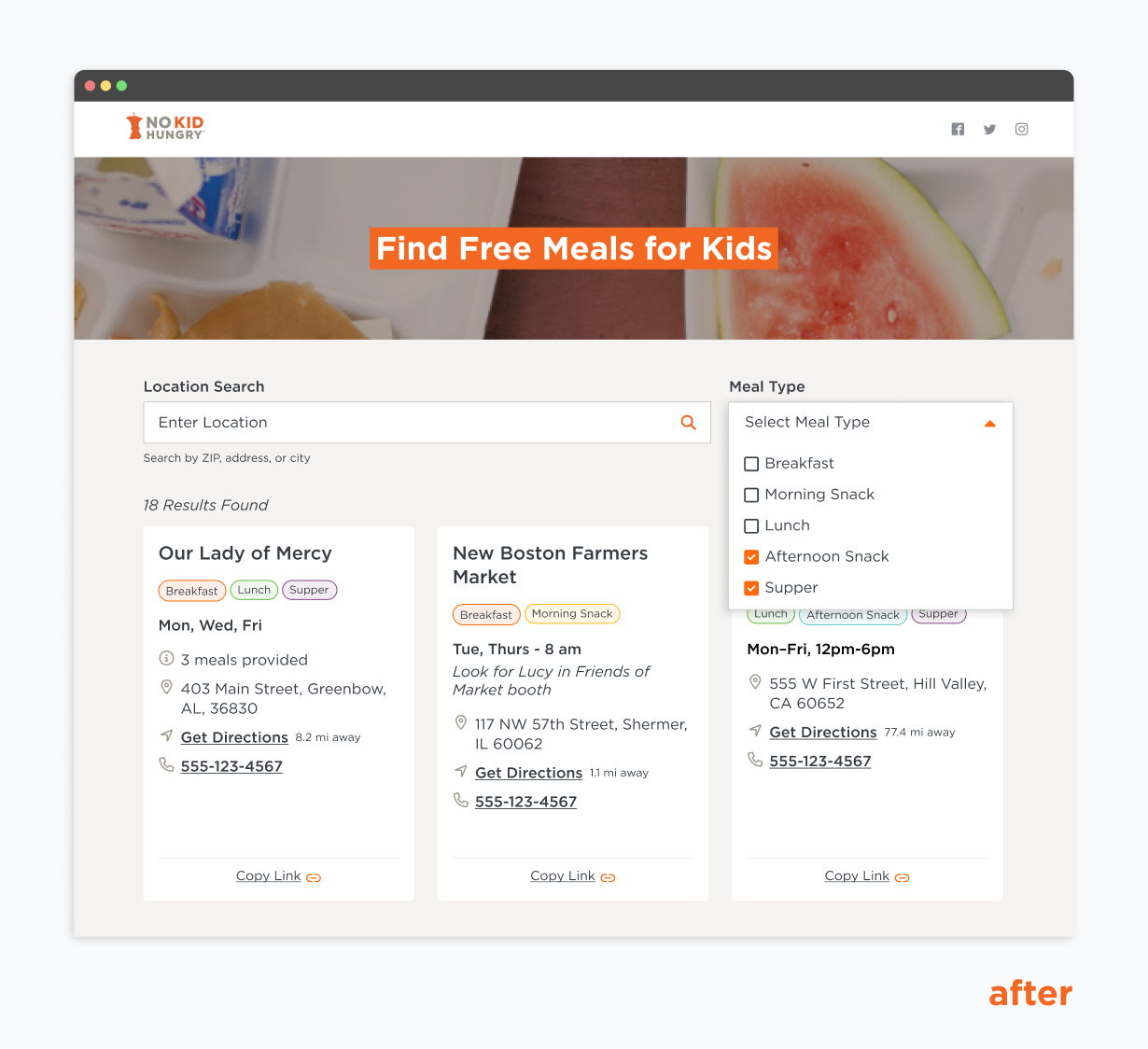
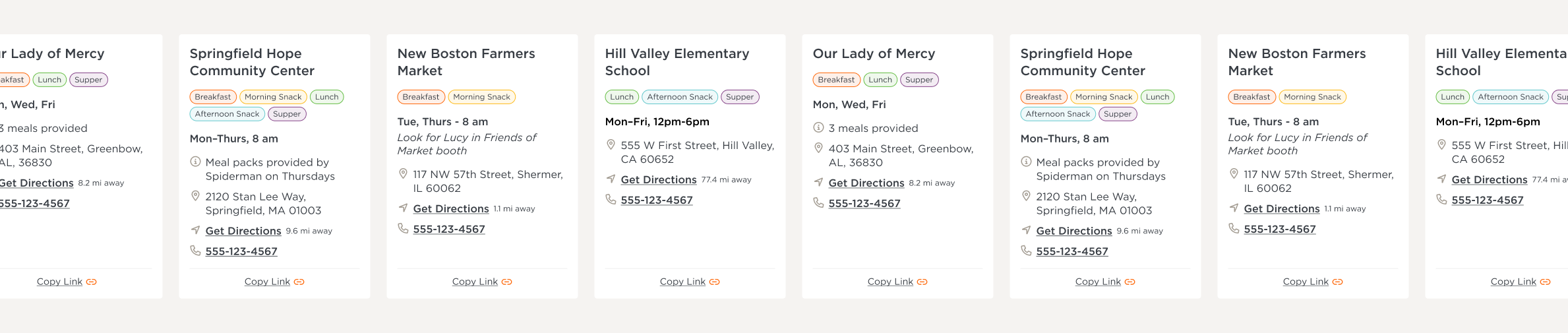
Finally, in the case of Free Meals Finder, our tactic was similar to Brands That Give, but with an extra step of data hygiene: All of our locations are populated by a web scraper that dumps its findings into a data lake. From there, we find all the free meal locations within a radius to return to the user. However, because a web scraper populated all of this, this data is unavoidably messy. We can’t count on any normalization, and yet we want to provide the most meaningful results. Therefore, before sending the results to the Vue model, we use Regex and some switch statements to interpret the information collected to display everything to the user more cognizable. Once cleaned, we send all those values to a filterable Vue model for user consumption. The user can share specific results with people they know, allowing families and agencies to share targeted data with their audiences.