Most developers start CMS projects with some kind of boilerplate code, such as a basic WordPress installation. These base installations come with a handful of very generic templates. Initially, they’re pretty good as far as semantics and accessibility go. After that, however, some tweaking is necessary to make the different CMSs truly accessible to all users, especially upon adding any custom content.
How to Develop Accessible WordPress, Drupal & Craft Websites

Topics
What is semantic HTML?
Semantic HTML is the syntax that makes HTML more comprehensible by defining sections and the layout of web pages. It not only allows browsers and search engines to interpret better content which increases SEO but also has a higher level of accessibility baked into it.
For example, utilizing a heading tag for section titles will announce to those using screen readers that this is a heading of a specific section. While using a screen reader to skim content headings before deciding to read it in its entirety, as any of us do when presented with new content, this functionality is very important. For these reasons, coding with accessibility in mind should be a part of any developer's workflow and not an afterthought to be added after the code has been built out.
Barriers to accessibility
Below are some barriers to accessibility found within some of the internet’s most popular CMSs. This is not a definitive list but rather highlights just a few examples to illustrate the need for developers to be aware of how their actions or inactions when using a CMS and how it can affect a site’s accessibility.
Drupal
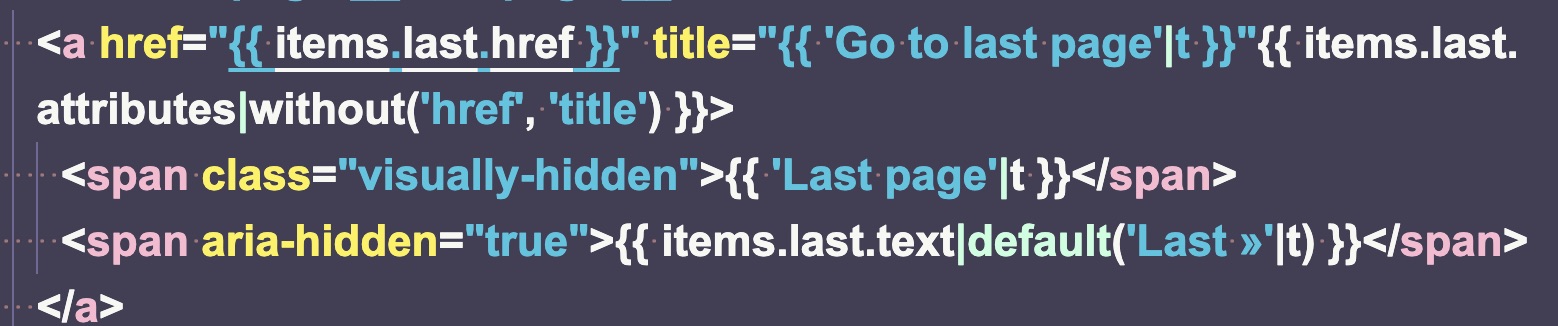
Those who maintain Drupal are committed to ensuring that Drupal is highly accessible straight out of the box. As a result, any Drupal themes as of Drupal 7 come with a lot of nice accessibility extras that are frequently left out by many when coding. For example, Drupal requires alt text for images. When uploading an image to the site, users must enter the required information called “alt text,” short for alternative text. Alt text usually is only seen when an image fails to load for one of many reasons, such as network errors and content blocking. But, for those with visual impairments who rely on screen readers, alt text provides a description of the image. If accessibility weren’t enough, alt text significantly boosts a site’s SEO by making it easier for search engines to index a site’s images…truly a win-win. Drupal templates also come with a number of screen-reader-only tags that are not visible on the site but are picked up by screen readers to aid in site navigation. Here’s an example and some code from a “pager” designed to navigate through paged content.

Above is an example of a styled Drupal pager.

The code example above utilizes several very useful elements, such as the use of “title” within the <a> anchor tag, which is translatable to other languages, as well as the visually hidden <span>, which tells screen readers this link is for the last page.
Drupal’s accessibility issues
How can Drupal’s accessibility go wrong? If we were to do no customization or additions at all, Drupal would probably remain highly accessible. But, once we start adding in other elements on the page, we might inadvertently throw a wrench in the already existing accessible works. For example, when using the same Drupal pager discussed earlier within a page containing several other heading tags, accessibility testing revealed a heading tag within the pager was not following a sequential order.

This well-meaning, screen-reader-friendly tag needed to be adjusted a bit to play nicely and flow sequentially with the other elements on the same page. This page contained one <h1> element and several <h2> elements but not one <h3> element before jumping to the <h4> element within the footer. If heading elements do not have a logical, sequential order it will cause screen readers to jump in an illogical way when users are skimming headings. This was easily fixed by altering the <h4> above to be a <h3> since changing a hidden element would not result in styling changes that would come with altering one of the other heading elements, which were not visually hidden.
WordPress
WordPress has been one of the internet's favorite ways to publish content for a long time. According to the WordPress page about accessibility:
“WordPress is not currently conforming with ATAG 2.0, but pledges to pursue features that are accessible and which help users create accessible content in pursuit of the long-term goal of ATAG compliance.”
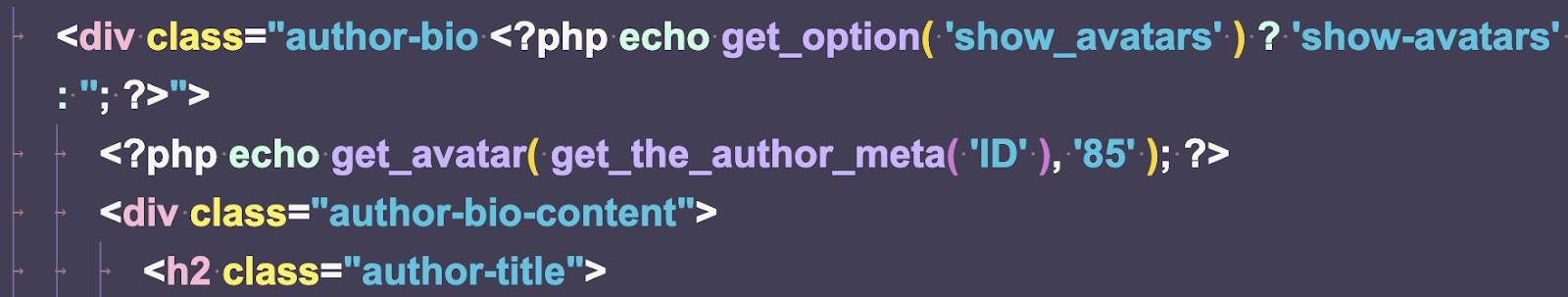
This means developers must be aware of accessibility standards and adjust the base code accordingly. One example of this is the frequent use of generic <div> elements as containers. A “div” is a generic, non-semantic element that doesn’t provide any context, functionality, or accessibility on its own.

In the code above, which is taken from a basic WordPress install, the author-bio template, the top-level div would be more semantic as a main or even a section element. Also, in the page’s default state, there are no h1 elements; the highest-level heading element is an h2. Not only will screen readers be left searching for that most critical h1 to tell the reader what the page is mainly about, but it will also impact SEO negatively since search engines depend on that h1 element for context.
One of the biggest hits to WordPress accessibility comes with using the Gutenberg Editor. This report details the barriers to accessibility with the Gutenberg editor. Not only does it remove semantic structuring from the hands of the developers, but it’s also difficult for those with visual or motor impairments to use when entering content.
Craft
A goal set by Craft was to reach WCAG 2.1 AA compliance in Craft 4.0. They did not make that goal. However, they made great progress in improving accessibility from previous versions. One improvement in particular worth noting came are enhancements to the control panel, which boosts a content creator’s experience. The ability of those with physical impairments to effectively use a CMS to create content is oft overlooked. The Craft Accessibility Report is a great place to get information on items that one must pay attention to when using Craft. For example, the section for evaluating the accessibility of Headings and Labels states that they’re “partially supported” and then elaborates on ways in which developers could improve:
“Headings and labels provided by the CMS generally meet this criterion. Also, developers are able to provide useful and informative headings and labels inside field layouts and custom fields.”
Looking for items within the accessibility report is a great place for developers to know specific areas within Craft that need improvement and to address those areas themselves in a targeted manner.
The importance of creating accessible websites for all users
Each CMS comes with its own accessibility pros and cons. Developers cannot entirely rely on a CMS to take care of a site’s accessibility concerns for them. What developers do to any CMS after its initial installation can greatly improve or deteriorate a site’s accessibility. Using semantic HTML, testing one’s own site through code reviews, accessibility testing, and actually turning on a screen reader and tabbing through content are all necessary to improve a site’s usability for those users for whom a site’s accessibility is essential.
