Considering the user and the content creator
While developing the site experience, we had to carefully balance the unique needs of both the users and the content creators to ensure an optimal experience for all.
The Users
A key focus of our developers was to facilitate engagement by directing users to content that aligned with their interests and that the high volume of media-type content wouldn’t compromise the website's performance.
Filtering
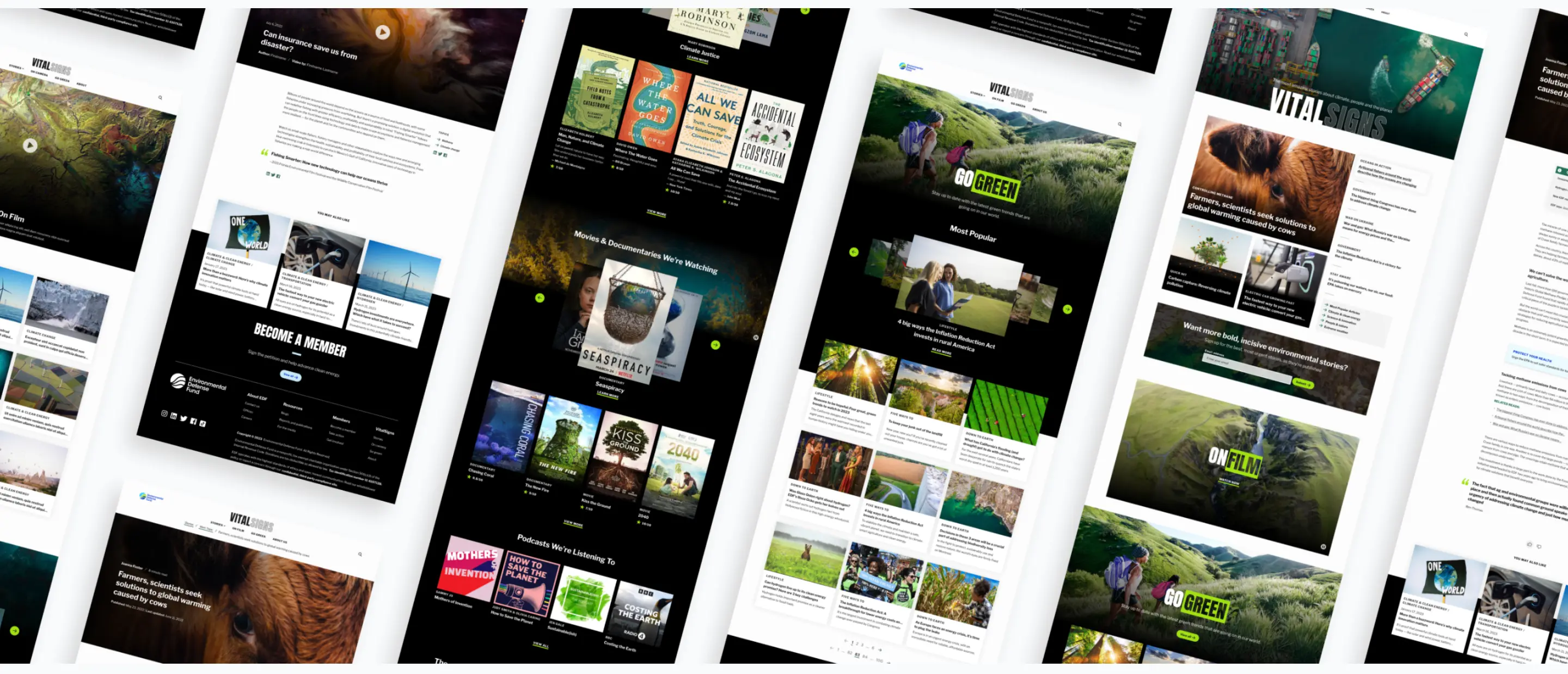
To foster an engaging digital experience for users, our developers added a robust filtering system to the website’s ‘Story’ and ‘On Film’ Archive pages. As a result, the user can choose between different categories, such as “Climate and Energy” and “People and Nature,” and the system dynamically feeds content based on their selection. To take these pages one step further, the hero image changes depending on the filter category selected.
Media
Images and videos play a significant role in many of the components, as it was crucial that we handled the different forms of media in a responsive and accessible manner
One noteworthy example of our developer’s approach is the video hero component. Rather than uploading videos directly to the site, we opted to host external videos on YouTube and Vimeo. Given their existing channel, YouTube was our go-to platform for longer-form interactive videos. For the more passive, ambient videos, we selected Vimeo, allowing content creators to customize how they display on the site.
Additionally, as part of our commitment to maintaining a high-performance website, we used Drupal's capabilities to serve images in the appropriate size, format, and aspect ratio for each device type.
Content Creators
One of the significant challenges was crafting the many different components, each with its own unique variations. It was imperative for the integrity of the website that these components, regardless of their order on a page, would function seamlessly, granting the Vital Signs team total artistic freedom when creating compelling content. To achieve this, we meticulously encapsulated padding and margins within each component.
Moreover, we set clear guidelines: depending on the nature of the content, only specific sections of a page would accommodate certain components. This ensured both consistency and adaptability in the website's design.