For getting up and running, this tutorial will be framed through the lens of common toolchains to bootstrap your application, free from the Webpack hassle.
Create-React-App (CRA) for React
Set up: nodeJS, npm or yarn, CRA.
Expo/Xcode/Simulator for React Native
Set up: nodeJS, npm or yarn, Xcode, Expo, Simulator.
I used yarn as it was conceived of and built as a better replacement for npm, and some consider it better for pinning versions than npm is. The main difference here in the developer experience is yarn add [package-name] instead of npm install, and the version numbers are stored in yarn.lock rather than package-lock.json. Go figure.
Xcode
Xcode is an IDE for macOS. It is the only officially-supported tool for creating and publishing apps to Apple's app store.
Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
Simulator
The Apple iOS Simulator, which ships as part of Xcode, is a tool for developing and prototyping your mobile app. This is crucial for seeing your work come to life, and hot reloading. You can read more once you've installed XCode by opening Simulator -> Help -> Simulator Help. Through the Simulator you can:
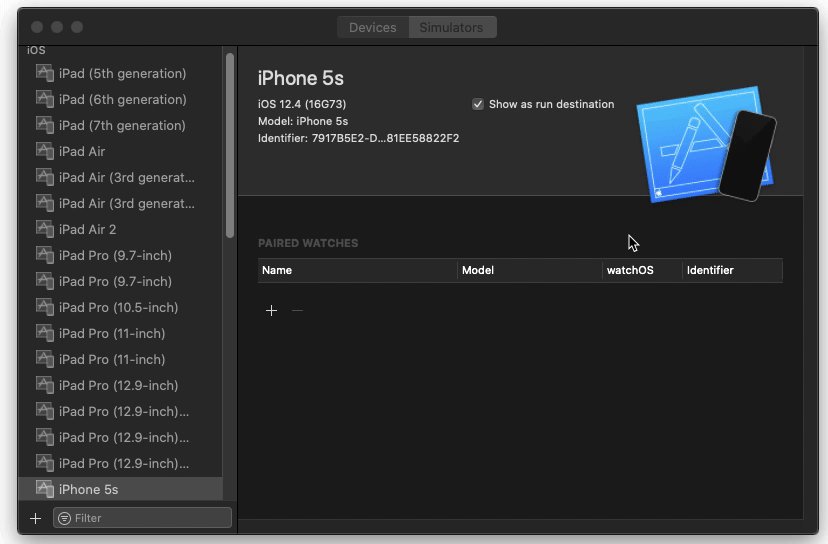
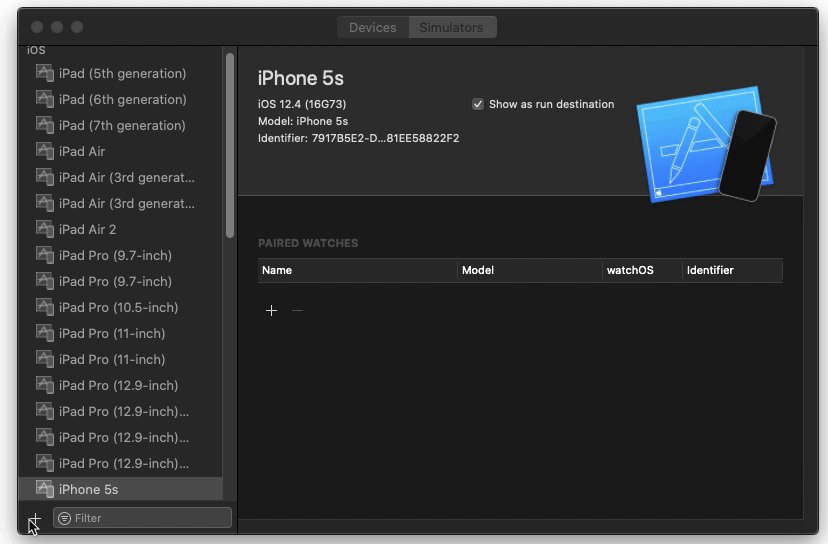
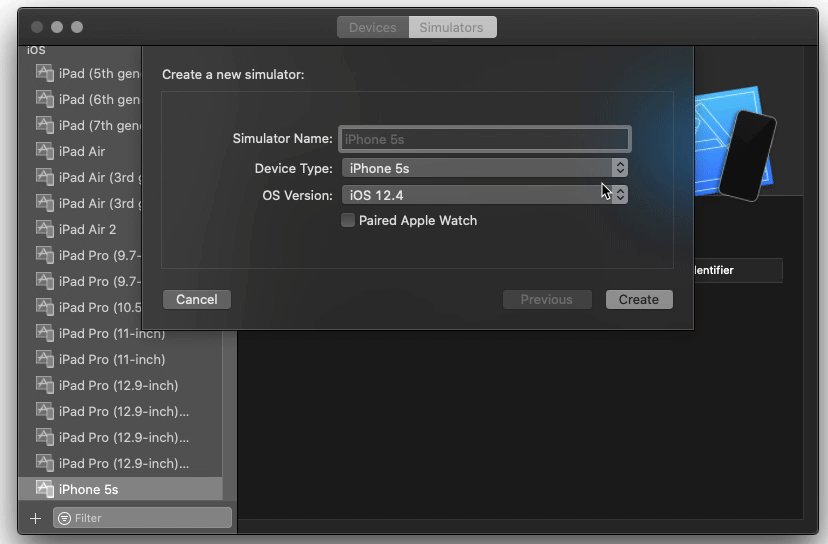
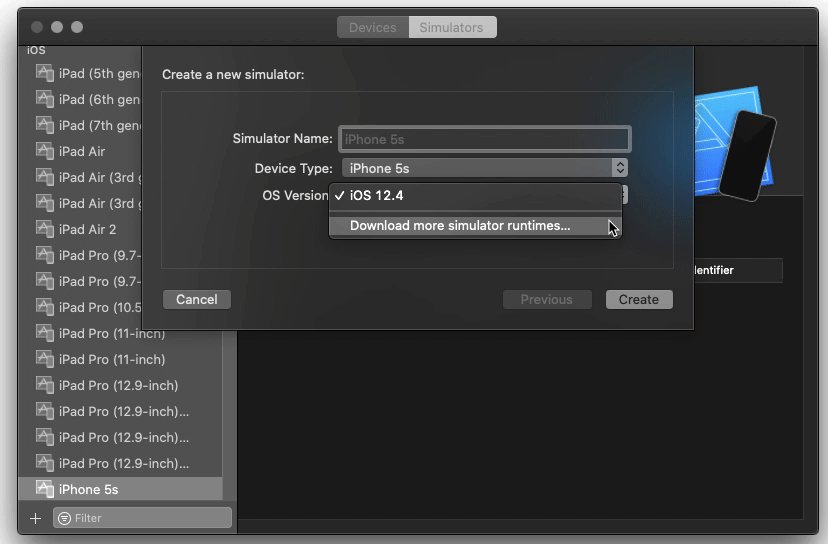
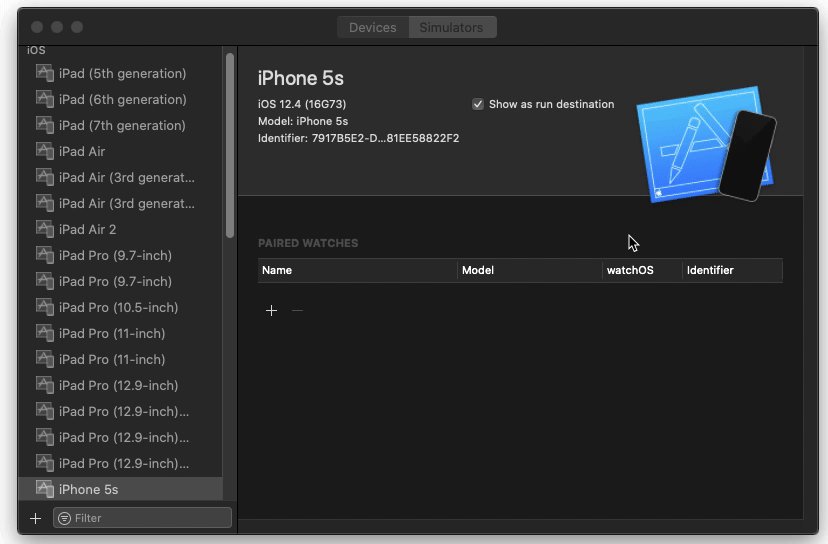
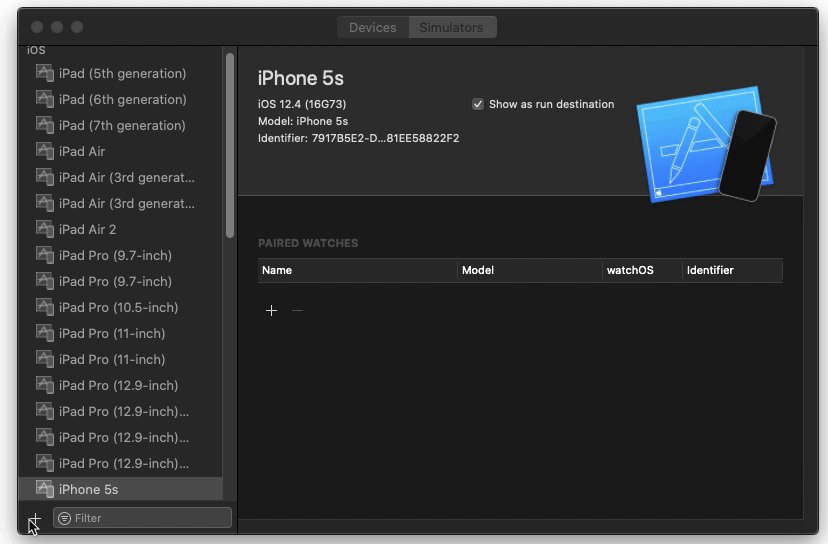
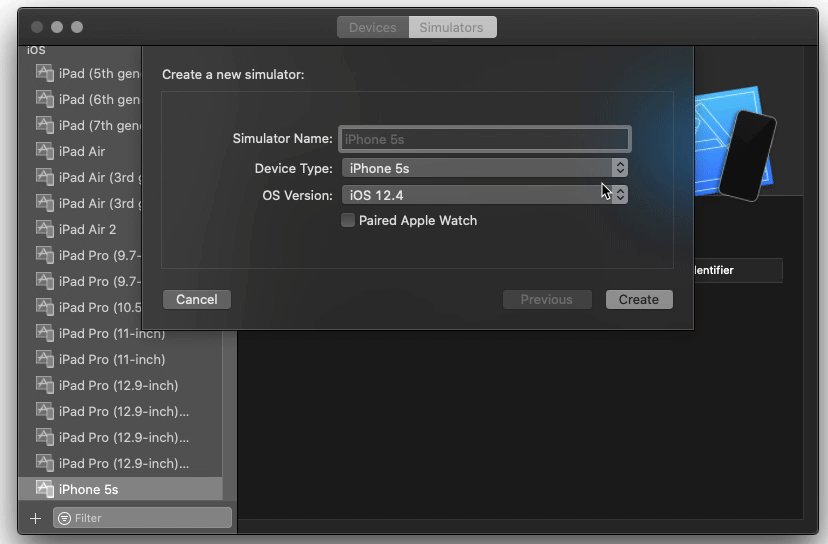
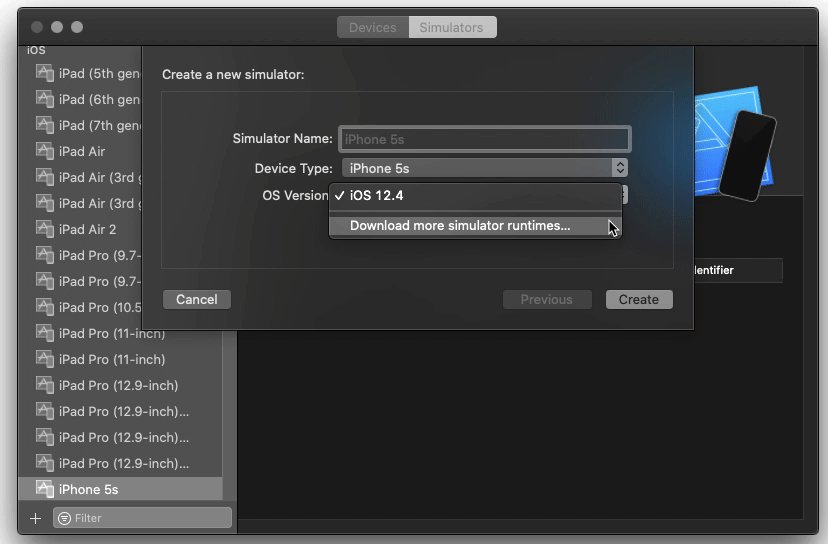
- Choose your devices. If you don't see the device you'd like to test on in the Hardware -> Devices dropdown, you may have to install an additional operating system. This can be done by selecting Manage Devices in Hardware -> Devices. XCode will open and you should select Simulators. In the bottom left corner, click the plus sign, and add the device/OS of your choosing.

- Refresh your app. Where to go if you reach a known bug of yours while working on a different component and simply want to continue? Hardware -> Shake Gesture in the menu, and then Refresh in the in-app Developer Menu itself.
Troubleshooting set-up
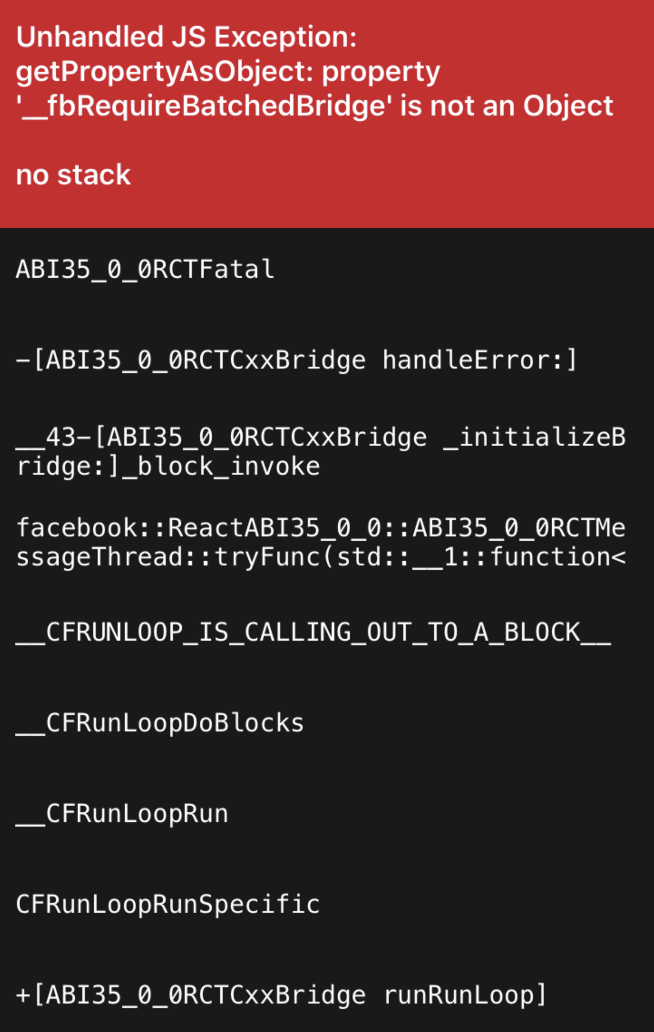
I ran into issues when yarn start and i resulted in this error: The Simulator can't be launched because it is already in use.
The frustrating thing about this was that on some days it happened no matter if my simulator was open (in which case the error made sense) or if I had recently closed the simulator (less sense). Sometimes the error was thrown if the simulator hadn't been run since the day before.
Steps that I frequently took:
1. Quit simulator
2. Quit and restart XCode
3. Run project (npm start or yarn start depending).
4. Start the simulator
Occasionally, development was less buggy if I simply started the simulator before running Expo.