Jargonator
Hypotheses
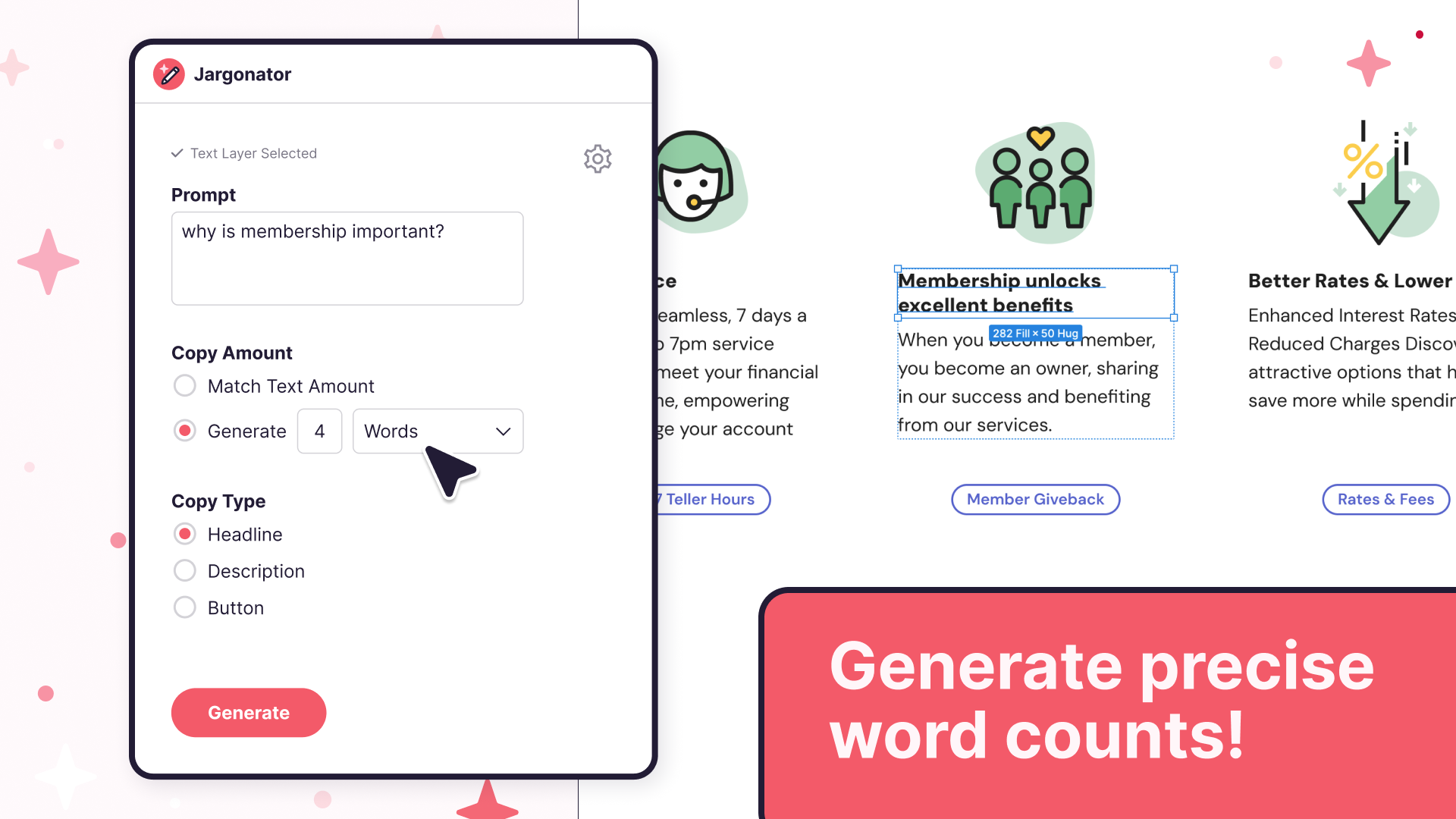
Ditch lorem ipsum forever! Jargonator uses AI to generate realistic copy to fit your designs and give it a much more accurate and professional feel. This plugin is integrated with ChatGPT and allows you to precisely control the amount of text generated, including the tone and content. Add detailed direction to the model to fine-tune your text via the settings panel. This AI-powered plugin is so quick and easy at creating realistic text, there’s no excuse to use lorem ipsum ever again!