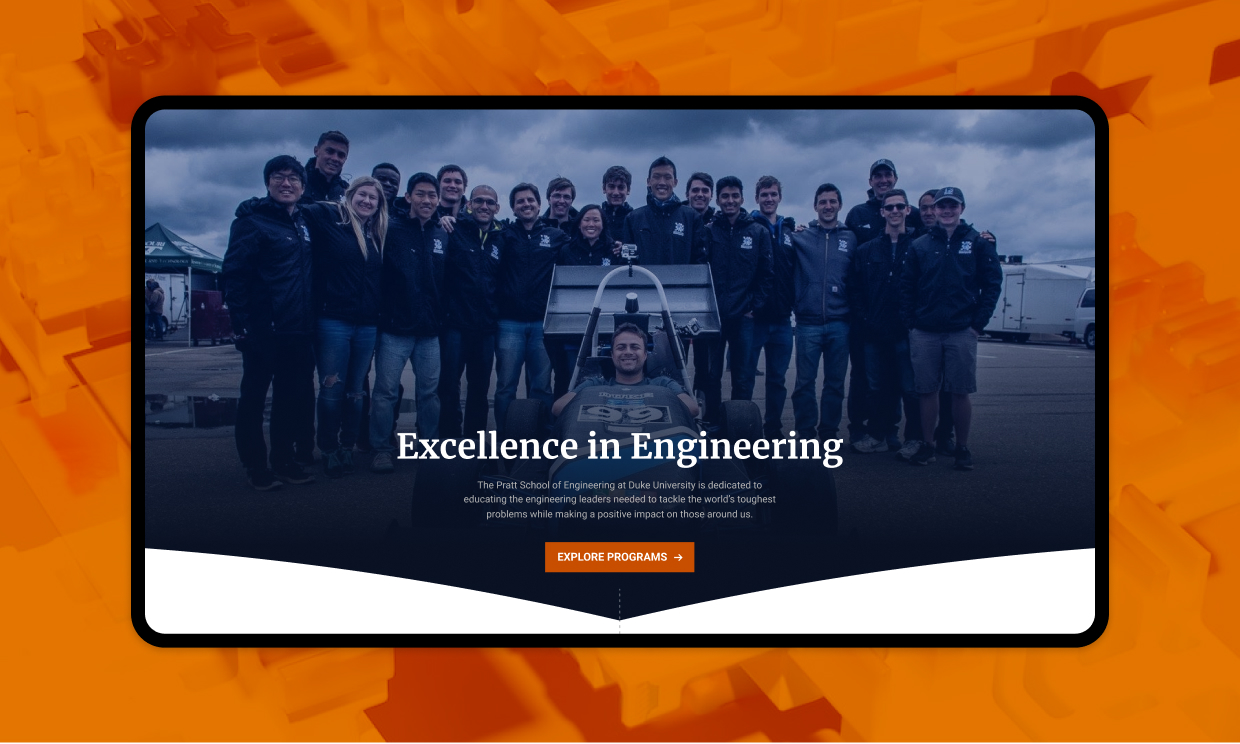
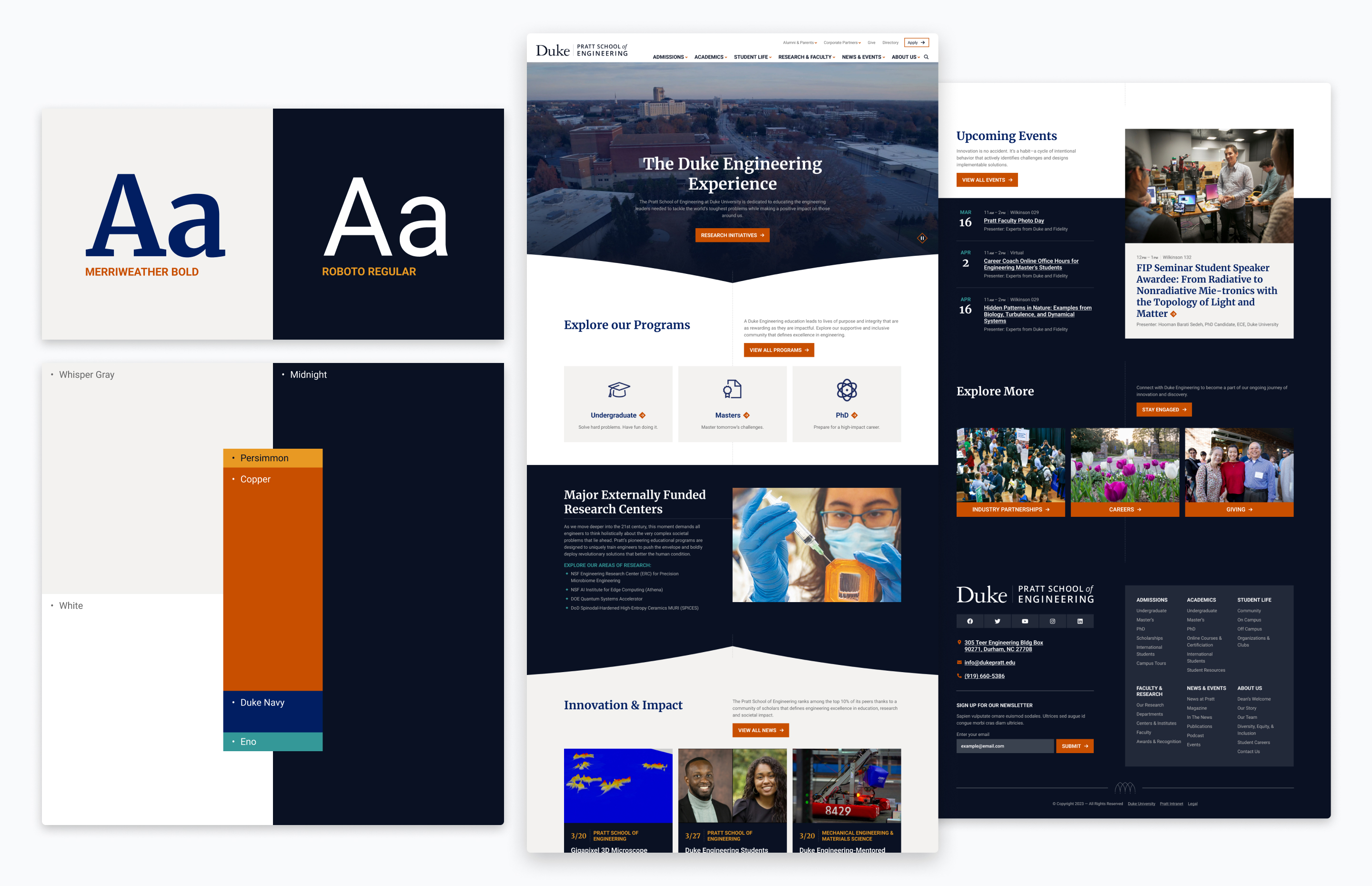
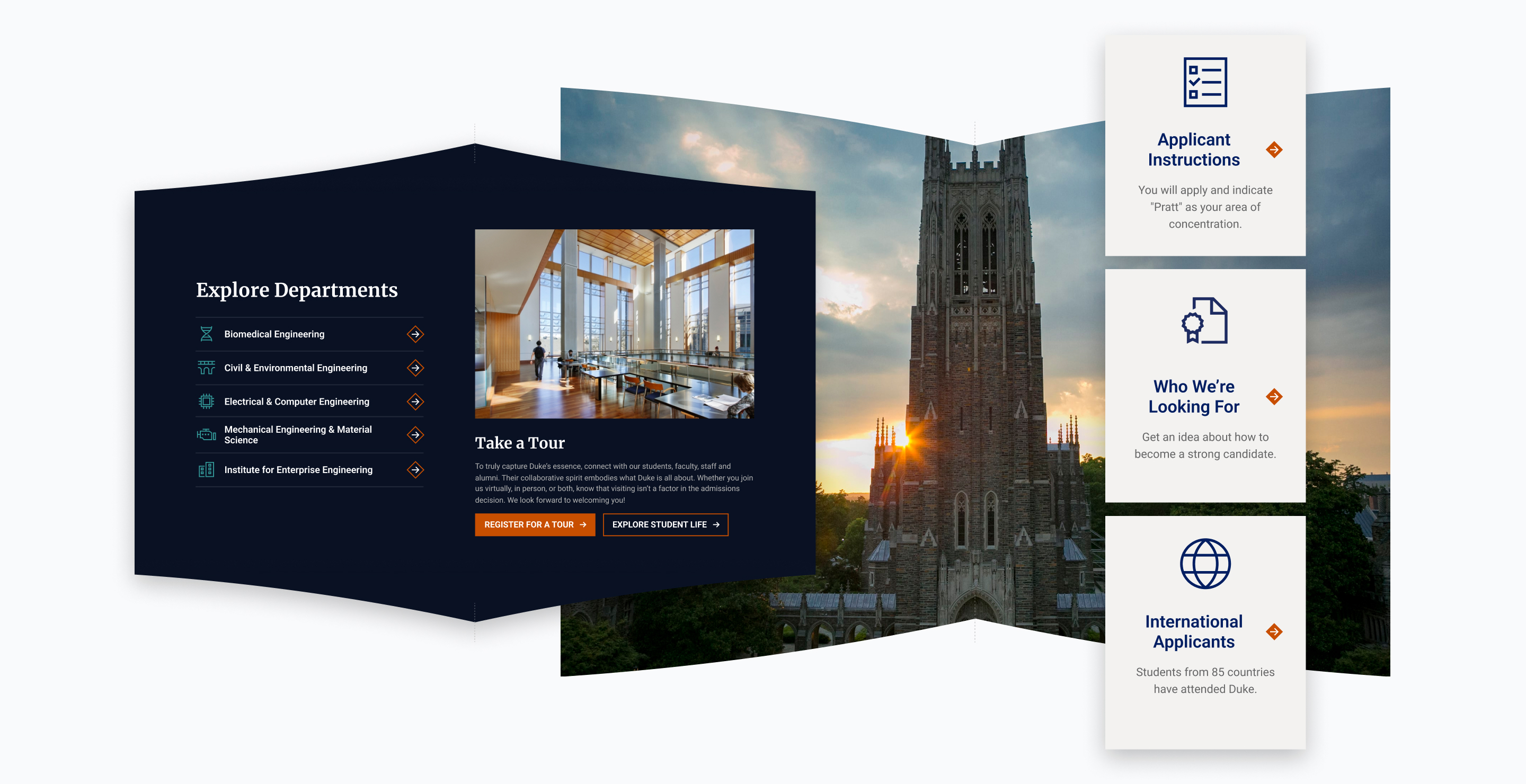
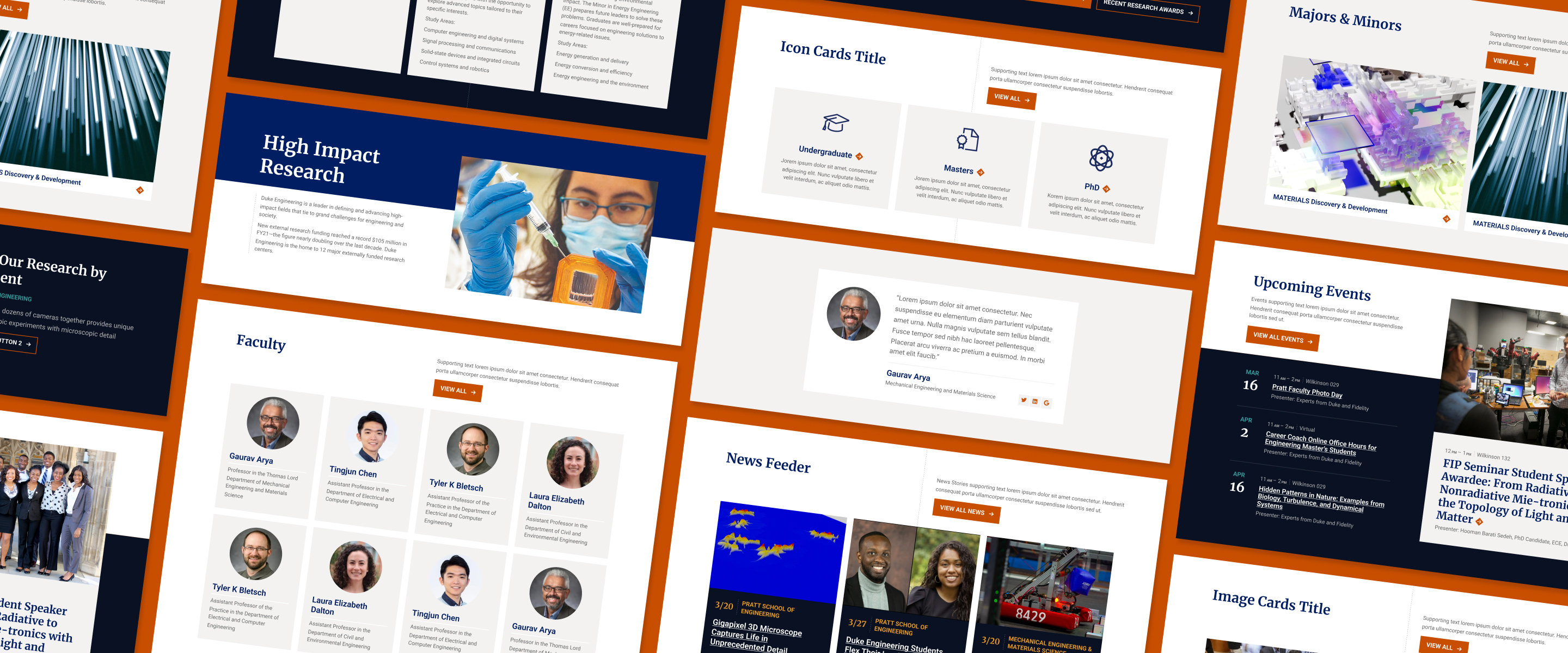
The Duke University Pratt School of Engineering came to us with an ambitious vision: unify the user experience across its sprawling ecosystem of websites. Each program and department had its own subdomain, each with different structures and styles. Navigating from one to the next felt disjointed, and users often struggled to find what they needed.
Pratt needed a solution that would balance consistency with flexibility, allowing each program to highlight its unique offerings while maintaining a cohesive identity tied to the Duke brand. The main engineering website had to serve as a central hub; helping prospective students navigate their options and guiding current students, faculty, and staff to critical resources. Success meant building an intuitive navigation system and a robust design framework that worked seamlessly across all sites.