Do you remember having to write a paper in grade school that was totally open-ended, and you could just write about whatever? In my experience, the hardest part was starting. Overwhelmed by opportunity, it was difficult to simply pick a direction and move forward. The same could be said about design. It’s rare in my career that those no-strings-attached opportunities arise, but there is always that similar feeling at the onset of a project, and you’re starting a blank figma page.
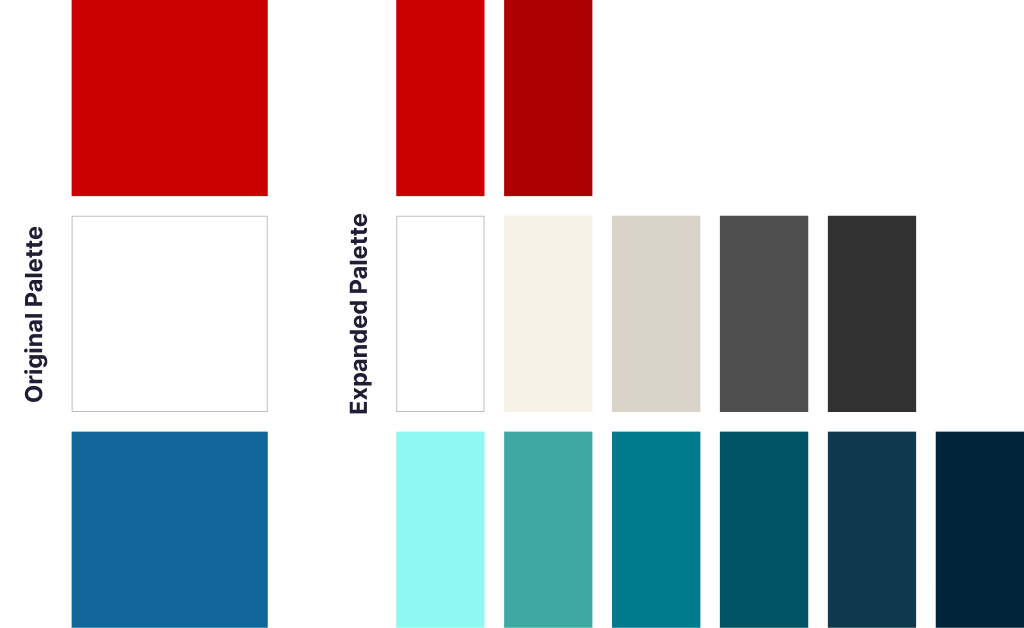
For me, an unlikely place of inspiration can come from accessibility. When it comes to designing accessible websites, there are many constraints that we need to consider, such as the typeface and its legibility, color contrast, the use of texture, and other various secondary design elements. Taking an accessibility approach to design has taught me a lot, and I want to take a moment to invite you to think about constraints as helpful and not hindering.