Keep/kill/modify or combine
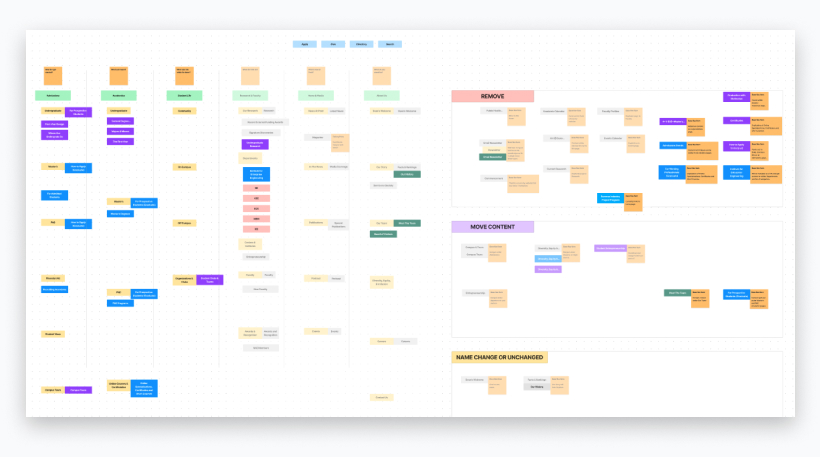
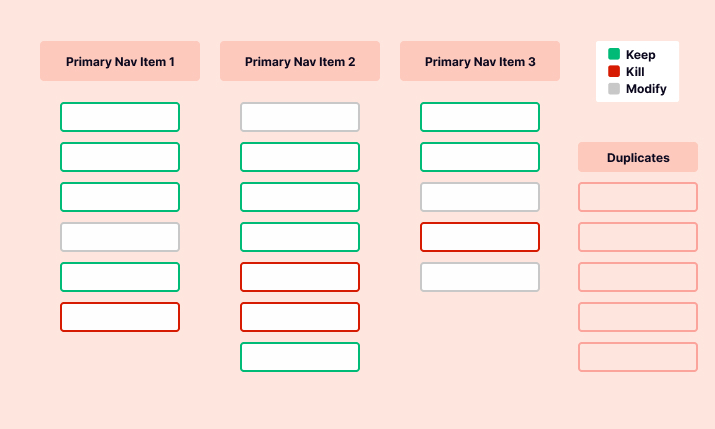
After accounting for all of the client's content, we engage our clients in an exercise known as kill/keep/modify/combine. At Savas, we do not provide content services, so this activity is typically assigned as homework for our clients. The task involves examining each URL on their domain and determining whether the page should be retained, eliminated entirely, or have its content modified or combined with another page. This exercise not only allows clients to participate actively in the process, but it also helps them identify and address any duplicative or superfluous content on their existing site.
Finding the right balance
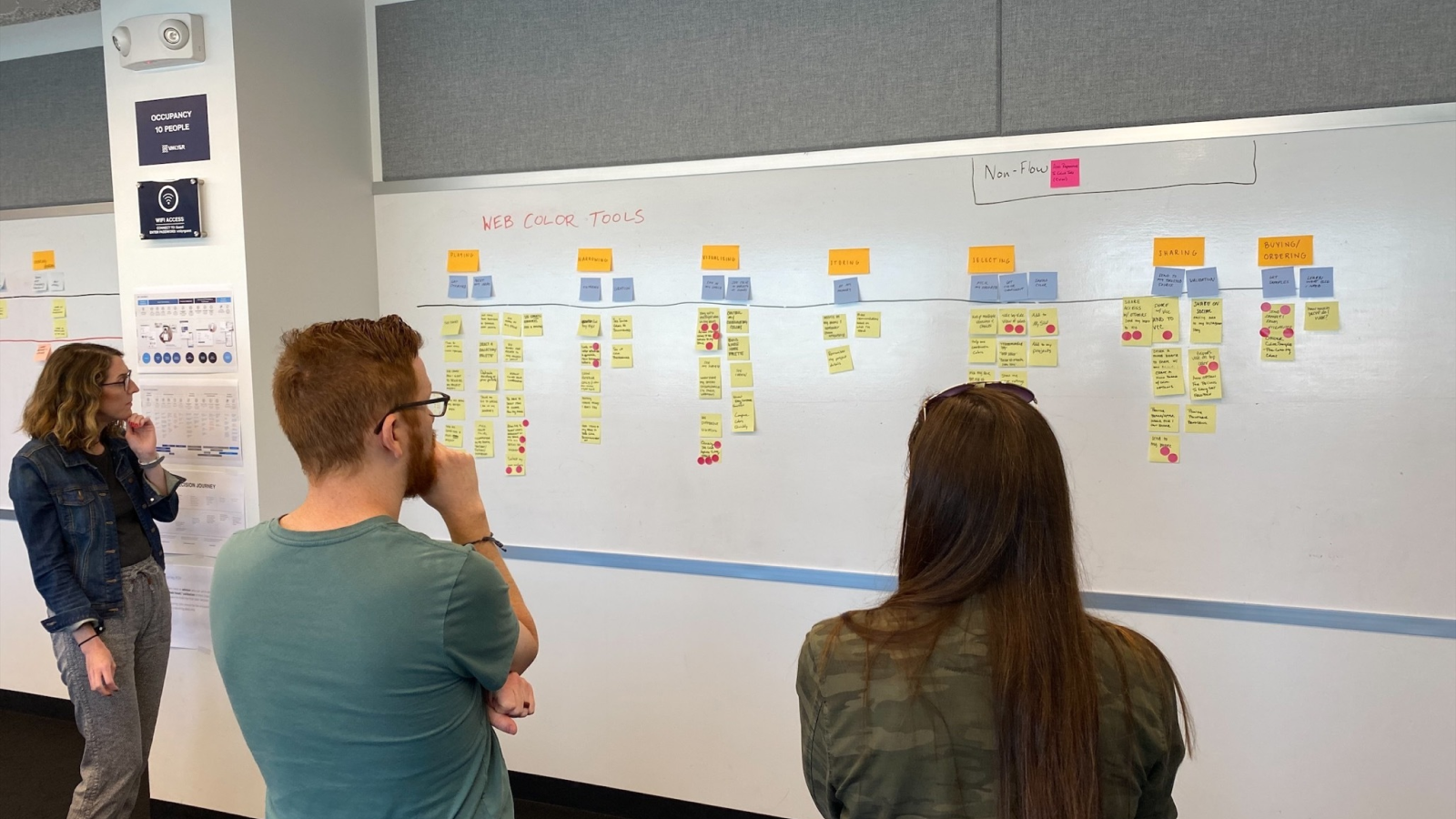
Exploring the intricacies of in-depth navigation exercises can be challenging, as striking the right balance between catering to the client's needs and involving them in the process is crucial. Achieving this equilibrium typically involves two key factors. First is the number of stakeholders making decisions. If you have a large number of stakeholders, this process can often drag out to a lengthy discussion for every page. This isn't conducive to productivity, and we want to ensure that both parties utilize our time well. If a large group of stakeholders is needed, we recommend an overview meeting at the beginning and end to show everyone a starting and finishing point but utilizing a smaller set of stakeholders for the check-ins in between. Second is their ability to understand the process, exercises, and homework. Some clients have a hard time wrapping their heads around the work being done. This is often when we might re-evaluate the tool we’re using or personalize the method of interaction with the client. Navigation needs to include the clients, and they need to fully understand what they’re being asked to do.
Timing matters
Determining the right moment to present or pitch an idea versus setting the stage for a workshop and working collaboratively can be crucial for project success. We've discovered that diving straight into a collaborative, navigation-building exercise with clients can be difficult because oftentimes, it’s difficult for them to understand the impact of their current navigation and how changing it might produce a positive effect for customers. For most clients, we will create an updated version of their navigation independently and present it during our initial meetings. This approach not only demonstrates our intentions but also illustrates the potential improvements for users and offers a foundation for client feedback. Providing clients with a starting point is often invaluable, as they may be unsure of where to begin. Starting with a completely generative exercise would produce a meeting where all of our stakeholders look like deer in headlights.