You know what – it looks great! But when you show it to the client, all they focus on is the placeholder text: "What language is that? What are we going to say here?" Suddenly, your beautiful work is overlooked because of generic lorem ipsum. That made us ask a question...
The photo below was generated by DALL-E
Designing a website in Figma?

What If Figma Had Built-In AI to Generate Copy?
What if it was realistic copy tailored to each page?
No more copying text from existing sites or spending valuable time writing it yourself. Imagine a copy generator at your fingertips – one that understands context, distinguishes between descriptions and buttons, and even translates copy if you have a multi-lingual audience. How much time could this save?

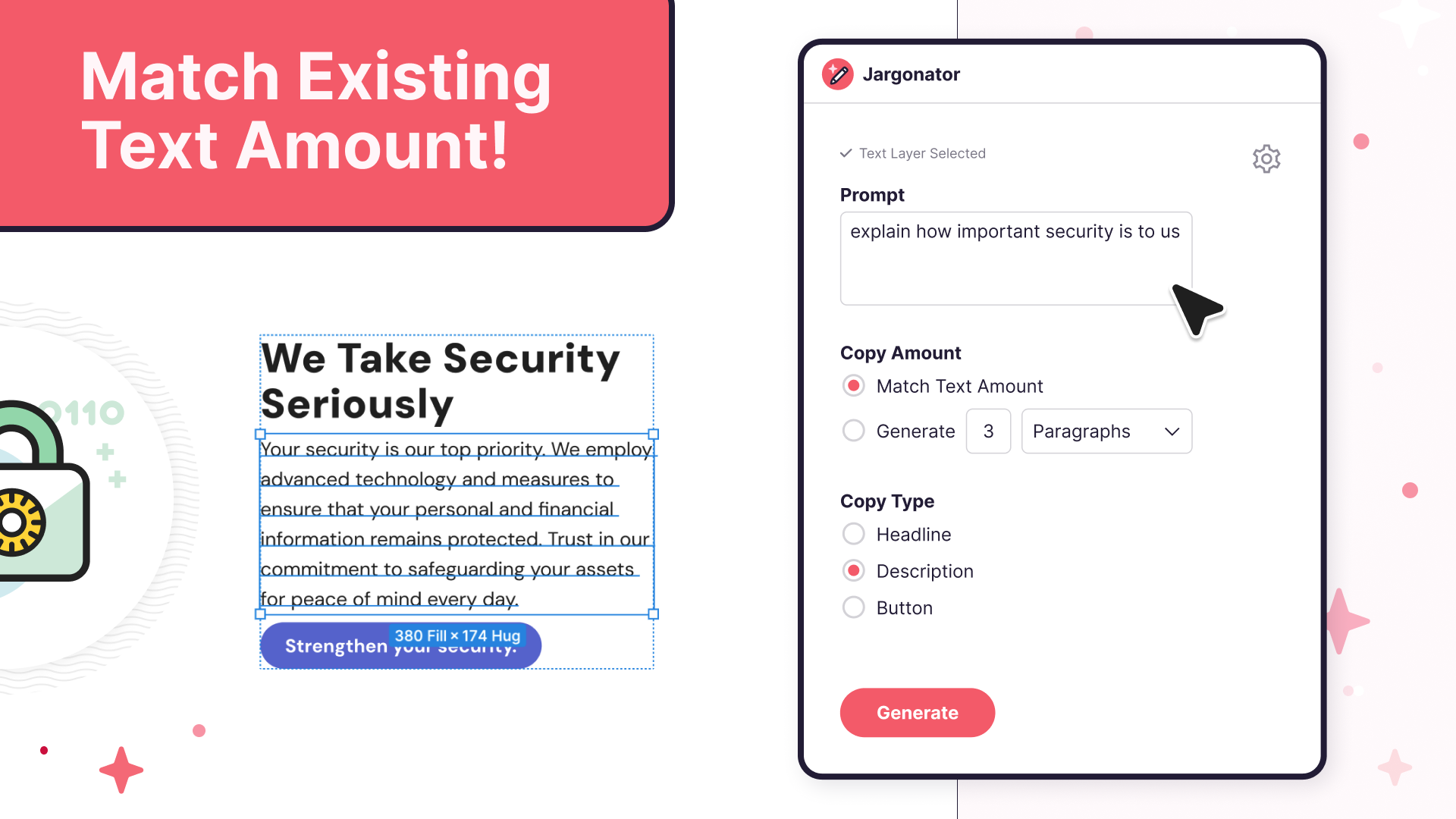
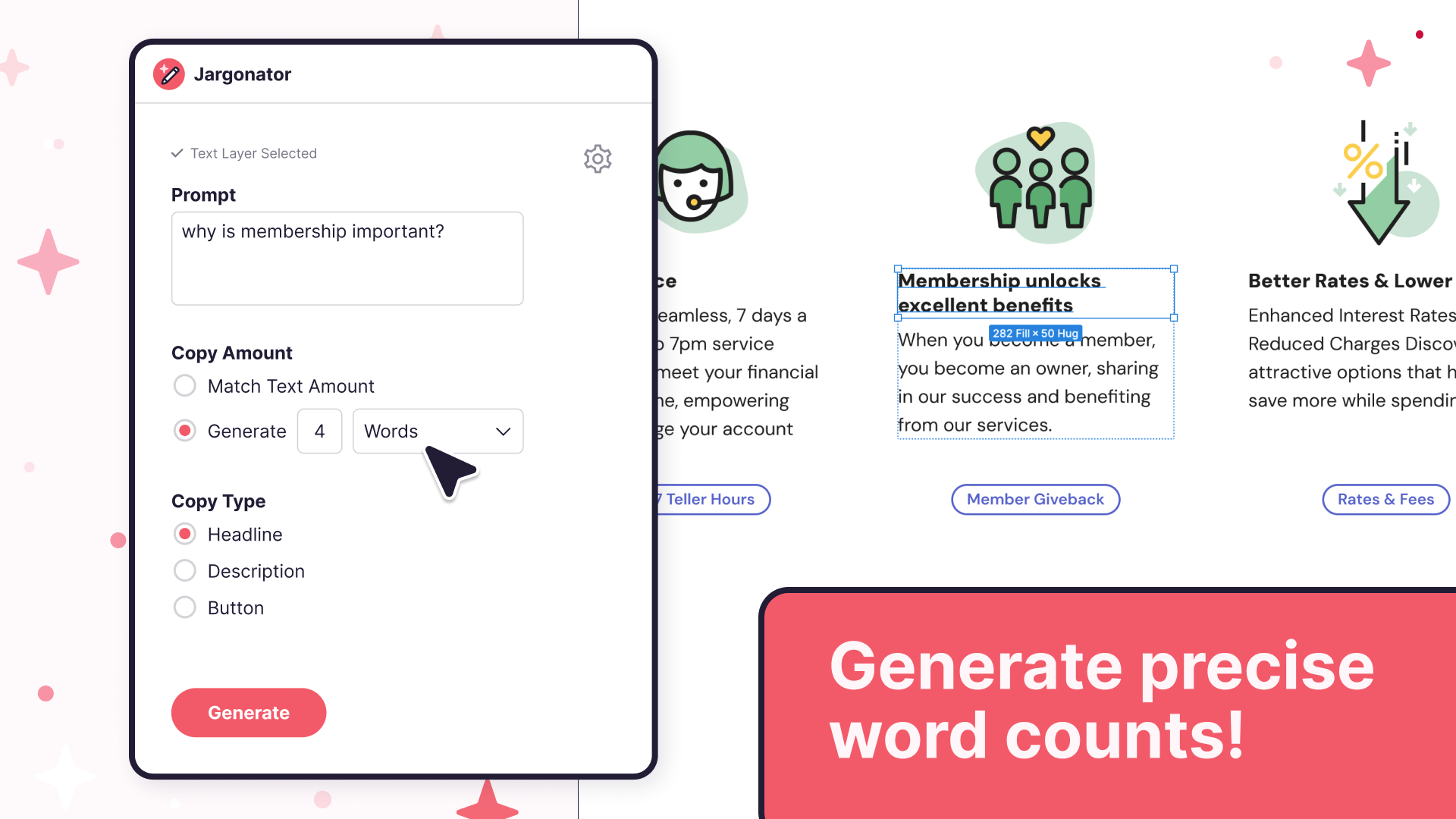
Introducing: Jargonator
Curious about these possibilities, we created a prototype that does exactly that. By connecting to ChatGPT with web-focused prompts, we developed a tool that integrates directly into Figma to streamline the copy creation process, enhancing the designer's workflow.
We’re excited to share it with you – Our Figma plugin is now available for free in the Figma Plugin store!