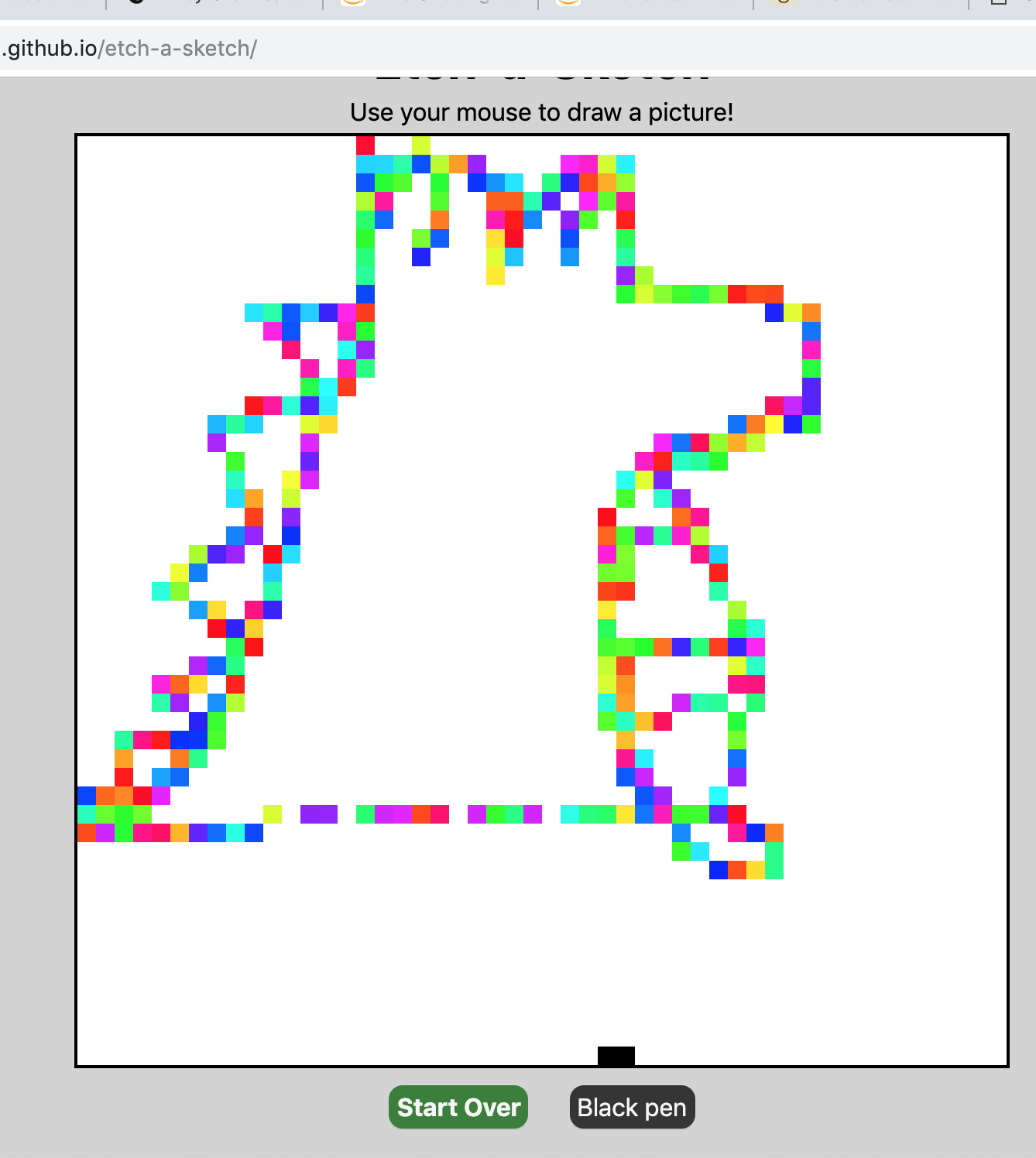
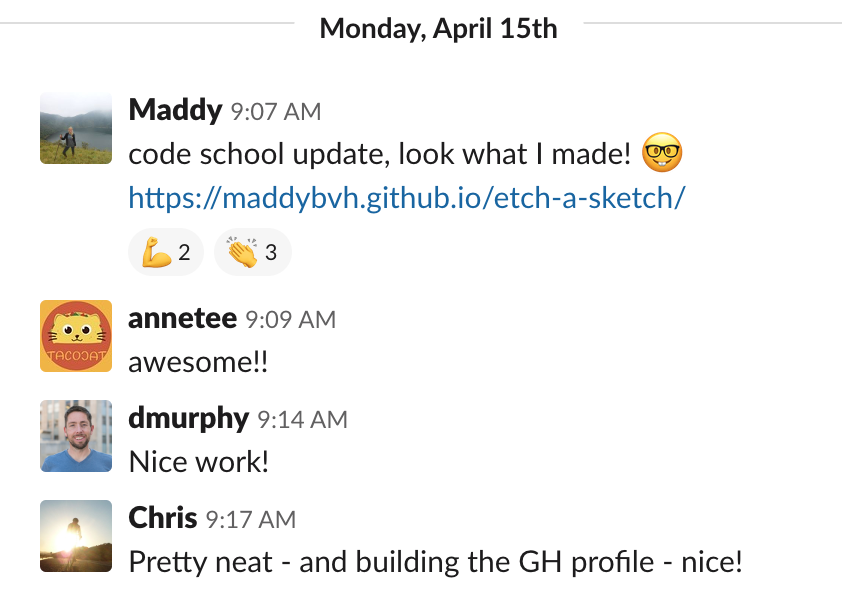
But that’s all just fun and games.
For my day-to-day job, the most valuable skill I’ve developed is comfort using the command line and git. One of my favorite ways to help my team is by removing blockers and addressing bottlenecks. Sometimes this is best done through project planning and capacity planning, and sometimes it’s best done by rolling up my sleeves and filling a needed role.
The way I see it, project managers are the ultimate team players. Providing timely, manual QA of a bug fix branch before code review and deployment to a staging site is one way that I’m able to help keep projects running on time and unblock team members. Other times I’m able to help troubleshoot – or, let’s be honest, at least recreate – a local stack issue.
I’m also able to confidently answer questions including:
- What’s the difference between a codebase and a database?
- What is a merge conflict?
- What are the actual steps required to stage work for client review?
Savas is developer founded and developer managed. It’s one of the things I like most about working here, and it jives well with my curious nature and technical tendencies. Learning just a tiny bit of programming has made me more confident in my ability to contribute to the work we do.
I never became fluent in Kinyarwanda or Nepali, but I did learn enough to get around and occasionally impress the locals. I think about programming in the same way. While I may never become fluent in CSS or PHP, I’m learning enough to do QA locally, spot a complex feature request, and occasionally impress developers and technical clients with what I’ve picked up along the way.
One of my main goals in life is to expand my comfort zone (professionally, and otherwise). Next on my list? I’d like to improve my vocabulary for the design phase of projects. I’ll be starting with reading Articulating Design Decisions, by Tom Greever, which comes recommended by Savas designer, Sean.
I’m always on the lookout for resources to expand my vocabulary and expertise. What do you do to expand your professional comfort zone?