Today marks month six as a Junior Front-end Developer at Savas Labs. As it so happens, this week I also celebrate one year since I began to learn to code. Here are some hurdles overcome and lessons learned during that time. Excuse the clichés.
Six months in: Revelations and Roadblocks as a Junior Developer

RE: The role
It’s never too early to contribute to process improvement or documentation
I can’t stress the importance of documentation enough: in onboarding, for coding standards and workflow. One aspect I have found frustrating is when project documentation gets out of date. I have learned that it is quite challenging to balance the demands of being efficient on a project while documenting what’s most relevant to others. Still, I choose to err on the side of more documentation as I believe it makes the team more efficient, especially when including project-specific information that would be hard to glean from a search.
Plus, seasoned developers may forget the need to explain tidbits that have become second nature to them. Take it upon yourself to add to documentation (READMEs, GitHub gists, etc.) that would aid future developers in the onboarding process, and current developers on present or future assignments.
When I realized others could benefit from the things I learned about working with our website, I created a gist with instructions on how to update it. I have also contributed to various company-wide discussions, like our approach to the technical architecture of a project, the handoff that happens when designers pass off their comps to front-end developers, and the front-end tools we should use, among other processes.
Vulnerability is an asset
My weaknesses include the fact I’m developing in a different language and framework than I trained in, a tendency to compare, and admittedly: impatience. I want to be a self-sufficient developer, and I want to be a self-sufficient developer now.
However, I know that comparing myself to developers with any multiplier of years of my experience won’t accelerate my growth. So I admit what I do not know and try my best to describe what I do. This can feel vulnerable, but the benefits are tremendous. I ask a lot of questions, and I’ve made it my mission to learn from every person on my projects. I’ve learned really sweet CSS tricks from Alex, Drupal custom module, and preprocess best practices from Devan, project workflow from Dan, Drupal error resolution from Brian, and a wealth of web accessibility knowledge from Sean. I especially love the repository of internal Q&A in the form of our #help Slack channel. I’m always impressed at how readily and thoroughly members of our team pitch in there.
If your company provides training time, you better utilize it
Savas allocates weekly training time for us as the role requires constant learning, regardless of tenure. There can be give and take when we’re on tight deadlines, and I’ve learned it’s important to make sure it stays a priority; another project could always use help. I have previously used my weekly allocation to get more familiar with Webpack, React Native, design systems, front-end architecture, web accessibility, and I have dove deeper into Drupal documentation that my peers sent me in the midst of PR reviews. The more you utilize given opportunities to hone in on your skills, the more value you’ll add to your team.
RE: The job
Web accessibility development begins before you write the first line of code
Web accessibility, structuring the code’s output to be as inclusive as possible on the web, is something Savas takes seriously: it’s a core value. Therefore, ensuring adherence to accessibility standards and best practices cannot be relegated to running a quick report at the end of a project. Here’s a hypothetical: say you have a component, a discreet visible (ideally reusable) thing on an app/webpage. On desktop view, this component displays as a triptych of cards showing information. On mobile view, this component should function as an accordion, with icons that toggle the component open or closed on user action, revealing additional information (that was visible without user action on desktop). The time to figure out how to make this component keyboard and screen reader accessible is before you sit down (or stand up, you standing desk-ers) to create said component in the markup language of your choosing. The wrong time is after you’ve created the component without tabbing functionality or semantic HTML, reused the component in 5 other organisms (if you utilize atomic design like we do), mapped to it in your Drupal node/paragraph template, written JavaScript only for onClick toggle behavior, etc…
A few good places to start your deep dive into web accessibility: The A11y Project, Web Content Accessibility Guidelines (WCAG), Accessible Rich Internet Applications (ARIA). After Sean gave an insightful skillshare in November (more on that to come), I began practicing and testing my semantic markup skills by recreating random company landing pages.
As no accessibility tool will catch every issue with a web project, we incorporate the following tools into our QA process, in addition to manual review: VoiceOver: Apple’s screenreader. Browser Extensions: WAVE WGAG Color Contrast Checker SiteImprove
I believe in order to be an effective developer, you must develop accessible solutions so that technology is accessible to all.
Front-end architecture is an art
Success as a front-end developer requires having a thorough understanding of the design comps provided to you. I have also found that success in my position relies on prioritizing reusability when creating the visible components of a project. In the case of Drupal development, this means recognizing not just which paragraphs/taxonomy terms to reuse, but which design elements to reuse and which have variations. How to make components that are both accessible and reusable? Semantic markup and content-agnostic, or “functional”, CSS.
To me, these concepts are best described by Adam Wathan in an article) about utility classes and this notion of “separation of concerns”. The gist: semantic markup is markup that reinforces the meaning of the information in webpages and not just presentation. Many HTML tags have semantic meaning (think <img> <h1> <ul> <li> and so on). Content-agnostic CSS is CSS using classes that are named based on the reusability of the classes and not based on the content. So .card would be preferable to the more specific .person-card and .event-card if the only difference between the card used to display a Person and the card used to display an Event is the actual content, and not the structure or styling.
I effectively went through 1-3 of Adam’s phases of writing CSS in a matter of weeks. Ironically enough, we use Tailwind CSS which Adam created, but historically we have not optimized our usage in the way he intended. This was our process until recently:
- Develop individual components in Chrome DevTools with Tailwind CSS utility classes within the HTML file (Twig template, in our case)
- When it worked/looked the way we wanted, we’d replace the utility classes with content-specific BEM modifiers in the component’s Twig file
- We’d then copy over the Tailwind utility classes to the component’s SASS file to style the modifiers
This took a non-trivial amount of time and substantially slowed down Webpack, all in the name of cleaner template files and, though I may not have known it at the time, separation of concerns. We’ll be incorporating the later phases Adam describes in upcoming projects. (Note: It looks like Adam’s article was perceived as quite the #hoot-take by the developer community, but as you can tell, I drink the Kool-aid.)
Drupal is a beast
While attending Project Shift, I was trained primarily in the MERN (MongoDB, Express, React, Node.js) technology stack, plus vanilla JS, a little Backbone, and Bootstrap. The tech stack of my first full-time project in my current role was Drupal (PHP, Twig), Storybook, and TailwindCSS. I was in unfamiliar territory. Advice to be given, six months later:
- Confusing
make cim(ordrush cim) andmake cexis not a question of if, but when. When you do, you will be sad, but life goes on. - Truly, the best way to learn is by doing. I wrote my first PHP preprocess function when creating an interactive map component with layers of nested entity references.
- Drupal isn’t a walk in the park for senior Drupal developers either, so be kind to yourself. An example:
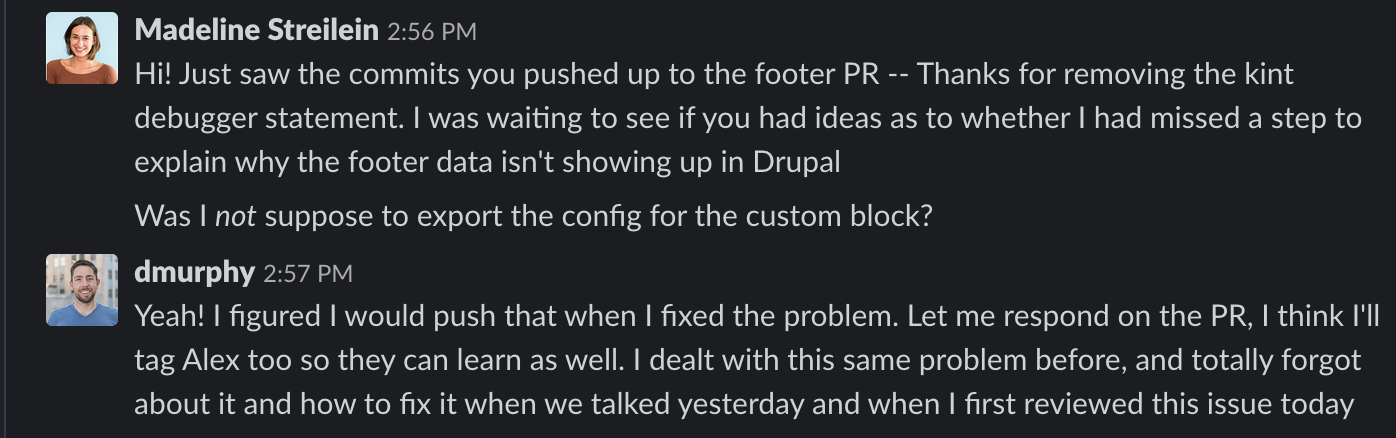
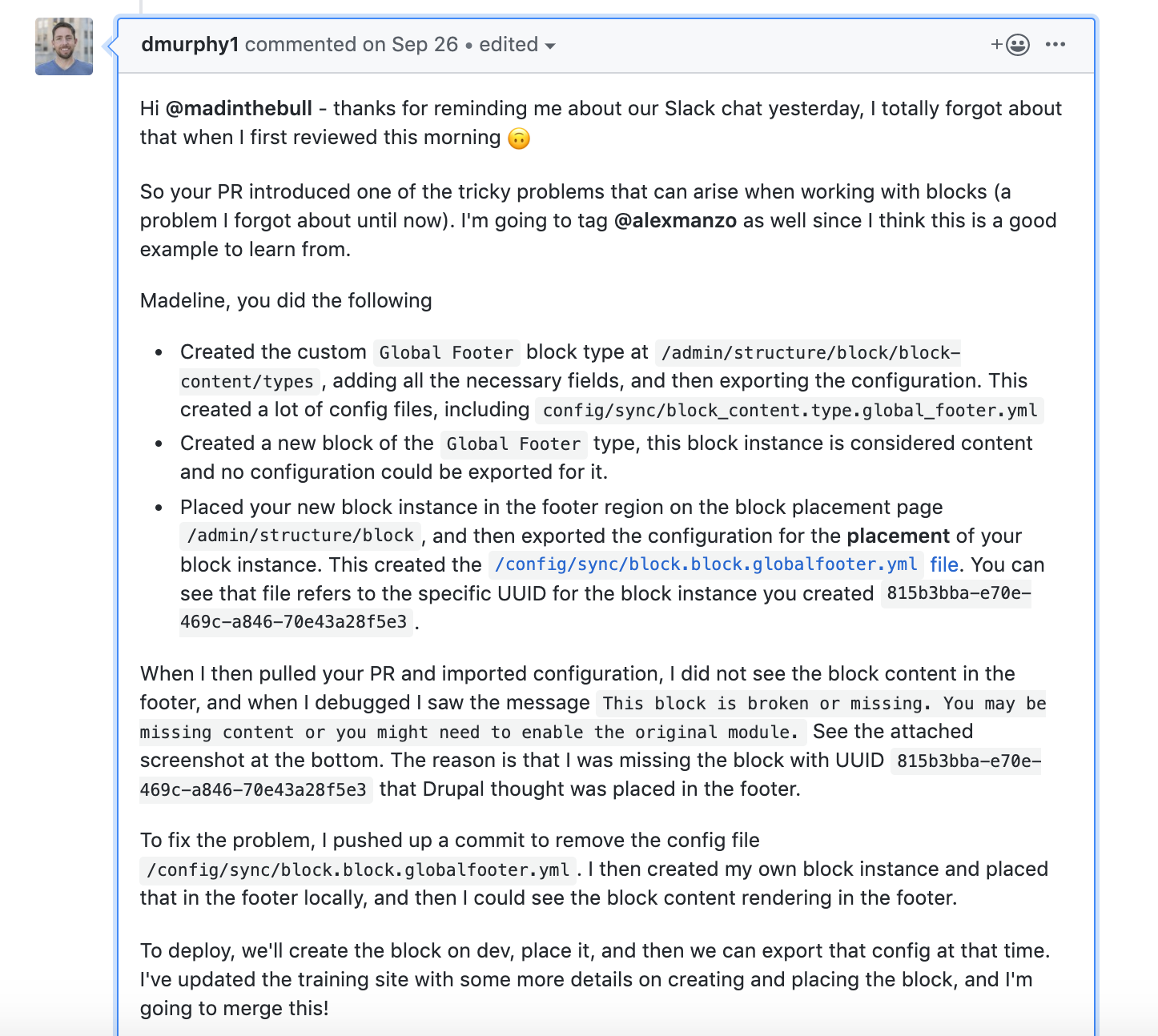
Months ago I implemented the footer on a client project. I was particularly proud of the PR. Except when I assigned the PR to our tech lead for review, he told me that even after following my testing instructions, he couldn’t see the content in the footer. In the words of every contestant on the Great British Baking Show: I was gutted. After some back and forth trying to troubleshoot what step I missed, we had a revelation.


Props to Dan and his always-thorough code reviews; they are a great learning opportunity.
Development is like riding a bike
Nuggets from my back-end training come in handy every once in a while. At the conclusion of our most recent team retreat, which we call a Parliament, we wrapped it up with Savas’s first hackathon, Hack-to-the-Future™️. We split into teams, and three of us decided to build a decoupled web app with a Drupal back-end. After running into some challenges as one does when building anything for the first time, I Googled my way to a solution for a CORS error that was thrown when I attempted to make an HTTP GET request to our Drupal endpoint. Though I haven’t dealt with Drupal on the back-end, my experience with Node.js and the CORS library proved fruitful. The solution, coincidentally, was written by a former Savas Labs partner (Thanks Justin!).
Nuggets from product development at my fellowship still apply as well, and I didn’t realize how much until Hack-to-the-Future (more on that below). At Project Shift we had one week to build our own web app, 5 days to build one with a team of eleven, and nine small web projects with 3-day deadlines each. I learned a lot about estimation during that experience. The biggest: simple features take longer to build than you’d expect. A reminder: trust your gut if you know something will take longer than is estimated, no matter how new to the team you are. If you know from experience you can’t make a multi-view web app in seven hours with a well-oiled team and technology you know well, then trust that you won’t be able to do it with a new team and new technology.
With that being said, there are times to ignore your gut. There are times when instead you should…
Take Risks
You could decide to preserve your sanity for the sake of a polished output or you could shoot for the moon, fail, and learn a metric ton about the stars that you wouldn’t have otherwise (cringe). I’ll set the scene:
What we had: Figma mobile mockups that incorporated components from Material Design UI Kit; a front-end developer, a back-end developer, and a designer.
What we faced: 7 hours until the demo
What we were building: A decoupled React - Drupal web application
What we used: Create React App to save hours that we’e need to configure Webpack
What we didn’t know, and what we learned (chronologically) as our seven-hour mark neared:
- Material Design Web is incompatible with Create React App unless one ejects due to the need to edit the webpack.config.js
- Material Design React works with CRA but doesn’t have all the same components at Material Design Web, such as the data table which was integral to our entry log comps
- Neither Material Design Web nor Material React Web has all the same components as Material Design for mobile apps.
- We didn’t think we needed centralized state management when we started, but we did.
- There wasn’t enough time to style.
- There wasn’t enough time to connect to the back-end to get real data.
To meet our 5 p.m. deadline, we could have attempted just the entry log view, and the create entry functionality. We could have made a pretty simple node webserver with one GET and one POST endpoint to handle fetching all the logs and adding a new one, without having to deal with authentication. We could have styled the log and the new entry form from scratch, and been able to present our working single-purpose app…
…BUT this strategy wouldn’t have exposed us to the nuances of Material Design, a new-to-us component library, the downsides of Create React App, or given us practice with a decoupled Drupal app. Our demo result wasn’t what we envisioned, but we made a great effort, were exposed to the complexities of one another’s roles, and now have a greater understanding of the tools we tested. Also, in that shooting for the moon, I’ve been inspired to pick up where we left off on a few weekends since, and I hope we can have something to show sometime early next year.
What's Next
I’m in the midst of a React Native project, and there are big things on the horizon. Now that I’m more comfortable in Drupal, I look forward to honing in on Drupal 8 theming front-end architecture, accessibility, trying out new tools, and of course, further contributing to internal processes.





