Depending on the situation you're designing for, you may want to aim somewhere between. This approach is okay (you don't have to pick one or the other), but figuring it out early, will save you churn n' burn feedback time down the road.
Additionally, getting a list of the icons a client needs determines the project's scope. Of course, some concepts are more difficult to depict than others, so time isn't usually linear when quoting hours. However, it'll help you understand how much work is involved and begin to piece them together.
Concepts
Whether it's a single user action, a collection of actions, or more of an abstract idea, each icon's job is to convey a specific meaning. Therefore, it should include an object or defining characteristic that separates it from its neighbors. No other shape can mean what this one means.
An easy example of a concept is the Search icon. Sure, a set of binoculars or a telescope might've been just as relevant as a magnifying glass back in the early days of graphical UI. Still, after decades of reinforcement by so much software, its meaning has become ubiquitous. We're so accustomed to "Search" represented by a magnifying glass that we look for and expect to see that shape in particular. As an icon designer, you have no incentive to reinvent the Search icon for fear it would confuse your users. In other words: if it ain't broke, don't fix it.
On the other hand, a more difficult concept to depict in such a small space would be something like "24/7 Virtual Urgent Care". Particularly when you also have "Schedule a Virtual Appointment" sitting next to it. How do we depict these two things as discreet concepts in a way that captures both their meanings yet visually differentiates them? You can see how this could be a time sink.
My advice is to get your list together and find the "easy" ones, so you can focus on the more difficult ones, as these will be where the bulk of your conception time is spent.
Once you've got the basic approach set, start ideating! Work on a single concept for a bit, then bounce to another. Think of the client, their business goals, the audience, and their needs. Other things to consider are your client's brand identity, company culture, and what makes them unique.
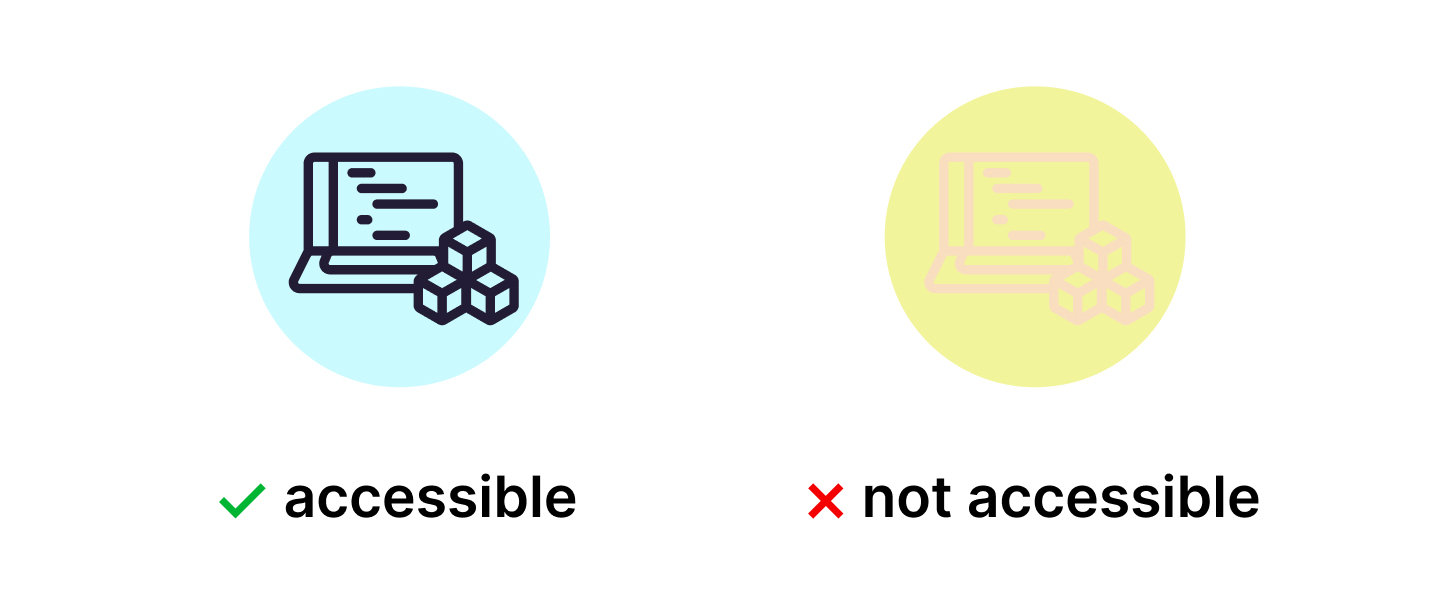
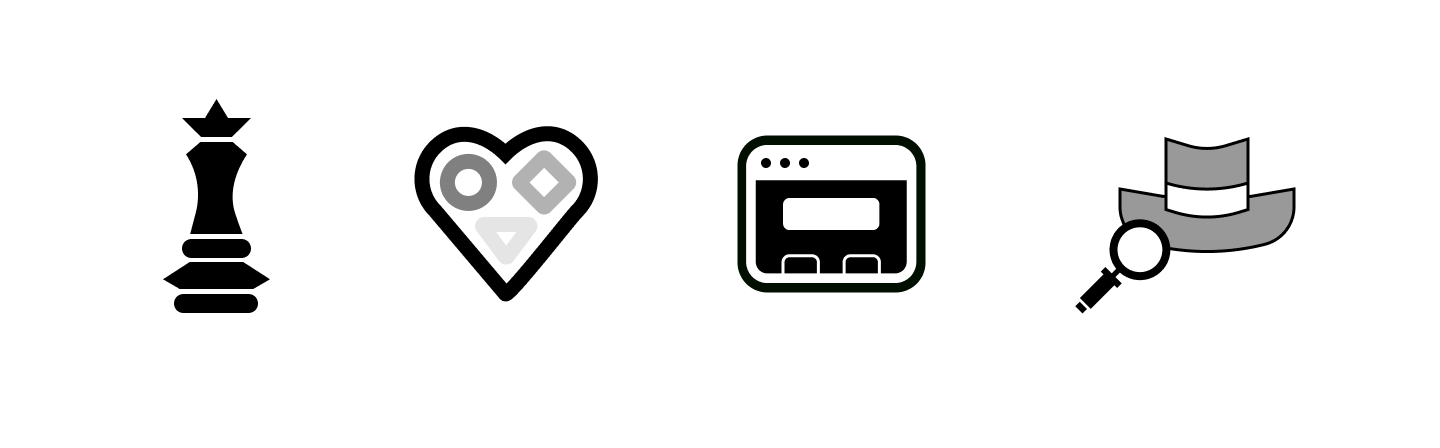
Work in a single color, preferably black on a white background. Adding color can add visual flair, and that's okay! Overall the core function of an icon is to communicate, and we can't rely on color alone to do so. There are several visual and learning impairments some folks have that prevent them from processing color.
Working in high-contrast marks ensures our icons are accessible to everyone. Furthermore, at some point in the early stages, you'll want to reverse your icons: seeing how they look white-on-black can change how some shapes are presented. Doing this early prevents you from having to make many significant tweaks once things become too refined to do so.