One of the great things about working at Savas is that innovation is always encouraged and supported. This has been especially true since launching LabsTM. The direct result of this innovative culture is that someone can share an off the cuff idea in Slack, and a week later it's launched into the world. This is exactly how 2020 Ipsum came to be.

Just a couple of days after that idea was pitched in Slack, Jenna, one of our UI designers, finished up some fantastic comps. On Friday, I found myself in a dev handoff meeting. With the end of 2020 fast approaching, time was of the essence. We agreed to shoot for a Tuesday launch, just a couple of working days later.
Naturally, I had no reservations about this.
Being the nerdy developer that I am, though, my brain immediately started whirring on how to make this happen and make it happen fast.
RELATED READ
Meet (Savas) Labs™if (needItFast) return 'simplicity'
I needed to knock out the work for this in a 3-day stretch, where I would be spending at least 9 hours driving to my parents for Christmas. I knew I needed to keep myself from falling into the "let me over-complicate this so I can do something cool" developer trap. Instead, I sat down Friday night and mapped out the simplest way to make it happen.
Ain't nobody got time for algorithms
In our perfect world, we would create a flawless generator that constructs sentences based on arrays of nouns, verbs, independent clauses, adjectives, and all the other delightful building blocks of grammar. Considering 2020 has been anything but a perfect world, it seems reasonable that we'd have to be more practical with our approach.
With that in mind, I kept it as simple as possible, where the code pulls at random from an array of strings that could include one word or an entire independent clause. Below is an extremely simplified version of the code powering the generator:
// Return random integer between a max and min value.
const random = (max, min) => Math.floor(Math.random() * (max - min) + min);
// Pull a string at random from the array of strings.
const getRandomWord = () => wordList[random(wordList.length, 0)];
const arr = [];
let i = 0;
while (i < numberFromUserInput) {
const randomWord = getRandomWord();
arr.push(randomWord);
i++;
}
The pattern is simple:
- 5-8 sentences make a paragraph.
- 3-9 words make a sentence. Since our word list is really a string list and a string can contain multiple words, the math here isn't perfect.
- Choose random words from the array of strings.
Tools for rapid site building
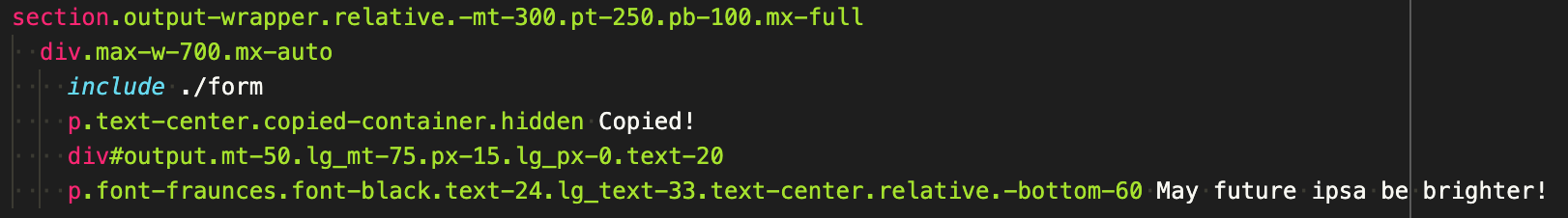
The other key to getting this work done in a condensed timeframe was choosing tools that would easily allow for rapid development. A simple, static site in a condensed timeline presented a perfect use case for Pug, much to Sean's delight, our lead UX designer.
Pug provided a way to quickly and easily write HTML while still maintaining the componentized workflow we favor here at Savas. This made building out the page structure dead simple, and with the existing boilerplate Sean created, it took very little time to get up and running.
Another tool we make great use of across many of our projects is TailwindCSS. I've written on Tailwind before. Since then, my love for its ease of use has only grown. I spent about 3 minutes writing "regular" CSS with Sass before throwing my hands up and installing Tailwind on the project.
Personally, the time spent installing/configuring was nothing compared to the time it saved me to just write utility classes in the Pug templates. I had to write very few styles outside of the templates and ended up saving myself a load of time in the end. Of course, I have the benefit of already being very familiar with Tailwind, knowing their class name, and how to update the config.
RELATED READ
Using Tailwind for CSS
Pausing to reflect
I always have a great time working on projects like these. It's a unique experience as a developer to work on projects that are genuinely fun and entertaining and be able to choose the tools to do it. I'm glad we prioritize making time for this kind of work. Plus, it's safe to say the placeholder text on our comps will be wildly entertaining for a while.