When serving static websites, GitHub Pages is a terrific option. Your site is guaranteed to be fast and directly linked with your GitHub repository, so as code changes happen, they are reflected immediately.
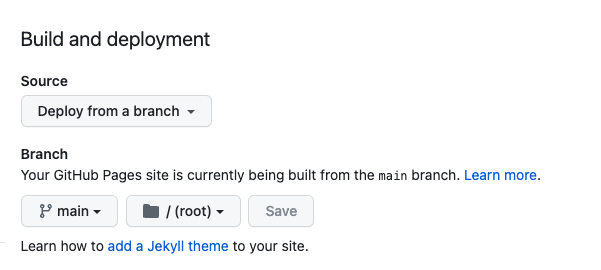
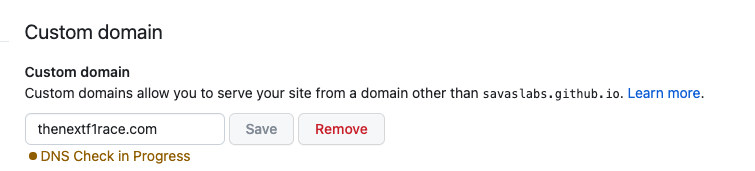
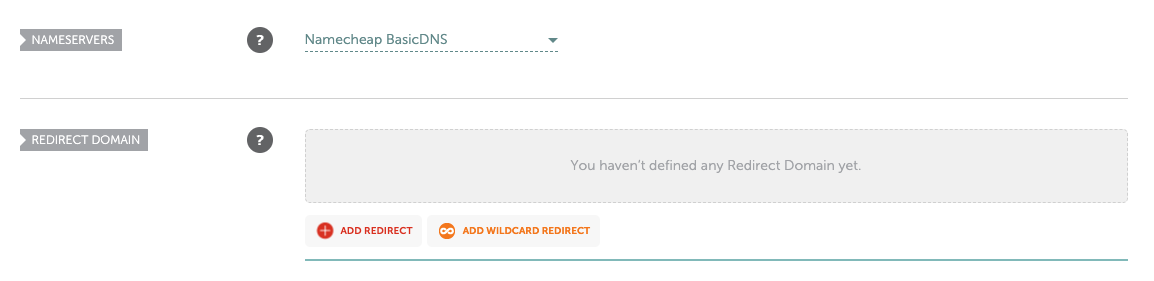
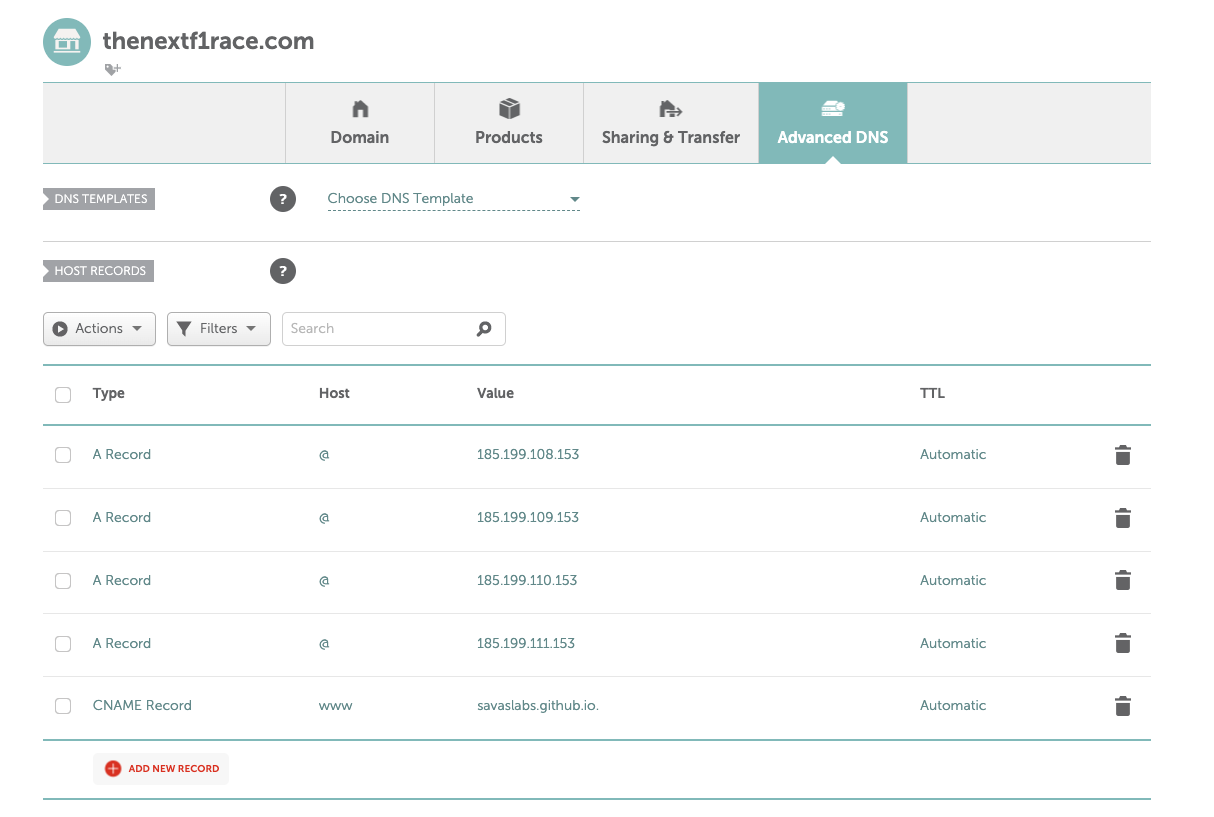
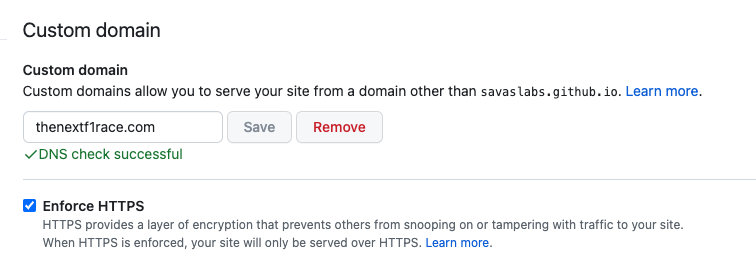
But the purpose of this post isn’t to sell you on the idea of GitHub pages but rather to walk you through how to hook up a domain to your repo because GitHub’s own instructions can be confusing. We’re going to use our recently launched The Next F1 Race as a how-to guide.