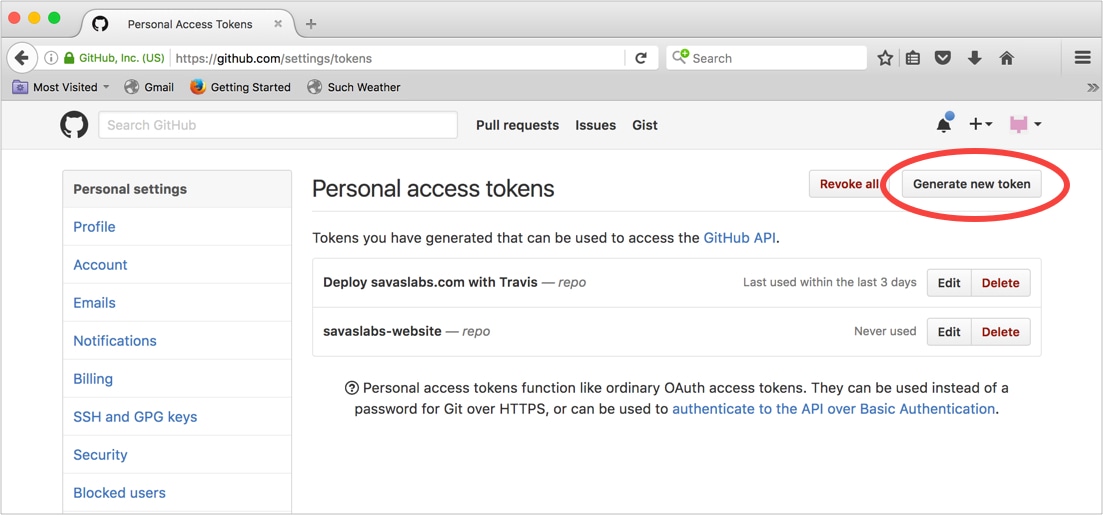
We’ll need to use the access token and the account’s email address in our deployment script, so to keep those items out of version control we used travis encrypt
$ travis encrypt GH_TOKEN=<token> --add env.global
$ travis encrypt GH_EMAIL=<email> --add env.global
This adds encrypted versions of these sensitive items to .travis.yml:
env:
global:
- secure: [big long encrypted string...]
- secure: [...and another]
Next, we added the following to our .travis.yml file:
# Keep Travis from testing `master` branch
branches:
except:
- master
# Deployment config
deploy:
provider: script
script: "./_scripts/build.sh"
skip_cleanup: false
on:
branch: source
We don’t want Travis running the test script on the master branch anymore since it only contains the compiled site, and we only want Travis to run the deployment script on the source branch. We’re also telling Travis which script to run on deployment, and to destroy the site after the test script is run with our _config.test.yml file so the deployment script can rebuild the site with our default _config.yml file. Check out this revision of the full .travis.yml file here.
That revision of .travis.yml worked for us when we were using jekyll build to compile the site, but things got trickier when we started using gulp. We had to set the proper versions of npm and node.js and ensure that our ruby gems were installed properly. Here’s the full Travis config we needed to get things running with gulp:
# .travis.yml
language: node_js
sudo: required
script:
- ./_scripts/run-tests.sh
branches:
except:
- master
node_js:
- '6.1'
before_install:
- if [[ `npm -v` != 3* ]]; then npm i -g npm@3; fi
- rvm install 2.1
- rvm use 2.1
- . $HOME/.nvm/nvm.sh && nvm install 6.1 && nvm use 6.1
- gem install bundler
- bundle check || bundle install
env:
global:
- NOKOGIRI_USE_SYSTEM_LIBRARIES=true
- secure: [stuff]
- secure: [more stuff]
deploy:
provider: script
script: "./_scripts/build.sh"
skip_cleanup: false
on:
branch: source
Or view it on GitHub.
The deployment script
When the source branch is updated and our tests pass, the deployment script build.sh is executed.
#!/bin/bash
# Enable error reporting to the console.
set -e
# Install bundles if needed.
bundle check || bundle install
# NPM install if needed.
. $HOME/.nvm/nvm.sh && nvm install 6.1 && nvm use 6.1
npm install
# Build the site.
gulp
# Checkout `master` and remove everything.
git clone https://${GH_TOKEN}@github.com/savaslabs/savaslabs.github.io.git ../savaslabs.github.io.master
cd ../savaslabs.github.io.master
git checkout master
rm -rf *
# Copy generated HTML site from source branch in original repository.
# Now the `master` branch will contain only the contents of the _site directory.
cp -R ../savaslabs.github.io/_site/* .
# Make sure we have the updated .travis.yml file so tests won't run on master.
cp ../savaslabs.github.io/.travis.yml .
git config user.email ${GH_EMAIL}
git config user.name "savas-bot"
# Commit and push generated content to `master` branch.
git status
git add -A .
git status
git commit -a -m "Travis #$TRAVIS_BUILD_NUMBER"
git push --quiet origin `master` > /dev/null 2>&1
Some important notes:
- Make sure the script file is executable!
- The last line ensures that our encrypted token won’t end up in git logs.