I’ve been a big racing fan for as long as I can remember. I started with watching NASCAR, but over time I found that it didn’t really matter what the track or cars looked like — I’m drawn towards racing in all forms, and by the early 2010s, I was waking up early on weekend mornings to watch F1.
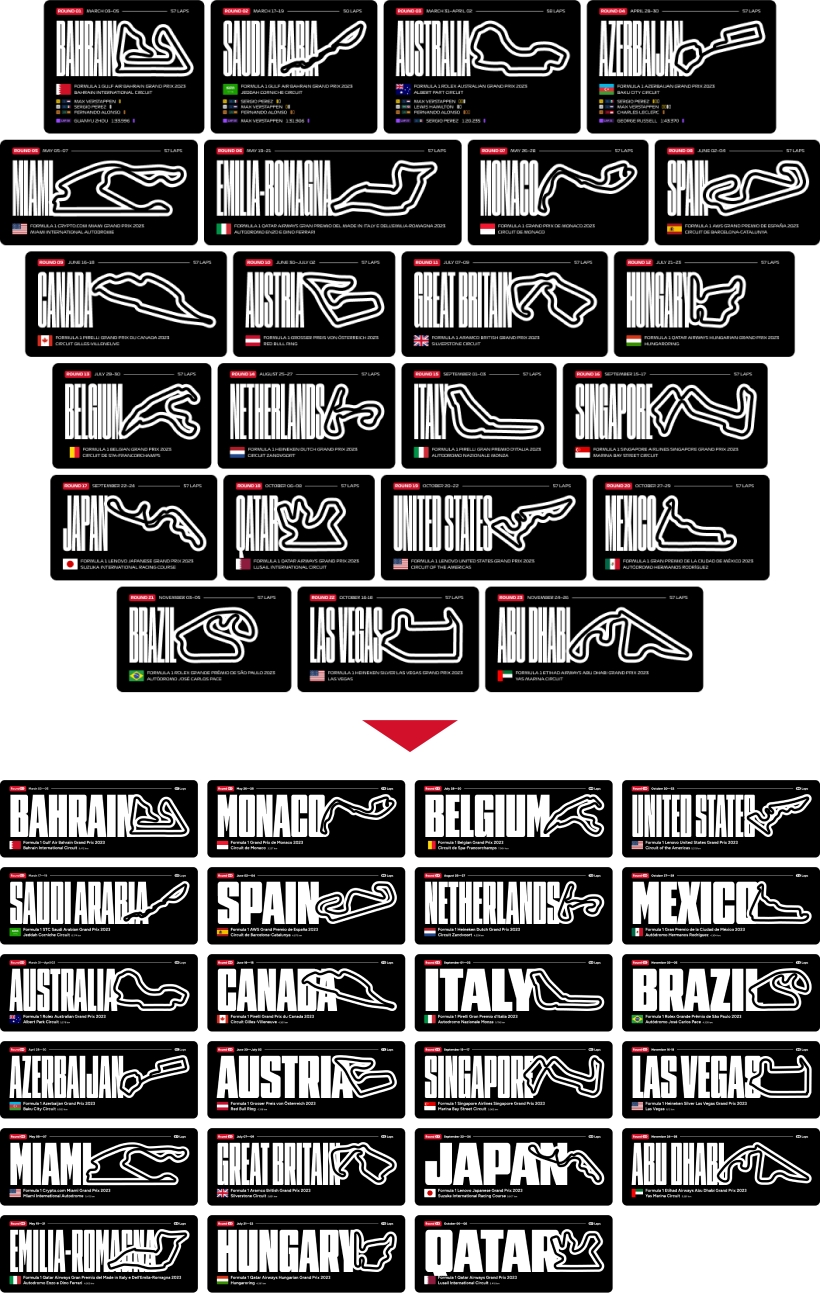
The 2023 F1 season is the longest ever in both its span across the calendar and the number of events. One of my hobbies is keeping an open Figma or Illustrator document specifically to type different words in different fonts. Earlier this year, while perusing the upcoming schedule of races, I started to write down some of the countries and circuits; at that moment, I began to think about different ways to approach designing this information. The season is all about twists and turns on and off the track; how could I portray this globally-known information in my own way?