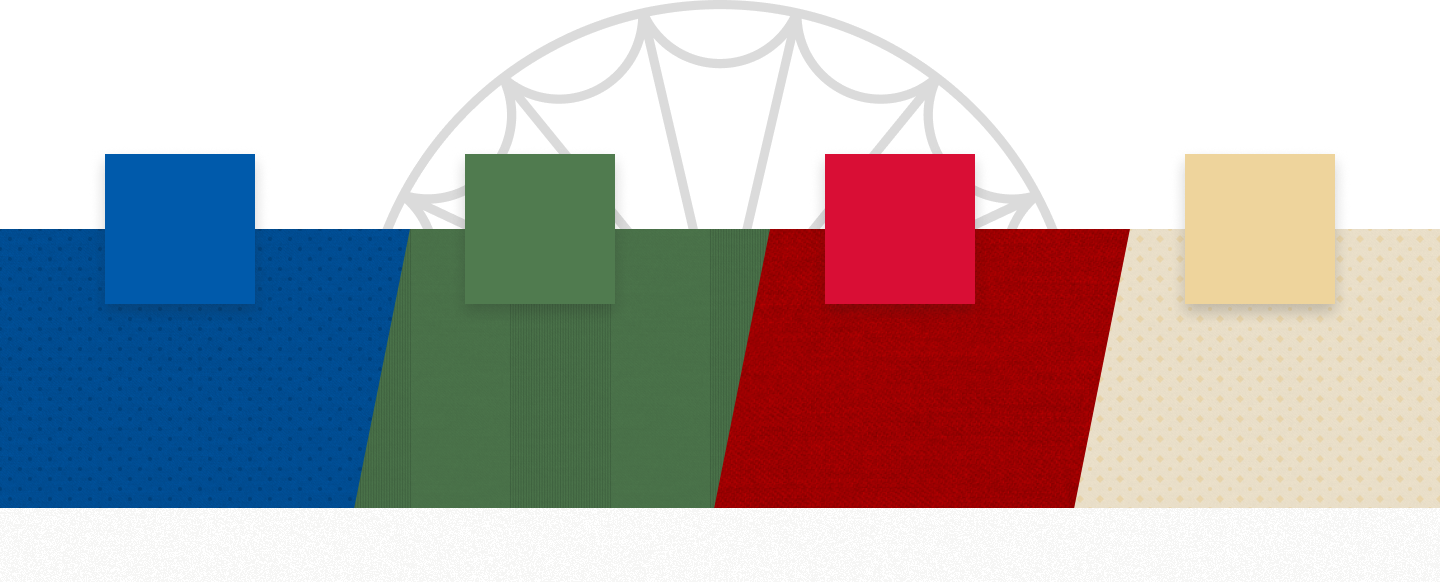
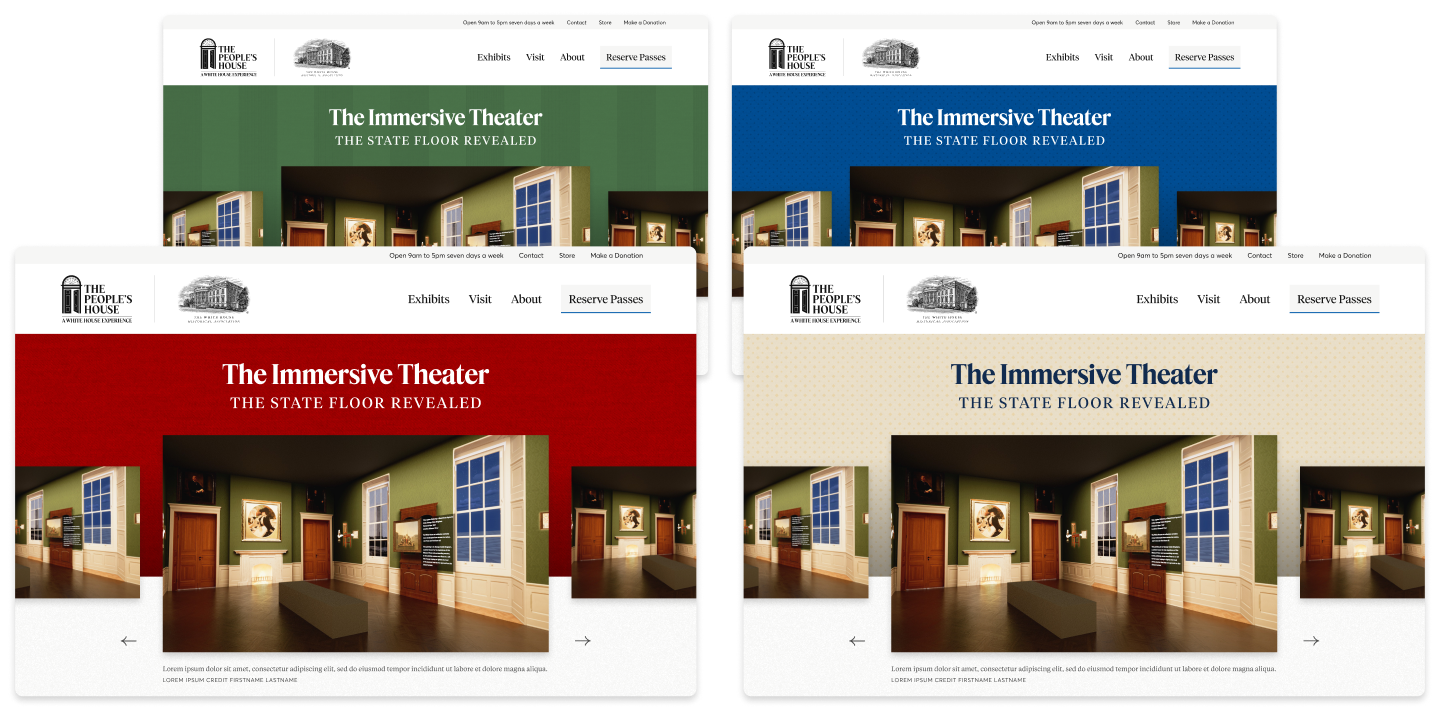
One of the most distinctive design solutions in this project was our approach to bridging the physical and digital spaces. TPH: A White House Experience is an opportunity for the public to interact with exhibits and galleries modeled after the White House, Rose Garden, Oval Office, and more. We wanted to highlight the feeling of being in TPH’s physical museum, but not completely replicate it to keep the excitement of visiting in person. The exhibit pages utilize four unique colorways derived from wallpapers used in the White House, reinforcing the thematic and historical significance of each exhibit. This allows visitors to intuitively connect their in-museum experience with the website, making navigation feel seamless and immersive.
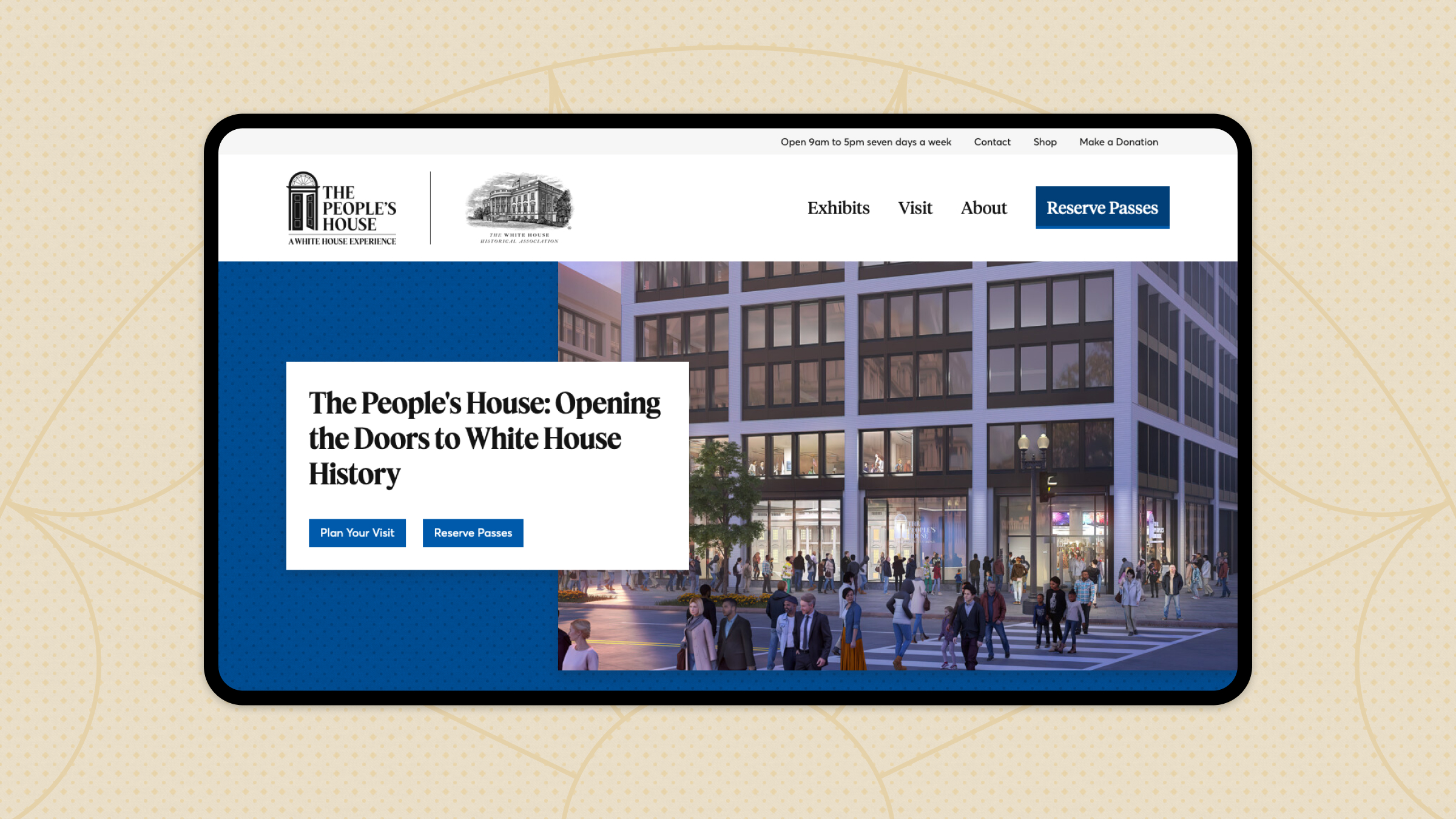
The People's House
Bridging Physical and Digital: Crafting an Immersive Museum Experience

Challenge
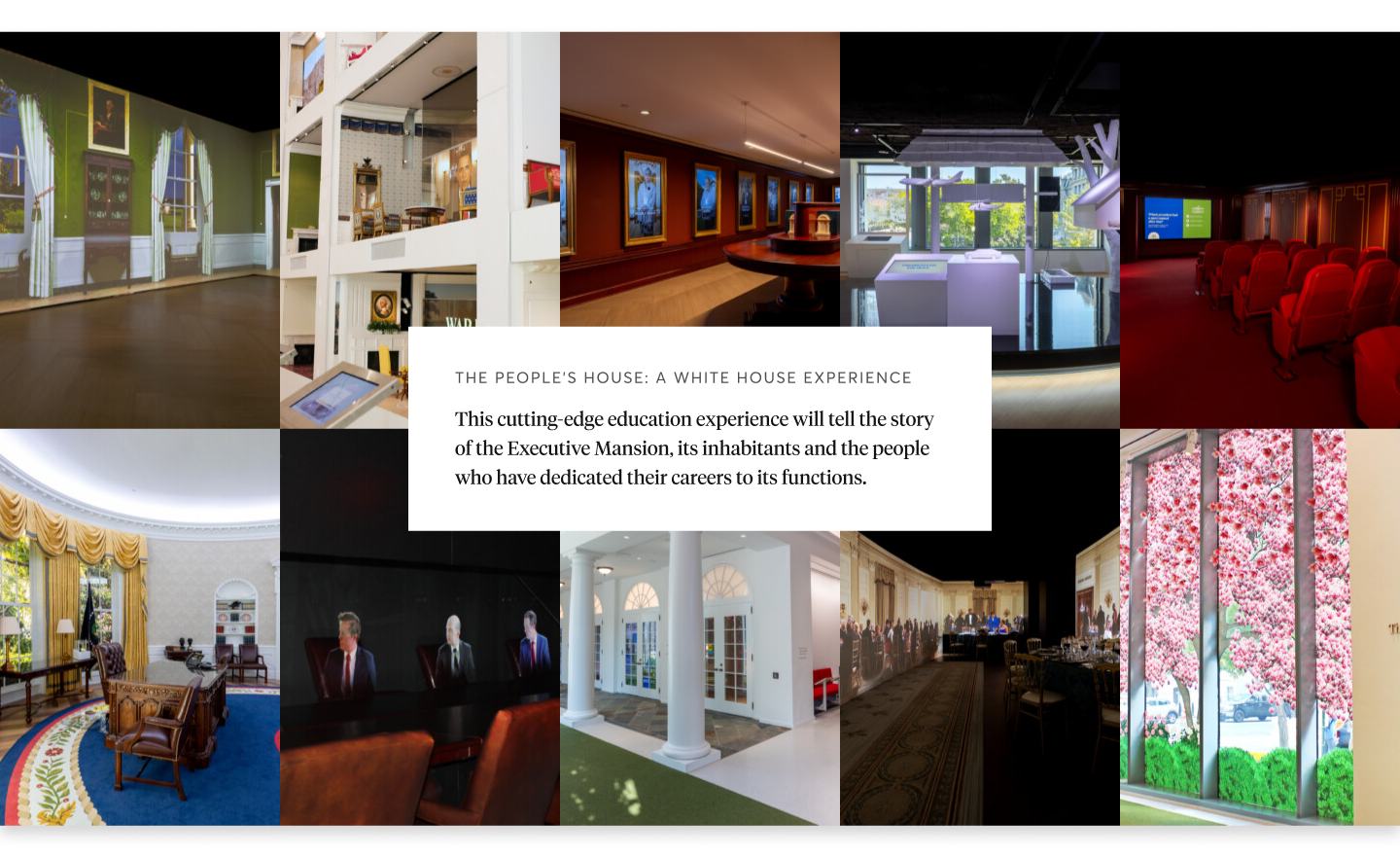
Created by the White House Historical Association (WHHA), the People’s House (TPH) wanted to transform the vision of their new physical museum space into an engaging digital experience. TPH needed a site that would serve as an educational hub for online visitors while reflecting the look, feel, and storytelling of the museum’s in-person exhibits. Additionally, the project required an efficient development process that leveraged existing elements from our previous work with the WHHA while enabling a unique, purpose-built experience.
Approach
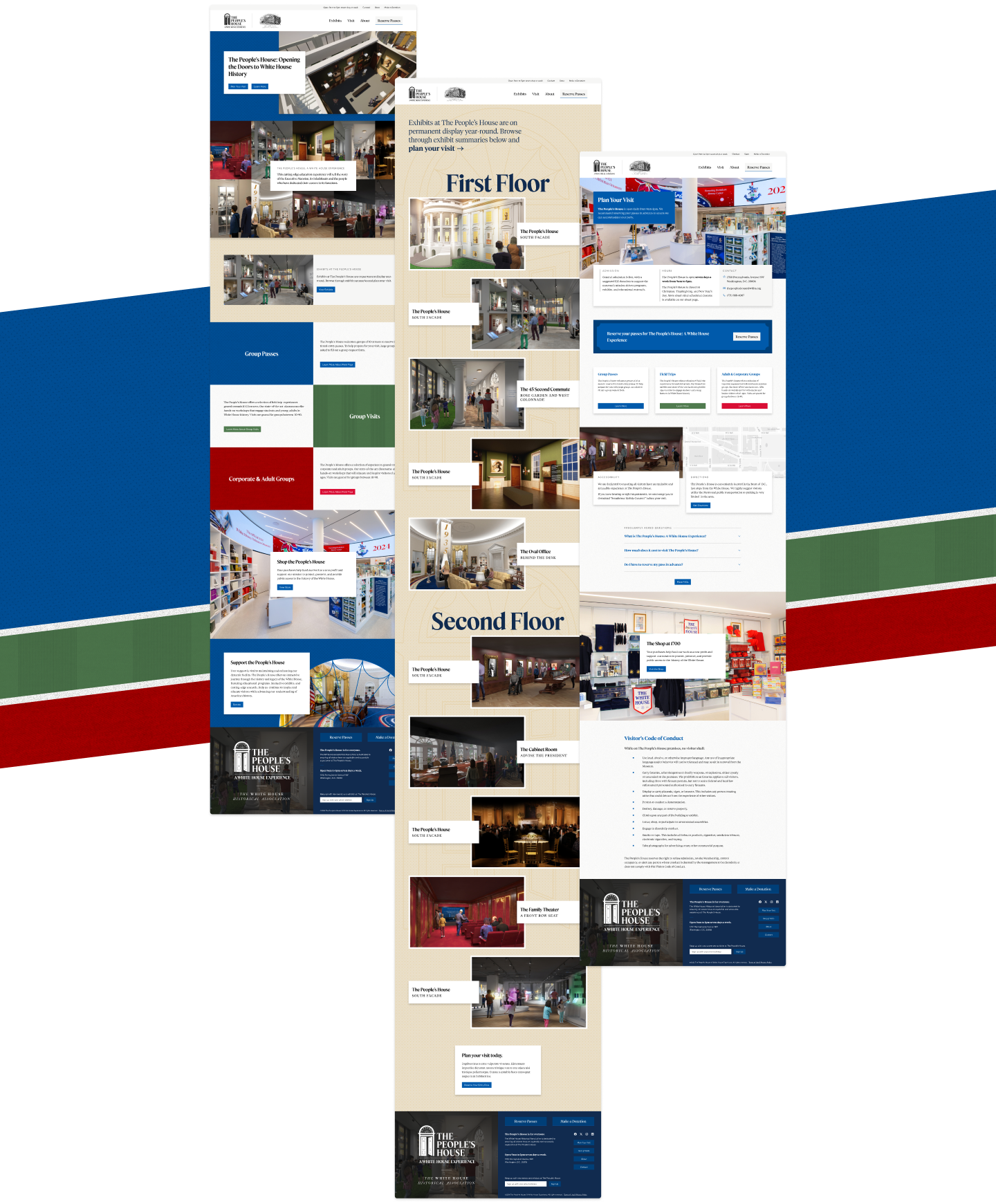
Our design and development teams took an intentional, research-driven approach to ensure the website reflected the physical museum. We took strides in this by reviewing exhibit renderings and other materials from the TPH team and incorporating abstract design elements inspired by them. We optimized efficiency by utilizing existing WHHA components in Craft CMS while customizing templates for the museum’s distinct needs. The exhibit overview page and individual exhibit pages were carefully designed to create an intuitive wayfinding system that mirrors a visitor’s journey through the museum.
Results
TPH’s website became seamlessly integrated with the museum’s physical space, enhancing visitor engagement both in-person and for virtual audiences. By using dynamic colorways and exhibit navigation structures that align with the museum’s design, the site deepens the connection between the digital and physical experience. Additionally, leveraging existing WHHA development patterns streamlined the building process while still allowing for necessary customization. The result is a sophisticated, efficient, and user-friendly website that serves both museum visitors and online users alike.
Bridging Physical and Digital Design

We also transformed the exhibit overview page into an abstract digital map, organizing exhibits in the same sequence a visitor would experience in the museum. This provides a user-friendly wayfinding tool that enhances user interactions online and in-person experiences. The thoughtful layering of these design elements ensures the website isn’t merely replicating the museum, but a complementary extension of it.

Expanding the Brand Identity
A key success of this project was expanding the client’s brand system beyond its original scope. While TPH’s team provided a minimal logo and color set, we developed additional assets, such as wallpaper patterns, to add texture and depth to the site’s design. These elements allowed us to mirror the museum digitally on the website, while maintaining accessibility and aesthetic cohesion. Our early moodboarding process helped ensure design consistency throughout the project. Maintaining constant communication allowed us to track and refine visual themes effectively.

Technical Innovations and Development Efficiencies
For our development team, efficiency was a priority. We strategically reused elements from the broader WHHA website while adopting a different approach for the museum’s content structure in Craft CMS. This allowed us to allocate more resources toward creating visually rich, custom templates tailored specifically to the museum’s storytelling needs. Despite the release of Craft CMS 5, we opted to build on version 4.x to ensure stability and minimize unforeseen complications. Using a familiar version allowed both our team and TPH’s team to know how to utilize the software and create efficiency for content creators.
Some notable technical highlights include:
- Leveraging existing WHHA components while adapting content management strategies for a more intuitive user experience.
- Implementing exhibit navigation patterns that allow visitors online to feel like they are physically walking through the museum.
- Refining the codebase for a more structured and maintainable application compared to the broader WHHA site.

Reflections
This project provided an opportunity to refine past work, introduce quality-of-life improvements, and create a tightly packaged, well-organized codebase. The result is a website that successfully brings the museum’s vision to life in the digital space, while maintaining the efficiency and usability needed for long-term success.