Proper use of photography is a powerful tool when crafting a professional and engaging online presence. The images you choose should capture and guide your users’ attention while supporting your brand’s message and purpose. It is important to consider content, composition, and quality when selecting photos for your website, but where do you start? We’ve put together a few things to keep in mind as you’re making these choices, to help you make informed decisions when choosing the best photos for your website.
Content
#1. Use real photos if possible
Whenever possible, opt for authentic photos that represent your business, team, or customers. Real photos add a level of authenticity and trust that is difficult to achieve with stock photography. While stock images can be excellent quality, and useful in a pinch, there is no substitute for real images which help to nurture a genuine connection with your audience and showcase the essence of your brand. Consider the example below. We’ve mixed some real photos with stock photos, can you tell which ones are stock? Which photos feel more engaging?

#2. Use photos that reinforce your message
Photos serve as visual reinforcements of your website’s content. They should complement and enhance the message you are trying to convey. For instance, if your content focuses on community impact, consider including images of your team engaging with folks in the community. If your focus is on building a brighter environmental future, images of people in nature might be appropriate. The key is to ensure that your photos are not merely decorative but actively contribute to the overall narrative of your website.
Consider these types of photos:
- People: Photos featuring people, especially close-ups of faces, can evoke strong emotions and foster a connection with your audience. Use images of people when your message centers around trust, community, or personal experiences. This is a concept we call social proof, where a user is more apt to trust a message if it comes from a real human being.
- Products: If you’re running an online retail operation, high-quality product photography is essential for your e-commerce site. Ensure that your images are clear, well-lit, and showcase your products from multiple angles, highlighting their key features.
- Lifestyle: If your messaging centers around not just a product, but the difference your product will make in a customer’s life, you might focus on lifestyle imagery. This style of photography depicts real people using your products or services in real-life situations. These photos help potential customers envision daily life with your product and can effectively communicate the benefits they would receive from purchasing your product.
- Mood: Most importantly, the mood of your photos helps reinforce the tone for your website. Bright, vibrant images of happy people can convey energy and enthusiasm, while softer, more subdued tones might be better suited for a calm, relaxing, luxurious atmosphere. Think back to your brand ethos and primary messaging, and try to select photos that support that mood.
Composition
#3. Use soft textures to support layered text & elements
When you need to overlay text or design elements on top of a photo, consider using images with subtle textures and without a strong focal point. Textured photos can provide a visually interesting background while ensuring that your text remains legible. Softly textured backgrounds like a blurred landscape, a swath of fabric, rippling water, or an open sky can enhance the readability of your content without overwhelming the viewer. In these instances, the operative word is subtlety. These types of images are particularly great for conveying mood as their inherent subtlety allows them to communicate themes subconsciously; providing a feeling without being obtrusive. Even a bit too much intensity in a texture can quickly overwhelm text, sacrificing legibility, accessibility, and ultimately do more harm than good.

Photos with subtle textures (left) work great for enhancing text elements, while photos with high-contrast textures (right) impede legibility.
#4. Use strong focal points to balance text & elements
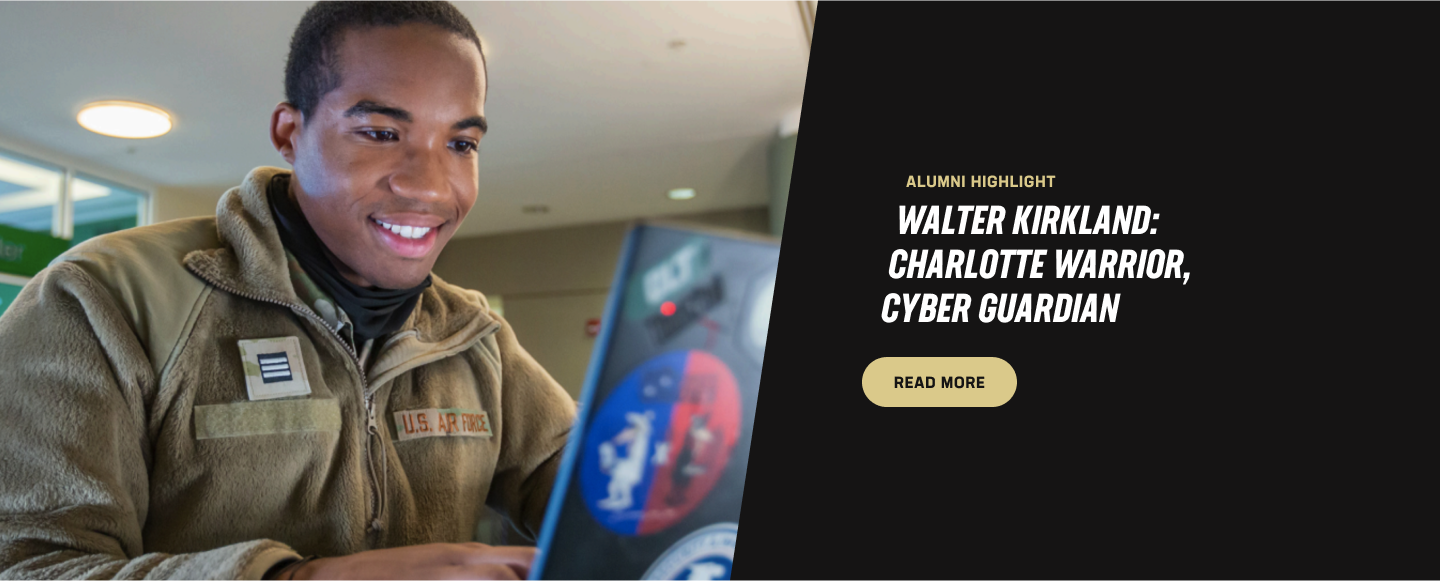
By contrast, using strong focal points can be an effective tool for guiding your user’s attention. Consider this example:

We have some feature text and a primary call-to-action on the right, with an image on the left. By selecting a photo of a person who is looking in the direction of our button, that button feels much more significant. It seems obvious to us that that’s where we need to click. As humans, we are naturally drawn to eyes and the direction they are looking. If we were to choose a photo where a person is looking elsewhere –

the balance and flow feels off somehow. “What are they looking at?” you might ask, and your users will too. This introduces cognitive dissonance, interrupts the flow of your page, and at worst might contribute to the loss of conversions.
Strong focal points in photos can help balance your other page elements and direct user attention to the most important messages and actions. Unless expertly designed, photos with a strong focal point should never be used with text overlaid on top, as they directly compete with the importance of your content.
Quality
#5. Understanding JPG vs PNG vs WEBP
Choosing the right image format is essential for maintaining quality while optimizing loading times. Here’s a brief overview:
- .JPG: This format is ideal for photos with a wide range of colors and details. JPGs are typically smaller in file size, which helps your website load faster, but they do involve some compression that may reduce image quality.
- .PNG: Use PNGs for images that require transparency, such as logos or icons. While PNGs offer higher quality than JPGs, they come with larger file sizes, which could impact your website’s performance.
- WEBP: WEBP is a newer format that combines the best of both JPG and PNG. It offers high-quality images with smaller file sizes, making it an excellent choice for web use. Generally, WEBP is so efficient that it is currently enjoying widespread adoption, though some software has yet to support it.
Conclusion
Choosing the right photos for your website involves more than just selecting visually appealing images. It requires careful consideration of content, composition, and quality to ensure that your photos effectively support your brand and enhance the user experience. With thoughtful selection and attention to detail, you can create a visually compelling website that immediately resonates with your target audience.