The Nasher Museum of Art at Duke University has a stunning and diverse contemporary collection built around works by diverse artists who have been historically underrepresented or even excluded by mainstream arts institutions. Particularly artists of African descent. When the Nasher closed due to the pandemic, the museum had to find new ways to promote artists from these groups. New ways to spark conversations. New ways to learn.
Nasher Museum of Art
Extending the Nasher Museum’s Reach Beyond Its Walls

THE CHALLENGE
With the museum closed due to COVID, the Nasher had to find new ways to engage its audiences and fulfill its missions. One of the museum’s missions is to spotlight the works and contributions of artists from historically underrepresented groups. Another is to integrate art into all subjects of education.
OUR APPROACH
We met with the Nasher team to learn about their goals and ideas. Then we collaboratively defined new features, iterating on wireframes to align on functionality. Finally, we evolved the wireframes into high-fidelity designs and built new features into the website.
THE RESULTS
We worked with the Nasher Museum of Art to add two new features to their website. The first was a library of lesson plans and activities tied to works from the museum’s collection, and the second was an archive of books and articles about Black artists and their contributions.
Underrepresented artists
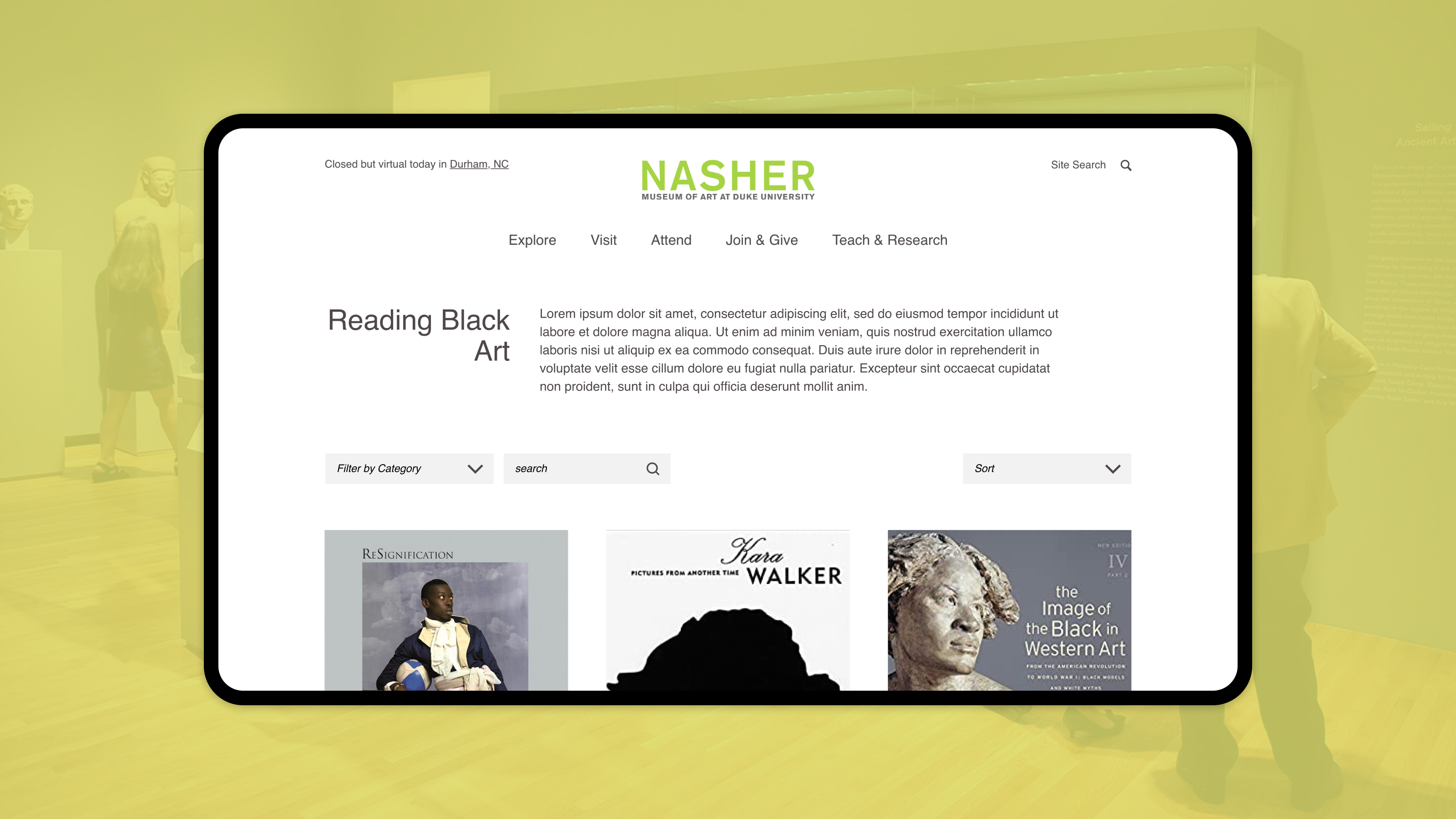
Reading black art
The Nasher team created an archive of links to resources about the African Diaspora's art, history, and visual culture.
This archive needed to be visually engaging, easy to browse and search, and easy to maintain.
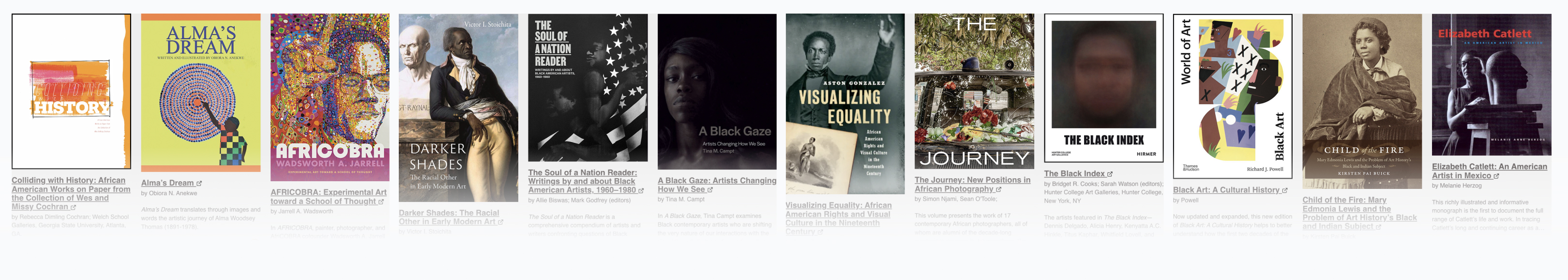
We decided to pull in cover images for each resource to facilitate quick page scanning and provide visual interest. In addition, we provided a brief description of each resource to help users determine if they were interested in the information without needing to click on it. To allow these descriptions to be sufficiently long without taking up a lot of space, we truncated the description and allowed users to expand it inline.
The Nasher’s archive currently has over 850 resources and continues to grow.

Integrating arts education
The Nasher is part of Duke University, and the museum always strives to use works from its collection to facilitate arts education and learning across various subjects.
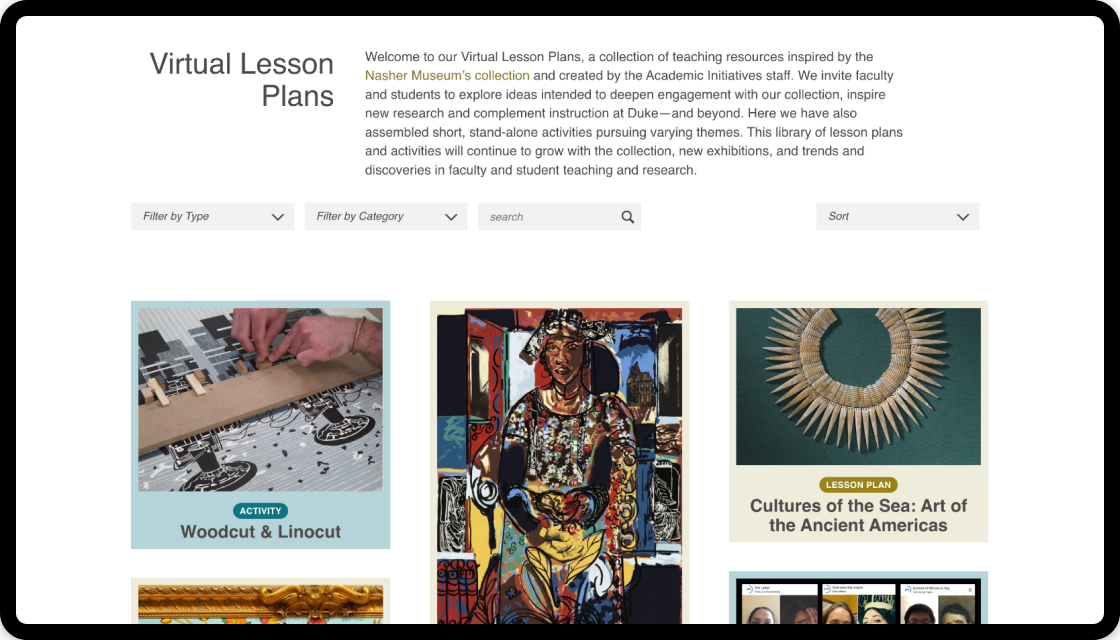
Lesson plans archieve
The Nasher’s education team created a repository of activities and lesson plans centering on specific works from the collection.
Lesson plans could contain any number of activities, and the team wanted both types of content to be easily browsable simultaneously. We created a filterable archive page with clear color coding to help users quickly distinguish between lesson plans and activities.
The lesson plan and activity pages themselves needed to be highly flexible to allow editors to structure content any way they wanted. We designed these pages so editors could use a library of modular components to build the page however needed.
Finally, we created a programmatic way to relate activities to lesson plans so that users could move seamlessly from one to the next.

Adaptability
Organizations are often thrown curveballs—unexpected bumps in the road that require them to be agile and adaptable to change. The Nasher’s website was built in a way that made certain aspects of these feature additions difficult to implement, underscoring the need for all digital products to be built on a solid foundation with the future in mind.


