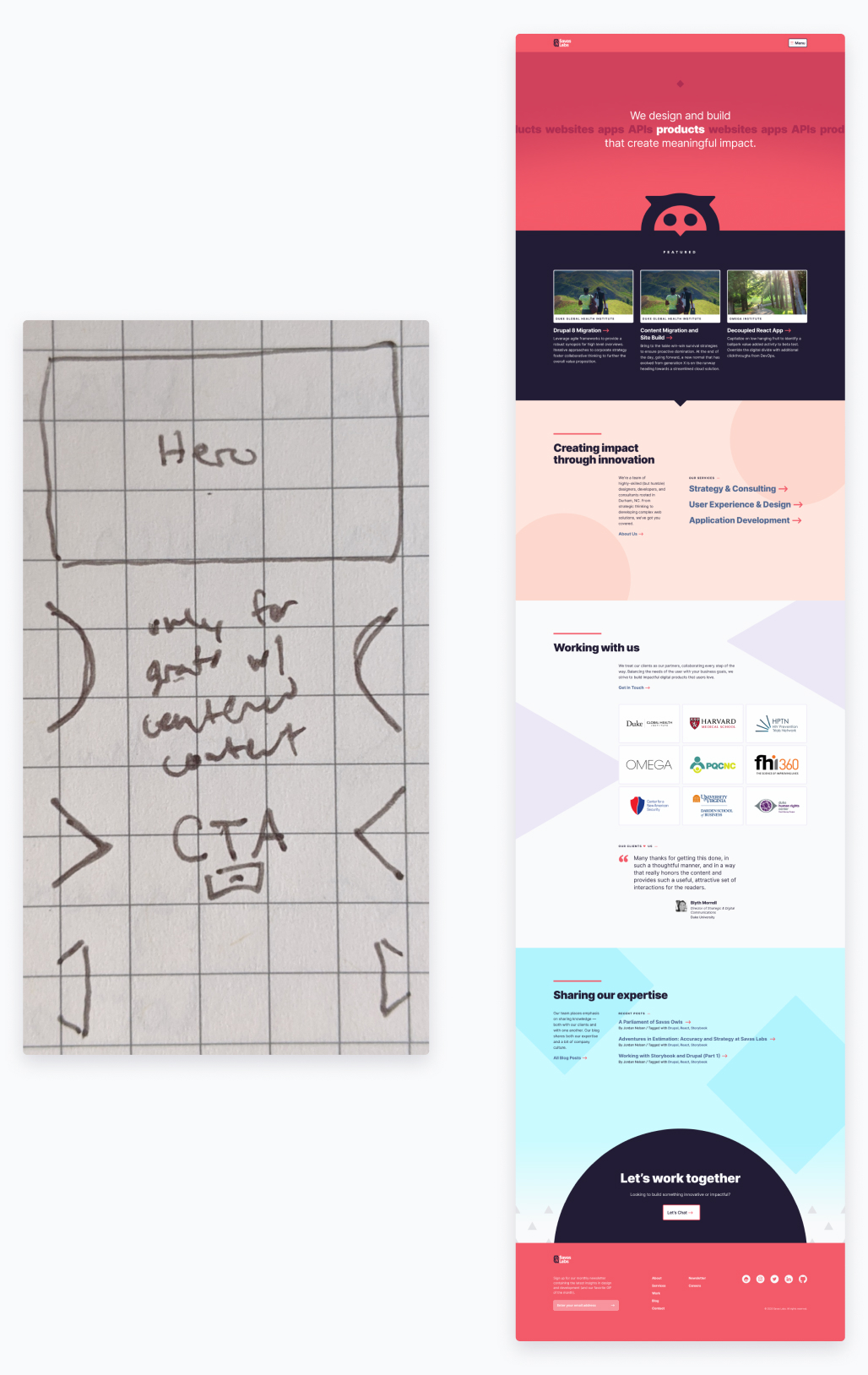
Last week we rolled out the new and improved Savas Labs brand. It’s been an exciting (and busy!) time for the entire team as we worked together to make the new brand and vision come to life in a matter of just a few months. Actually, that’s where my journey at Savas Labs begins. Everyone has an origin story — let’s take a quick detour through mine.
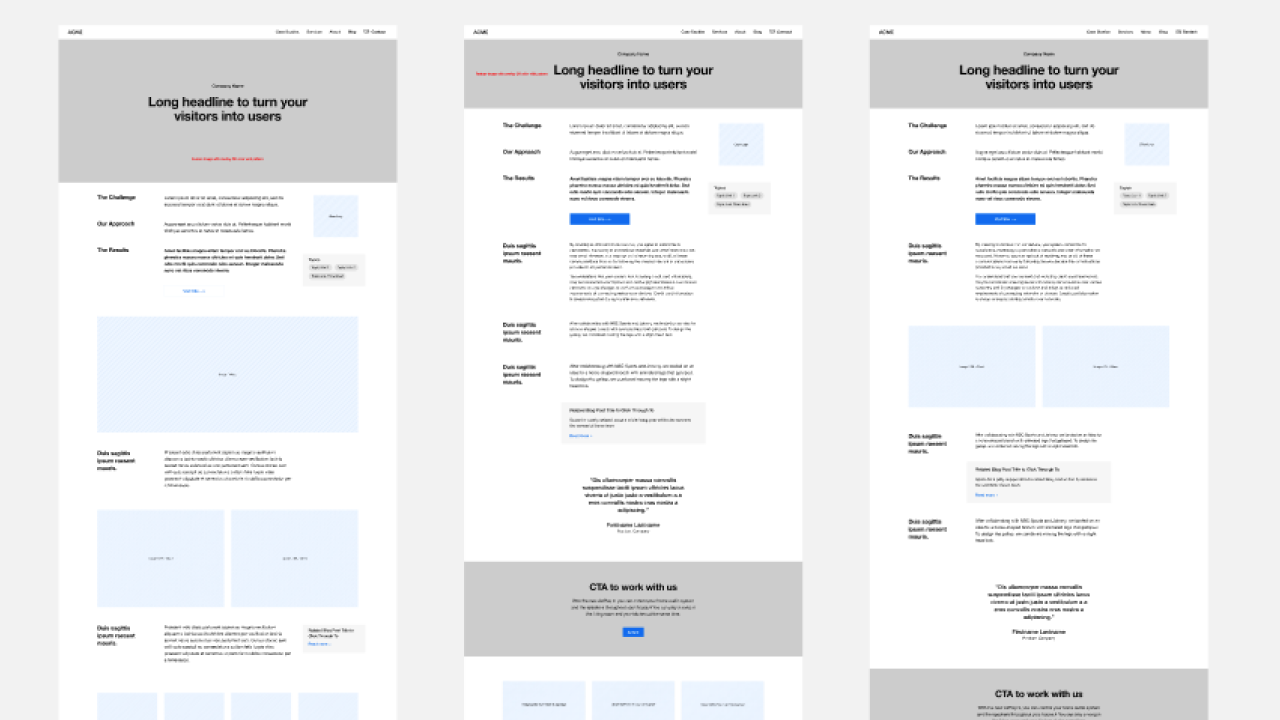
Hi, I’m Drew, UX/UI Designer at Savas Labs. I’m also a sim racing enthusiast. Way back in 2003, I wanted to make my own racecars — to make that happen, I taught myself how to use Photoshop. Years later, I went to college for mechatronics engineering but ended up graduating with a degree in multimedia arts. I eventually moved from Asheville to Durham, and a few years later I found a home at Savas Labs on October 1, 2019. A few days later (literally) I was asked to start working on the rebrand. A little over four months after that, we launched the new brand at our fifth birthday party. The opportunity to walk in the door and remake a company doesn’t come around very often. Here’s how we did it.